在VSCode中写Markdown也太爽了吧!
之前写 md 文档都是用的 Typora ,这款编辑器很简洁方便, 但是在处理图片的时候有点蛋疼,当然你可以用付费插件自动上传,但是秉着勤俭节约的特质,我就逛了逛了其他方案。然后发现其实用 vscode 写 Markdown 也非常爽啊。
主题插件
这一步其实很重要,毕竟写文章,一方面是写的好,另一方面是排版好看清楚,可以说 Github 主题的 md 渲染方式是个人最喜欢的了,简洁清爽又不失专业。【推荐:vscode使用教程】
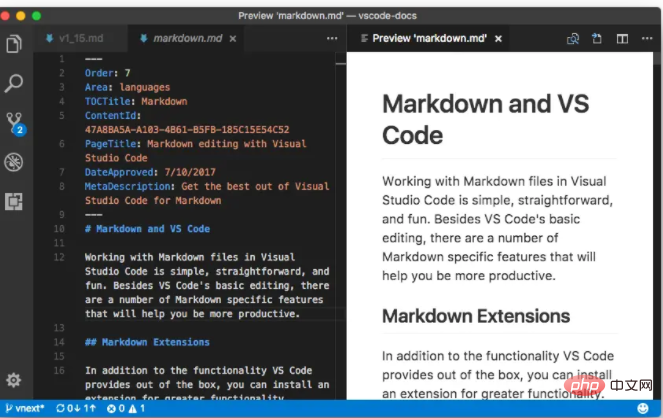
Markdown Preview Github Styling

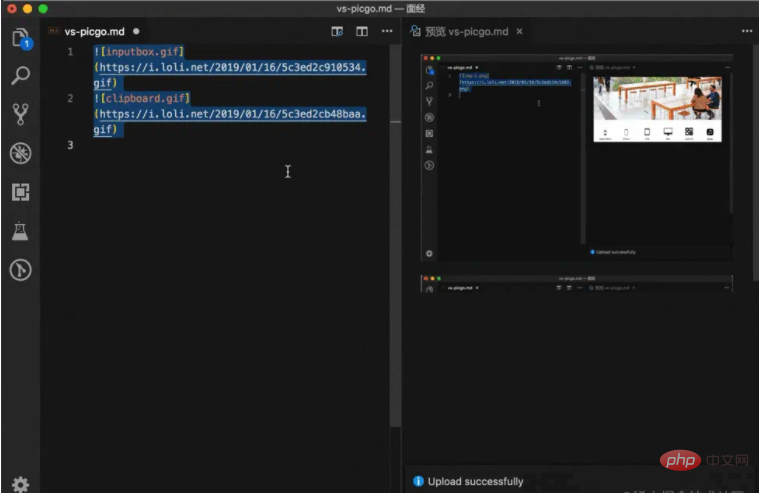
图片自动工具
这是一款 vscode 插件,支持快捷键将你的图片上传到远端,默认用的是图床 sm.ms(免费的)。 但是个人建议配置自己的七牛云 存储或者阿里☁️等。毕竟自己的东西更加安全可靠一些。
支持截图上传,本地上传等方式直接转化成线上地址,无需手动在图床上传再来回粘贴。


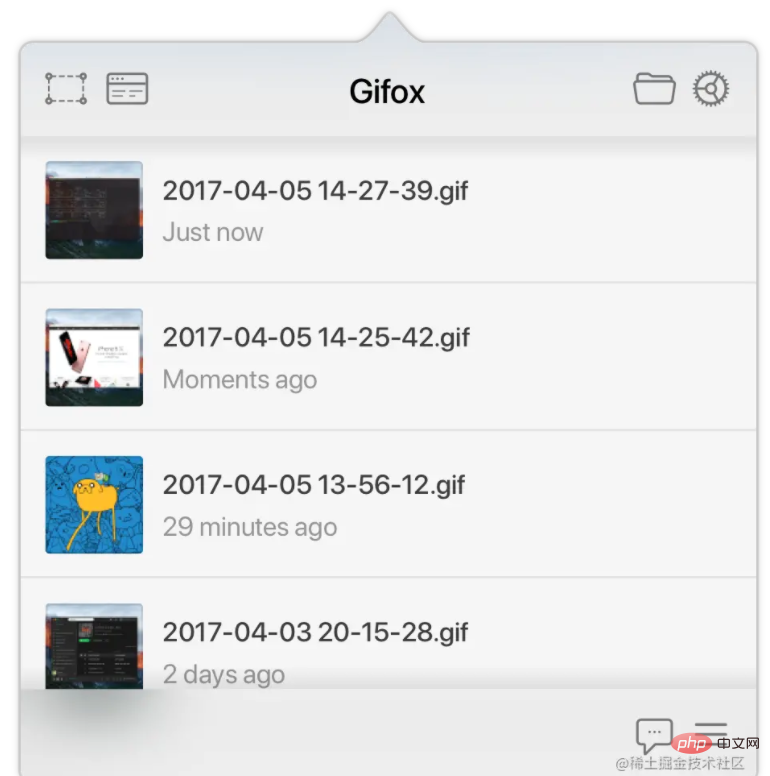
录制 Gif 工具
强烈推荐 Gifox 。当然还有 Kap,这个生成的gif太大了。
这是一款高颜而且高质量的 Gif 生成工具, 一般生成的 gif 只有几百 k。 我这篇文章基本上的 gif 图只有 100k 左右。

