用这个技巧,git clone就能提速几十倍!
不知道大家有没有遇到比较大的项目,git clone 很慢很慢,甚至会失败的那种。大家会怎么处理的呢?
可能会考虑换一个下载源,可能会通过一些手段提高网速,但是如果这些都试过了还是比较慢呢?
今天我就遇到了这个问题,我需要把 typescript 代码从 gitlab 下载下来,但是速度特别慢:
git clone https://github.com/microsoft/TypeScript ts
等了很久还是没下载完,于是我加了一个参数:
git clone https://github.com/microsoft/TypeScript --depth=1 ts
这样速度提高了几十倍,瞬间下载完了。
加上 --depth 会只下载一个 commit,所以内容少了很多,速度也就上去了。【相关推荐:Git使用教程】
而且下载下来的内容是可以继续提交新的 commit、创建新的分支的。不影响后续开发,只是不能切换到历史 commit 和历史分支。
我用我的一个项目测试过,我首先下载了一个 commit:

然后做一下改动,之后 git add、commit、push,能够正常提交:


创建新分支也能正常提交。唯一的缺点就是不能切换到历史 commit 和历史分支。
在一些场景下还是比较有用的:当需要切换到历史分支的时候也可以计算需要几个 commit,然后再指定 depth,这样也可以提高速度。
大家有没有想过,这样能行的原理是什么?
git 原理
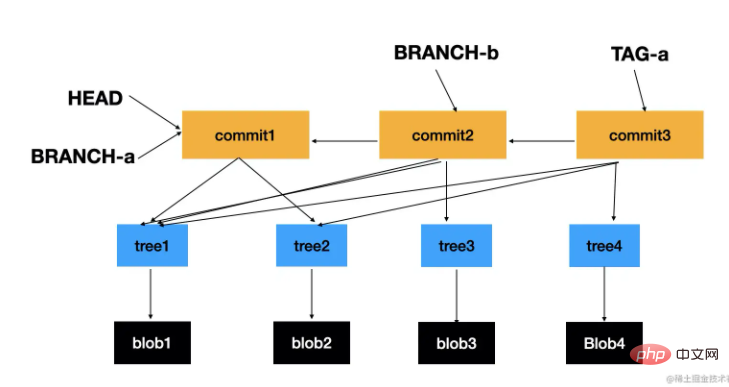
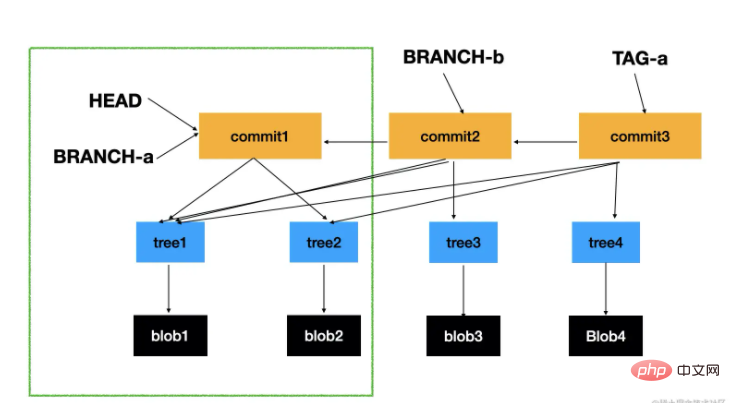
git 是通过一些对象来保存信息的:
- glob 对象存储文件内容
- tree 对象存储文件路径
- commit 对象存储 commit 信息,关联 tree
以一个 commit 为入口,关联的所有的 tree 和 blob,就是这个 commit 的内容。

commit 之间相互关联,而 head、branch、tag 等是指向具体 commit 的指针。可以在 .git/refs 下看到。这样就基于 commit 实现了分支、tag 等概念。
git 就是通过这三个对象来实现的版本管理和分支切换的功能,所有 objects 可以在 .git/objects 下看到。
这就是 git 的原理。
主要理解 blob、tree、commit 这三个 object,还有 head、tag、branch、remote 等 ref。
能下载单个 commit 的原理
我们知道了 git 是通过某一个 commit 做为入口来关联所有的 object,那如果我们不需要历史自然就可以只下载一个 commit。

