记录下uni-ui项目中引入ColorUI的方法
ColorUI是一款适应于H5、微信小程序、安卓、ios、支付宝的高颜值,高度自定义的Css组件库。那么在uni-ui项目中怎么引入ColorUI?下面本篇文章给大家介绍一下uni-ui项目引入ColorUI-UniApp插件的方法。

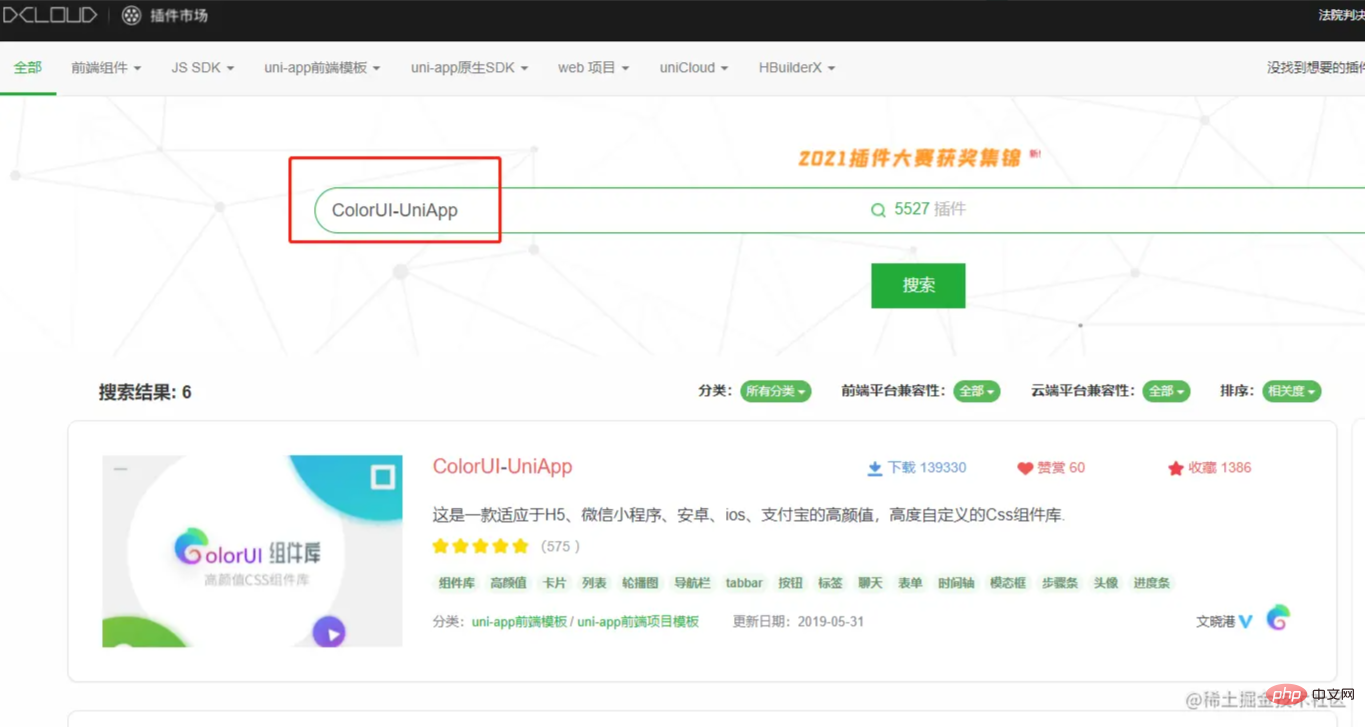
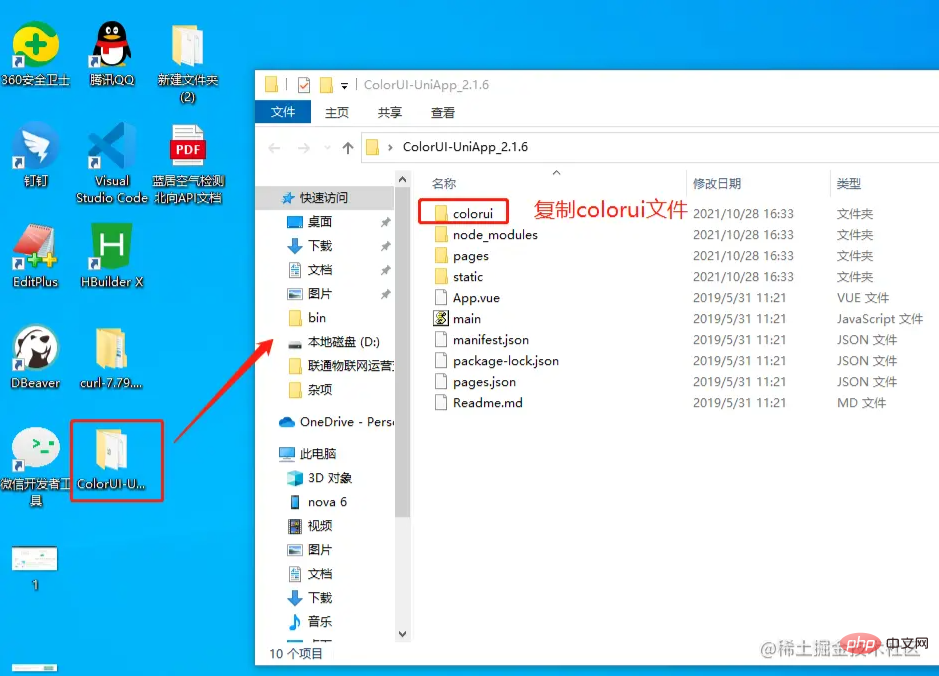
一、uniapp插件市场搜索ColorUI-UniApp插件,下载,解压