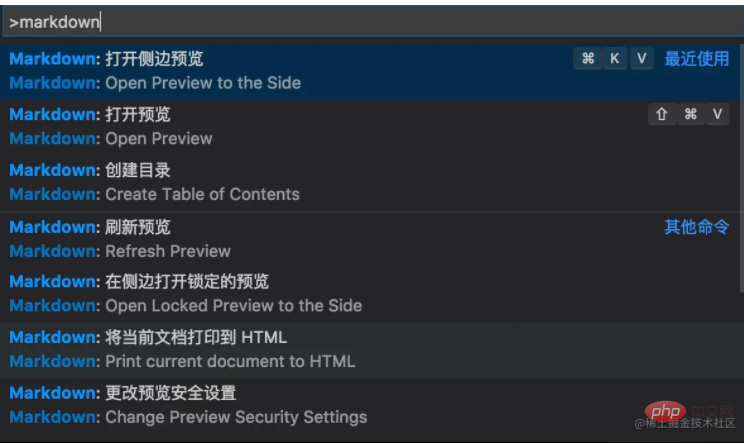
目录以及快捷键
支持以下功能 + 快捷键
按下 shift + command + p 可以查看。

| Key | Command |
|---|---|
| Ctrl+B | 切换粗体 |
| Ctrl+I | 切换斜体 |
| Alt+S | 切换下划线 |
| Ctrl+Shift+] | 标题升级 |
| Ctrl+Shift+[ | 标题降级 |
| Ctrl+M | 切换数学环境 |
| Alt+C | 选中/不选中任务 |
| Ctrl+Shift+V | 切换预览 |
| Ctrl+KV | 将预览切换到侧边 |
截图工具
qq/微信自带的快捷功能即可。
当然如果你想要这种高大上的截图,带阴影的。

这个其实是 Mac 自带的功能。
Command + Shift + 3
这个组合键可以将当前屏幕的整个图像截取下来,然后以「屏幕快照 + 日期」的编号形式命名,并自动以.PNG 格式保存到桌面。
Command + Shift + 4
这个组合键可以截取当前屏幕上任意一块区域的图像,按完组合键即可松手,然后鼠标自动变为一个标准器,当你移动光标(用鼠标单击拖动或是在触控板上三指同时拖动)选择截取区域时,旁边会出现一个即时变化的长宽像素数值,确定后松开手势(或鼠标)即可完成截图。同样,这种操作以「屏幕快照 + 日期」的编号形式命名,并自动以.PNG 格式保存到桌面。
Command + Shift + 4 + Spacebar
如果你想完整的截取屏幕上某一个窗口的图像,可以先按完 Command + Shift + 4 的组合键,然后按下空格键(或者 Command + Shift + 4 + 空格键同时按下),光标会自动变成一个照相机图标,此时所有区域处于蒙版状态,将光标移动到目标窗口单击即可完成截图。
如果你不选择任何窗口,只是把光标放在桌面上,单击就会自动截取整个背景壁纸的图像,注意,是背景壁纸。同样,这种操作以「屏幕快照 + 日期」的编号形式命名,并自动以.PNG 格式保存到桌面。
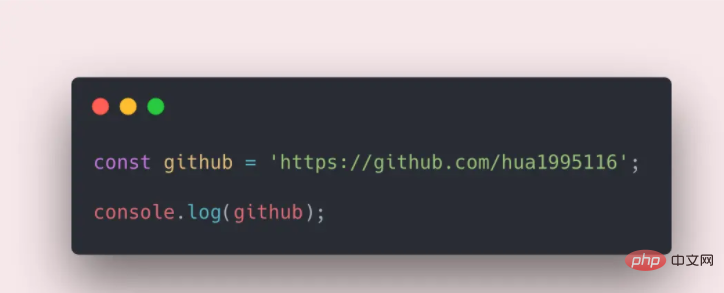
特效
代码的阴影: carbon.now.sh/ (装 X 必备)

