css3属性选择器包括哪几种
css3属性选择器包括3种:1、“E[att^=value]”选择器,选择名称为E的标记,且该标记定义了att属性,属性值包含前缀为value的子字符串;2、“E[att$=value]”选择器;3、“E[att*=value]”选择器。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
属性选择器可以根据元素的属性及属性值来选择元素。CSS3中新增了3种属性选择器:E[att^=value]、E[att$=value]和E[att*=value],下面我们详细介绍。
<span style="font-size: 18px;"><strong>E[att^=value]</strong></span>属性选择器
E[att^=value]属性选择器是指选择名称为E的标记,且该标记定义了att属性,att属性值包含前缀为value的子字符串。需要注意的是E是可以省略的,如果省略则表示可以匹配满足条件的任意元素。例如,div[id^=section]表示匹配包含id属性,且id属性值是以“section”字符串开头的div元素。
下面通过一个案例对E[att^=value]属性选择器的用法进行演示,如下所示。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>E[att^=value]属性选择器的应用</title>
<style type="text/css">
p[id^="one"]{
color:pink;
font-family: "微软雅黑";
font-size: 20px;
}
</style>
</head>
<body>
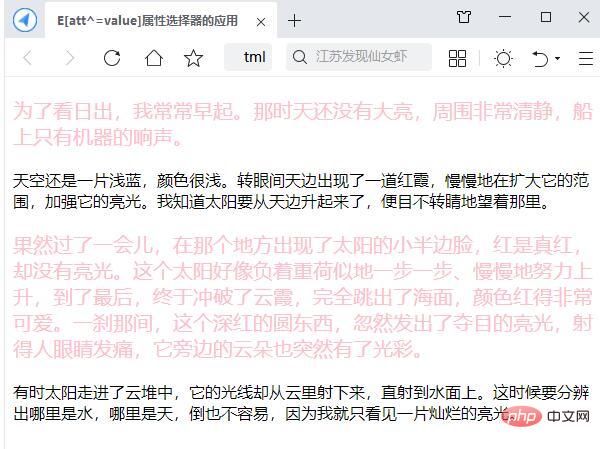
<p id="one">为了看日出,我常常早起。那时天还没有大亮,周围非常清静,船上只有机器的响声。</p>
<p id="two">天空还是一片浅蓝,颜色很浅。转眼间天边出现了一道红霞,慢慢地在扩大它的范围,加强它的亮光。我知道太阳要从天边升起来了,便目不转睛地望着那里。</p>
<p id="one1">果然过了一会儿,在那个地方出现了太阳的小半边脸,红是真红,却没有亮光。这个太阳好像负着重荷似地一步一步、慢慢地努力上升,到了最后,终于冲破了云霞,完全跳出了海面,颜色红得非常可爱。一刹那间,这个深红的圆东西,忽然发出了夺目的亮光,射得人眼睛发痛,它旁边的云朵也突然有了光彩。</p>
<p id="two1">有时太阳走进了云堆中,它的光线却从云里射下来,直射到水面上。这时候要分辨出哪里是水,哪里是天,倒也不容易,因为我就只看见一片灿烂的亮光。</p>
</body>
</html>在上述代码中,使用了[att^=value]选择器“p[id^="one"]”。只要p元素中的id属性值是以“one”字符串开头就会被选中,从而呈现特殊的文本效果。

<span style="max-width:90%"><strong>E[att$=value]</strong></span>属性选择器
E[att$=value]属性选择器是指选择名称为E的标记,且该标记定义了att属性,att属性值包含后缀为value的子字符串。与E[att^=value]选择器一样,E元素可以省略,如果省略则表示可以匹配满足条件的任意元素。例如,div[id$=section]表示匹配包含id属性,且id属性值是以“section”字符串结尾的div元素。
下面通过一个案例对E[att$=value]属性选择器的用法进行演示,如下所示。
<!Doctype html>
<html>
<head>
<meta charset="utf-8">
<title>E[att$=value] 属性选择器的应用</title>
<style type="text/css">
p[id$="main"]{
color: #0cf;
font-family: "宋体";
font-size: 20px;
}