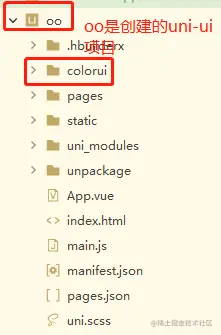
二、将colorui文件复制到uni-ui项目根目录下,如图:

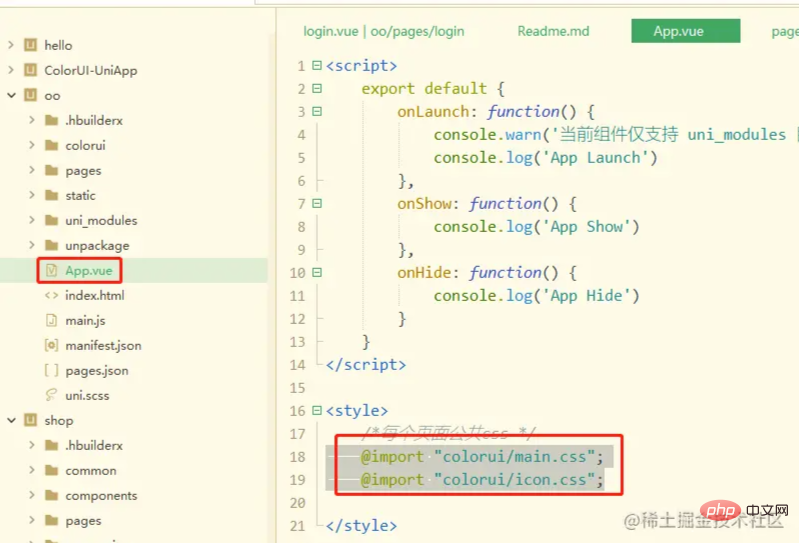
三、uni-ui项目App.vue文件配置如下:

