html5添加样式用哪几种方法
html
方法:1、利用style属性添加,语法“<元素 style="样式代码">”;2、利用style标签添加,语法为“”;3、利用link标签添加,语法为“”。

本教程操作环境:windows10系统、HTML5版、Dell G3电脑。
html5添加样式用哪几种方法
首先新建一个练习的项目html_practise包含基本的html+css+js目录。然后再创建一个html文件并打开。
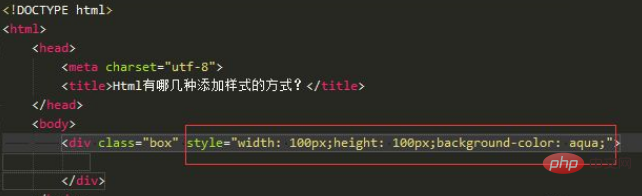
第一种内联样式:直接在div标签内部使用style属性添加样式,一般应用于个别元素展示特殊样式时,如下图。

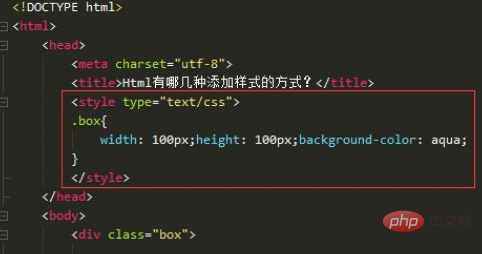
第二种内部样式表:在head部分使用style标签定义内部样式表,一般应用于单个文件,如下图。

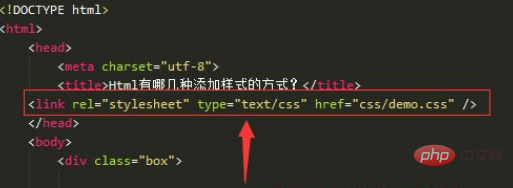
第三种外部样式表:在head头部使用link标签进行样式外部引用,这种采用页面与样式分离的方式,适合应用于多个页面时。

注意事项
1、三种添加样式的方式,运行效果都一样。
2.内联样式展示单个特殊元素样式,内部样式展示单个文件样式,外部样式表应用于多个页面比较符合页面分离习惯。
推荐教程:《html视频教程》
以上是html5添加样式用哪几种方法的详细内容。更多信息请关注PHP中文网其他相关文章!
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章
R.E.P.O.能量晶体解释及其做什么(黄色晶体)
3 周前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳图形设置
3 周前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信条阴影:贝壳谜语解决方案
2 周前
By DDD
R.E.P.O.如果您听不到任何人,如何修复音频
3 周前
By 尊渡假赌尊渡假赌尊渡假赌
WWE 2K25:如何解锁Myrise中的所有内容
4 周前
By 尊渡假赌尊渡假赌尊渡假赌

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)