</style>
</head>
<body>
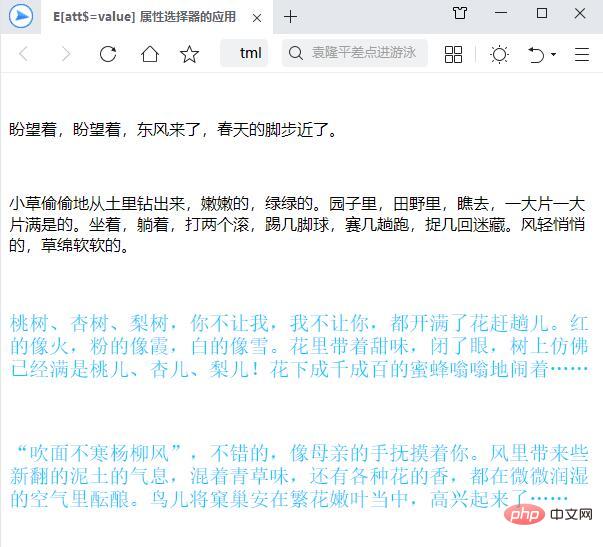
<p id="old1">盼望着,盼望着,东风来了,春天的脚步近了。</p>
<p id="old2">小草偷偷地从土里钻出来,嫩嫩的,绿绿的。园子里,田野里,瞧去,一大片一大片满是的。坐着,躺着,打两个滚,踢几脚球,赛几趟跑,捉几回迷藏。风轻悄悄的,草绵软软的。</p>
<p id="oldmain">桃树、杏树、梨树,你不让我,我不让你,都开满了花赶趟儿。红的像火,粉的像霞,白的像雪。花里带着甜味,闭了眼,树上仿佛已经满是桃儿、杏儿、梨儿!花下成千成百的蜜蜂嗡嗡地闹着……</p>
<p id="newmain">“吹面不寒杨柳风”,不错的,像母亲的手抚摸着你。风里带来些新翻的泥土的气息,混着青草味,还有各种花的香,都在微微润湿的空气里酝酿。鸟儿将窠巢安在繁花嫩叶当中,高兴起来了……</p>
</body>
</html>在上述代码中,使用到了[att$=value]选择器“p[id$="main"]”。只要p元素中的id属性值是以“main”字符串结尾就会被选中,从而呈现特殊的文本效果。

<span style="max-width:90%"><strong>E[att*=value]</strong></span>属性选择器
E[att*=value]选择器用于选择名称为E的标记,且该标记定义了att属性,att属性值包含value子字符串。该选择器与前两个选择器一样,E元素也可以省略,如果省略则表示可以匹配满足条件的任意元素。例如,div[id*=section]表示匹配包含id属性,且id属性值包含“section”字符串的div元素。
下面通过一个案例对E[att*=value]属性选择器的用法进行演示,如下所示。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>E[att*=value]属性选择器的使用</title>
<style type="text/css">
p[id*="demo"]{
color:#0ca;
font-family: "宋体";
font-size: 20px;
}
</style>
</head>
<body>
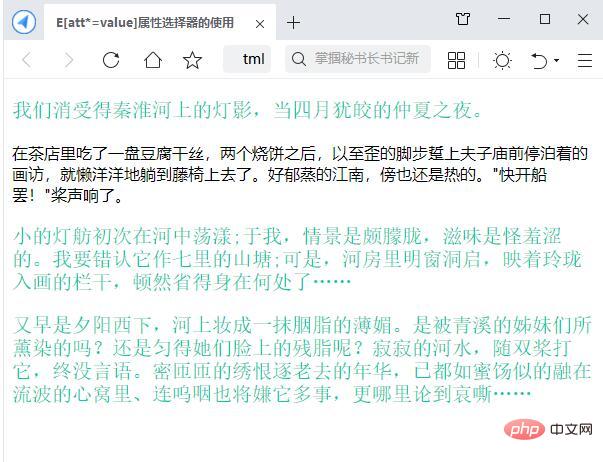
<p id="demo1">我们消受得秦淮河上的灯影,当四月犹皎的仲夏之夜。 </p>
<p id="main1">在茶店里吃了一盘豆腐干丝,两个烧饼之后,以至歪的脚步踅上夫子庙前停泊着的画访,就懒洋洋地躺到藤椅上去了。好郁蒸的江南,傍也还是热的。"快开船罢!"桨声响了。</p>
<p id="newdemo">小的灯舫初次在河中荡漾;于我,情景是颇朦胧,滋味是怪羞涩的。我要错认它作七里的山塘;可是,河房里明窗洞启,映着玲珑入画的栏干,顿然省得身在何处了……</p>
<p id="olddemo">又早是夕阳西下,河上妆成一抹胭脂的薄媚。是被青溪的姊妹们所薰染的吗?还是匀得她们脸上的残脂呢?寂寂的河水,随双桨打它,终没言语。密匝匝的绣恨逐老去的年华,已都如蜜饧似的融在流波的心窝里、连呜咽也将嫌它多事,更哪里论到哀嘶……</p>
</body>
</html>在上述代码中,使用了[att*=value]选择器“p[id*="demo"]”。只要p元素中的id属性值包含“demo”字符串就会被选中,从而呈现特殊的文本效果。

(学习视频分享:css视频教程)
以上是css3属性选择器包括哪几种的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 纯CSS3怎么实现波浪效果?(代码示例)
Jun 28, 2022 pm 01:39 PM
纯CSS3怎么实现波浪效果?(代码示例)
Jun 28, 2022 pm 01:39 PM
纯CSS3怎么实现波浪效果?本篇文章就来给大家介绍一下使用 SVG 和 CSS 动画制作波浪效果的方法,希望对大家有所帮助!