至此uni-ui项目引入ColorUI-UniApp插件结束
四、自定义导航栏
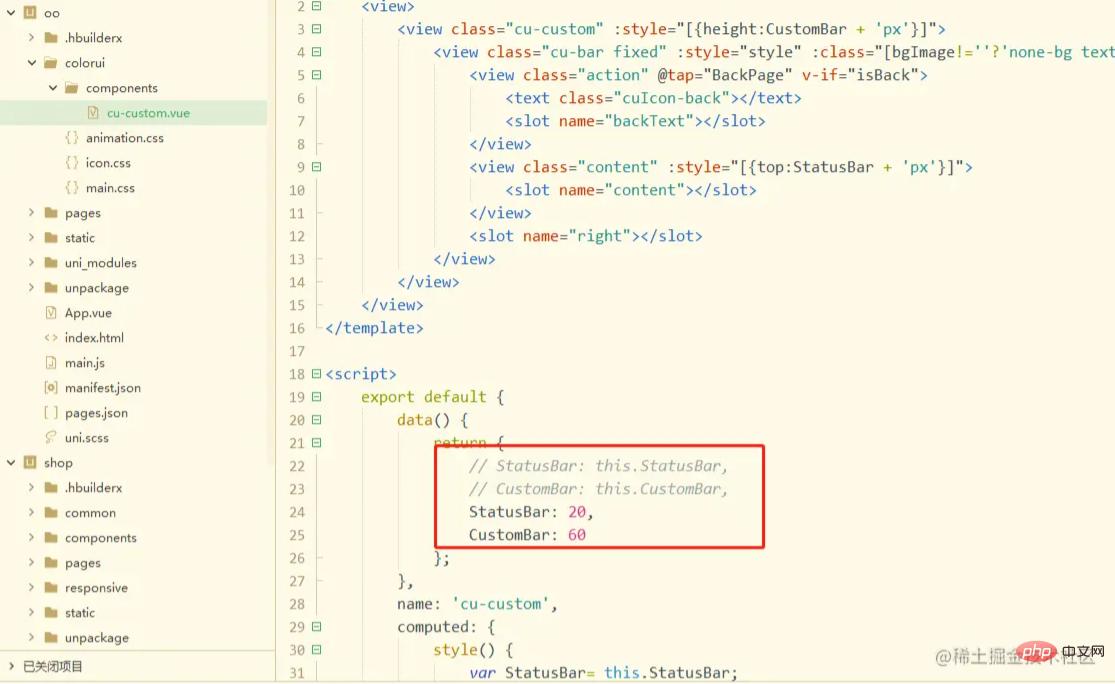
cu-custom.vue配置如下:

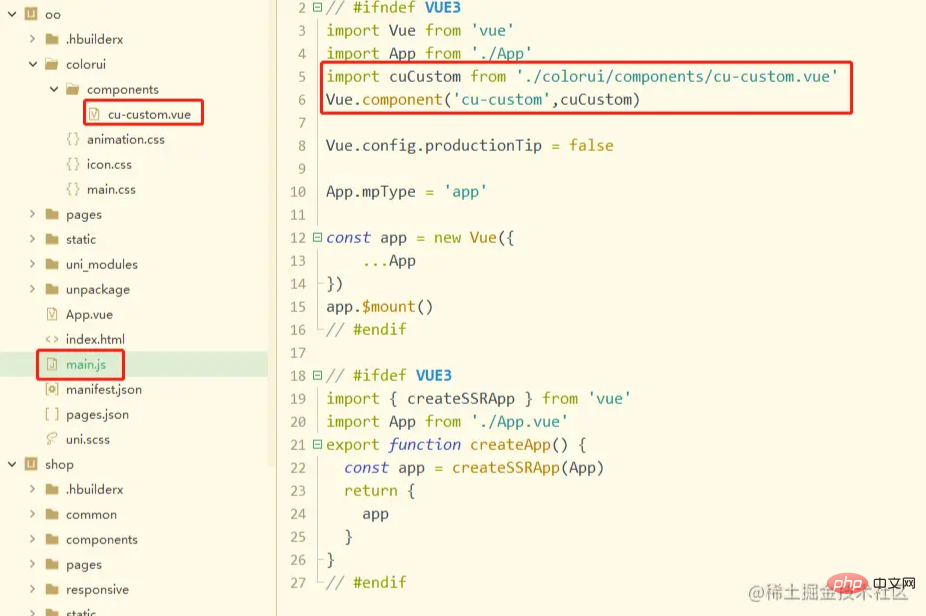
main.js配置如下:

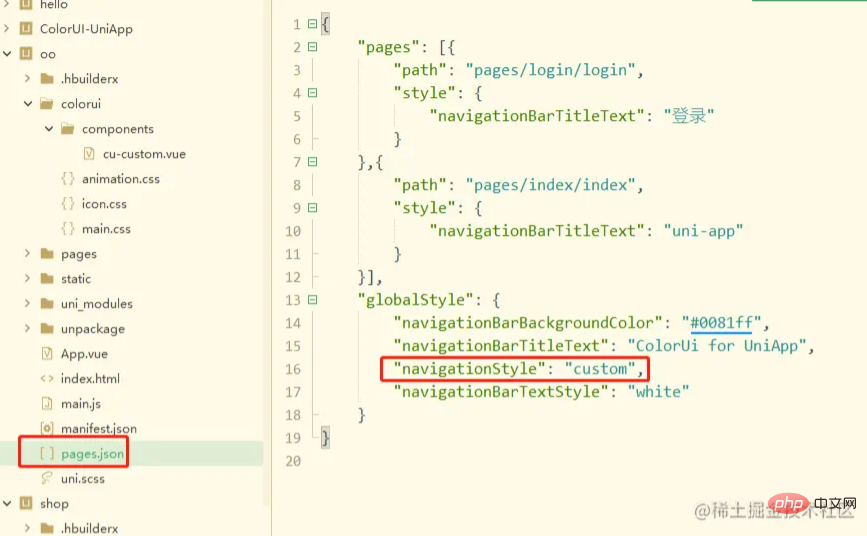
pages.json配置如下:

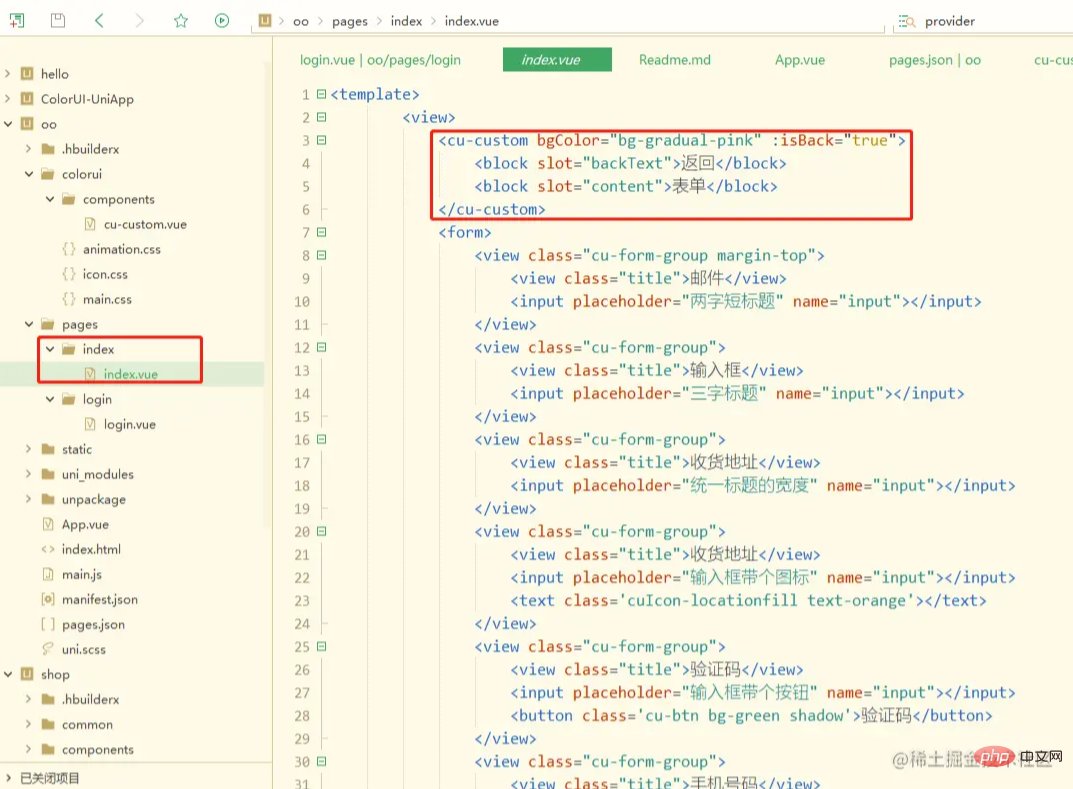
五、页面使用如下:

页面效果图:

推荐:《uniapp教程》
以上是记录下uni-ui项目中引入ColorUI的方法的详细内容。更多信息请关注PHP中文网其他相关文章!
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章
刺客信条阴影:贝壳谜语解决方案
1 个月前
By DDD
Windows 11 KB5054979中的新功能以及如何解决更新问题
3 周前
By DDD
在哪里可以找到原子中的起重机控制钥匙卡
1 个月前
By DDD
如何修复KB5055523无法在Windows 11中安装?
2 周前
By DDD
Inzoi:如何申请学校和大学
3 周前
By DDD

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)