这样依然基于那个 commit 创建新的 commit,关联新的 blob、tree 等。但是历史的 commit、tree、blob 因为都没有下载下来所以无法切回去,相应的 tag、branch 等指针也不行。这就是我们下载了单个 commit 却依然可以创建新的分支、commit 等的原理。
总结
遇到大的 git 项目的时候,可以通过添加 --depth 参数使得速度极大提升,历史 commit 越多,下载速度提升越大。
而且下载下来的项目依然可以进行后续开发,可以创建新的 commit 和新的分支、tag,只是不能切换到历史 commit、分支、tag。
我们梳理了 git 的原理:通过 tree、blob、commit 这三个 object 来存储文件和提交信息,通过 commit 之间的关联来实现分支、标签等功能。commit 是入口,关联所有的 tree 和 blob。
我们下载了一个 commit,就是下载了他关联的所有 tree、blob,还有一些 refs (包括tag、branch 等),这就是 --depth 的原理。
希望大家在不需要切换到历史 commit 和分支的场景下可以用这个技巧来提升大项目的 git clone 速度。
以上是用这个技巧,git clone就能提速几十倍!的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 Github难以学习吗?
Apr 02, 2025 pm 02:45 PM
Github难以学习吗?
Apr 02, 2025 pm 02:45 PM
GitHub不难学。1)掌握基础知识:GitHub是基于Git的版本控制系统,帮助追踪代码变化和协作开发。2)理解核心功能:版本控制记录每次提交,支持本地工作和远程同步。3)学习使用方法:从创建仓库到推送提交,再到使用分支和拉取请求。4)解决常见问题:如合并冲突和忘记添加文件。5)优化实践:使用有意义的提交消息,清理分支,使用项目板管理任务。通过实践和社区交流,GitHub的学习曲线并不陡峭。
 git和github相同吗?
Apr 08, 2025 am 12:13 AM
git和github相同吗?
Apr 08, 2025 am 12:13 AM
Git和GitHub不是同一回事。Git是版本控制系统,GitHub是基于Git的代码托管平台。Git用于管理代码版本,GitHub提供在线协作环境。
 Microsoft是否拥有Git或Github?
Apr 05, 2025 am 12:20 AM
Microsoft是否拥有Git或Github?
Apr 05, 2025 am 12:20 AM
微软不拥有Git,但拥有GitHub。1.Git是林纳斯·托瓦兹在2005年创建的分布式版本控制系统。2.GitHub是基于Git的在线代码托管平台,成立于2008年,微软于2018年收购。
 我应该把git或github放在简历上吗?
Apr 04, 2025 am 12:04 AM
我应该把git或github放在简历上吗?
Apr 04, 2025 am 12:04 AM
在简历上应根据职位要求和个人经验选择写Git还是GitHub。1.如果职位要求Git技能,突出Git。2.如果职位看重社区参与,展示GitHub。3.确保详细描述使用经验和项目案例,以完整句子结束。
 我应该从git还是github开始?
Apr 06, 2025 am 12:09 AM
我应该从git还是github开始?
Apr 06, 2025 am 12:09 AM
从Git开始更适合深入理解版本控制原理,从GitHub开始更适合关注协作和代码托管。1.Git是一个分布式版本控制系统,帮助管理代码版本历史。2.GitHub是一个基于Git的在线平台,提供代码托管和协作功能。
 为什么Gitlab比Github更好?
Apr 03, 2025 am 12:08 AM
为什么Gitlab比Github更好?
Apr 03, 2025 am 12:08 AM
GitLab更适合某些开发者和团队,因为它提供了完整的DevOps工具链和强大的CI/CD功能。1.GitLab的CI/CD功能集成在平台内部,支持从代码提交到部署的全流程自动化。2.其服务器端渲染技术提升了大型项目的页面加载速度。3.GitLab的权限管理系统更加灵活,支持细粒度控制。
 如何将github用于HTML?
Apr 07, 2025 am 12:13 AM
如何将github用于HTML?
Apr 07, 2025 am 12:13 AM
使用GitHub管理HTML项目的原因是它提供了版本控制、协作开发和展示作品的平台。具体步骤包括:1.创建并初始化Git仓库,2.添加和提交HTML文件,3.推送到GitHub,4.使用GitHubPages部署网页,5.利用GitHubActions自动化构建和部署。此外,GitHub还支持代码审查、Issue和PullRequest功能,帮助优化和协作开发HTML项目。
 什么是简单的话?
Apr 09, 2025 am 12:12 AM
什么是简单的话?
Apr 09, 2025 am 12:12 AM
Git是一个开源的分布式版本控制系统,帮助开发者跟踪文件变化、协同工作和管理代码版本。它的核心功能包括:1)记录代码修改,2)回退到之前版本,3)协同开发,4)创建和管理分支进行并行开发。