 css怎么隐藏元素但不占空间
Jun 01, 2022 pm 07:15 PM
css怎么隐藏元素但不占空间
Jun 01, 2022 pm 07:15 PM
两种方法:1、利用display属性,只需给元素添加“display:none;”样式即可。2、利用position和top属性设置元素绝对定位来隐藏元素,只需给元素添加“position:absolute;top:-9999px;”样式。
 css3怎么实现花边边框
Sep 16, 2022 pm 07:11 PM
css3怎么实现花边边框
Sep 16, 2022 pm 07:11 PM
在css中,可以利用border-image属性来实现花边边框。border-image属性可以使用图片来创建边框,即给边框加上背景图片,只需要将背景图片指定为花边样式即可;语法“border-image: url(图片路径) 向内偏移值 图像边界宽度 outset 是否重复;”。
 原来利用纯CSS也能实现文字轮播与图片轮播!
Jun 10, 2022 pm 01:00 PM
原来利用纯CSS也能实现文字轮播与图片轮播!
Jun 10, 2022 pm 01:00 PM
怎么制作文字轮播与图片轮播?大家第一想到的是不是利用js,其实利用纯CSS也能实现文字轮播与图片轮播,下面来看看实现方法,希望对大家有所帮助!
 css3什么是自适应布局
Jun 02, 2022 pm 12:05 PM
css3什么是自适应布局
Jun 02, 2022 pm 12:05 PM
自适应布局又称“响应式布局”,是指可以自动识别屏幕宽度、并做出相应调整的网页布局;这样的网页能够兼容多个不同的终端,而不是为每个终端做一个特定的版本。自适应布局是为解决移动端浏览网页而诞生的,能够为使用不同终端的用户提供很好的用户体验。
 利用 jQuery 快速更新表格行属性值的实用技巧
Feb 25, 2024 pm 02:51 PM
利用 jQuery 快速更新表格行属性值的实用技巧
Feb 25, 2024 pm 02:51 PM
标题:实用提示:利用jQuery快速修改表格行的属性值在网页开发中,常常会遇到需要通过JavaScript来动态修改表格行的属性值的情况。而利用jQuery,可以在编写简洁、高效的代码的同时,快速实现这一功能。下面将分享一些实用的提示,以便在实际项目中更加方便地操作和修改表格行的属性值。1.获取表格行的属性值在使用jQuery修改表格行的属性
 优雅地使用jQuery查找name属性不为undefined的元素
Feb 27, 2024 pm 01:42 PM
优雅地使用jQuery查找name属性不为undefined的元素
Feb 27, 2024 pm 01:42 PM
标题:优雅地使用jQuery查找name属性不为undefined的元素在开发网页时,我们经常需要使用jQuery来操作DOM元素,其中经常需要根据特定条件来查找元素。有时候我们需要查找具有特定属性的元素,比如查找name属性不为undefined的元素。本文将介绍如何优雅地使用jQuery实现这一功能,并附上具体的代码示例。首先,让我们来看一下如何使用jQ