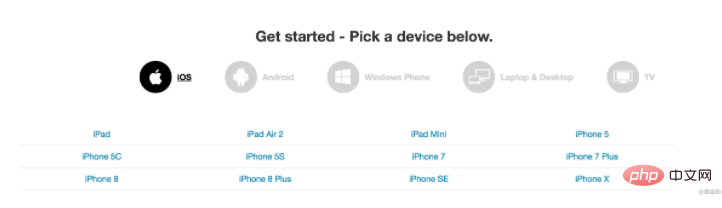
移动端套壳

Android、iOS、Window各种壳。
生成的图片较大, 这张图约为1.7M。所以需要后面的图片压缩。

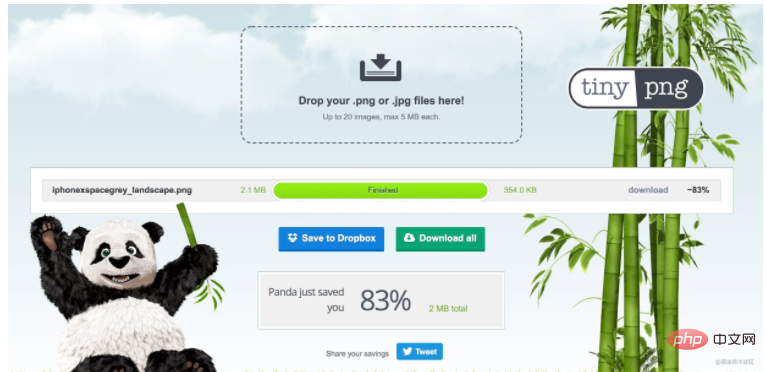
图片压缩
Tinypng 可以看到效果巨明显。

写到最后
大家就可以开心地装X了,有了这么些强大的工具,嗯,真香。
以上是在VSCode中写Markdown也太爽了吧!的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 vscode需要什么电脑配置
Apr 15, 2025 pm 09:48 PM
vscode需要什么电脑配置
Apr 15, 2025 pm 09:48 PM
VS Code 系统要求:操作系统:Windows 10 及以上、macOS 10.12 及以上、Linux 发行版处理器:最低 1.6 GHz,推荐 2.0 GHz 及以上内存:最低 512 MB,推荐 4 GB 及以上存储空间:最低 250 MB,推荐 1 GB 及以上其他要求:稳定网络连接,Xorg/Wayland(Linux)
 vscode开始怎么设置
Apr 15, 2025 pm 10:45 PM
vscode开始怎么设置
Apr 15, 2025 pm 10:45 PM
要开启并设置 VSCode,请按照以下步骤操作:安装并启动 VSCode。自定义首选项,包括主题、字体、空格和代码格式化。安装扩展以增强功能,例如插件、主题和工具。创建项目或打开现有项目。使用 IntelliSense 获得代码提示和补全。调试代码以步进代码、设置断点和检查变量。连接版本控制系统以管理更改和提交代码。
 vscode启动前端项目命令
Apr 15, 2025 pm 10:00 PM
vscode启动前端项目命令
Apr 15, 2025 pm 10:00 PM
启动前端项目在 VSCode 中的命令是 code .。具体步骤包括:打开项目文件夹。启动 VSCode。打开项目。在终端面板中输入启动命令 code .。按回车键启动项目。
 vscode运行任务快捷键
Apr 15, 2025 pm 09:39 PM
vscode运行任务快捷键
Apr 15, 2025 pm 09:39 PM
在 VSCode 中运行任务:创建 tasks.json 文件,指定 version 和任务列表;配置任务的 label、command、args 和 type;保存并重新加载任务;使用快捷键 Ctrl Shift B (macOS 为 Cmd Shift B) 运行任务。
 vscode终端使用教程
Apr 15, 2025 pm 10:09 PM
vscode终端使用教程
Apr 15, 2025 pm 10:09 PM
vscode 内置终端是一个开发工具,允许在编辑器内运行命令和脚本,以简化开发流程。如何使用 vscode 终端:通过快捷键 (Ctrl/Cmd ) 打开终端。输入命令或运行脚本。使用热键 (如 Ctrl L 清除终端)。更改工作目录 (如 cd 命令)。高级功能包括调试模式、代码片段自动补全和交互式命令历史。
 vscode用的是什么语言
Apr 15, 2025 pm 11:03 PM
vscode用的是什么语言
Apr 15, 2025 pm 11:03 PM
Visual Studio Code (VSCode) 由 Microsoft 开发,使用 Electron 框架构建,主要以 JavaScript 编写。它支持广泛的编程语言,包括 JavaScript、Python、C 、Java、HTML、CSS 等,并且可以通过扩展程序添加对其他语言的支持。
 vscode什么语言写的
Apr 15, 2025 pm 11:51 PM
vscode什么语言写的
Apr 15, 2025 pm 11:51 PM
VSCode 是用 TypeScript 和 JavaScript 编写的。首先,它的核心代码库是用 TypeScript 编写的,这是一种扩展了 JavaScript 并增加了类型检查功能的开源编程语言。其次,VSCode 的一些扩展和插件是用 JavaScript 编写的。这种组合使 VSCode 成为一款灵活且可扩展的代码编辑器。
 vscode怎么定义头文件
Apr 15, 2025 pm 09:09 PM
vscode怎么定义头文件
Apr 15, 2025 pm 09:09 PM
如何使用 Visual Studio Code 定义头文件?创建头文件并使用 .h 或 .hpp 后缀命名在头文件中声明符号(例如类、函数、变量)使用 #include 指令在源文件中包含头文件编译程序,头文件将被包含并使声明的符号可用






