html5的datalist是“选项列表”的意思,datalist标签用于规定input元素可能的选项列表,作为input元素预先定义好的值,语法为“”。

本教程操作环境:windows10系统、HTML5版、Dell G3电脑。
html5的datalist是什么意思
html5中的datalist标签规定了 元素可能的选项列表。
请使用 元素的 list 属性来绑定
示例如下:
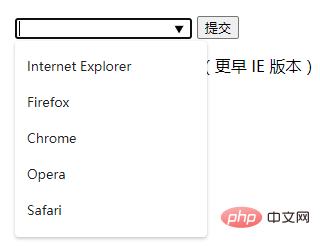
<html> <head> <meta charset="utf-8"> <title>123</title> </head> <body> <form action="demo-form.php" method="get"> <input list="browsers" name="browser"> <datalist id="browsers"> <option value="Internet Explorer"> <option value="Firefox"> <option value="Chrome"> <option value="Opera"> <option value="Safari"> </datalist> <input type="submit"> </form> <p><strong>注意:</strong> Internet Explorer 9(更早 IE 版本),Safari 不支持 datalist 标签。</p> </body> </html>
输出结果:

推荐教程:《html视频教程》
以上是html5的datalist是什么意思的详细内容。更多信息请关注PHP中文网其他相关文章!


