html5中怎么设置单元格水平跨度
html5
表格
在html5中,可以利用单元格元素(td或th)的colspan属性来设置单元格水平跨度,该属性可以定义单元格应该横跨的列数,语法“
”或“ ”。
本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
在html5中,想要设置单元格水平跨度,可以利用colspan属性。(colspan属性作用在td或th元素上)
colspan 属性用于定义单元格应该横跨的列数。
语法:
<td colspan="number"> <th colspan="number">登录后复制
值 描述 number 规定单元格应该横跨的列数。
注释:
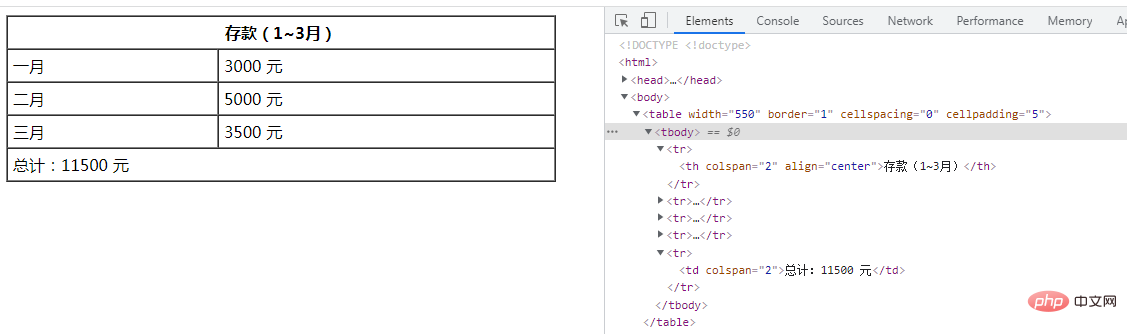
colspan="0"告知浏览器使单元格横跨到列组 (colgroup) 的最后一列。示例:
<!DOCTYPE <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>设置单元格列跨度</title> </head> <body> <table width="550" border="1" cellspacing="0" cellpadding="5"> <tr> <th colspan="2" align="center">存款(1~3月)</th> </tr> <tr> <td>一月</td> <td>3000 元</td> </tr> <tr> <td>二月</td> <td>5000 元</td> </tr> <tr> <td>三月</td> <td>3500 元</td> </tr> <tr> <td colspan="2">总计:11500 元</td> </tr> </table> </body> </html>登录后复制
相关推荐:《html视频教程》
以上是html5中怎么设置单元格水平跨度的详细内容。更多信息请关注PHP中文网其他相关文章!
本站声明本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章
R.E.P.O.能量晶体解释及其做什么(黄色晶体)3 周前 By 尊渡假赌尊渡假赌尊渡假赌R.E.P.O.最佳图形设置3 周前 By 尊渡假赌尊渡假赌尊渡假赌刺客信条阴影:贝壳谜语解决方案2 周前 By DDDR.E.P.O.如果您听不到任何人,如何修复音频3 周前 By 尊渡假赌尊渡假赌尊渡假赌WWE 2K25:如何解锁Myrise中的所有内容4 周前 By 尊渡假赌尊渡假赌尊渡假赌
热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题