html5新增了哪些元素标签
html5新增的元素标签有:“
”、“

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
html5新增的元素标签
| 标签 | 描述 |
|---|---|
| 定义一个文章区域 | |
| 定义页面的侧边栏内容 | |
| 定义音频内容 | |
| 允许您设置一段文本,使其脱离其父元素的文本方向设置。 | |
| 定义图形,比如图表和其他图像,标签只是图形容器,您必须使用脚本来绘制图形 | |
| 定义命令按钮,比如单选按钮、复选框或按钮 | |
| 定义选项列表。请与 input 元素配合使用该元素,来定义 input 可能的值。 | |
| 用于描述文档或文档某个部分的细节 | |
| 定义对话框,比如提示框 | |
| 定义嵌入的内容,比如插件。 | |
| 定义 |
|
| 规定独立的流内容(图像、图表、照片、代码等等)。 | |
| 定义 section 或 document 的页脚。 | |
| 定义了文档的头部区域 | |
| 规定用于表单的密钥对生成器字段。 | |
| 定义带有记号的文本。请在需要突出显示文本时使用 标签。 | |
| 定义度量衡。仅用于已知最大和最小值的度量。 | |
| 定义导航链接的部分 | |
| 定义不同类型的输出,比如脚本的输出。 | |
| 定义运行中的进度(进程)。 | |
| 标签定义 ruby 注释(中文注音或字符)。 | |
| 定义日期或时间,或者两者。 | |
| 定义日期或时间,或者两者。 | |
| 规定在文本中的何处适合添加换行符。 |
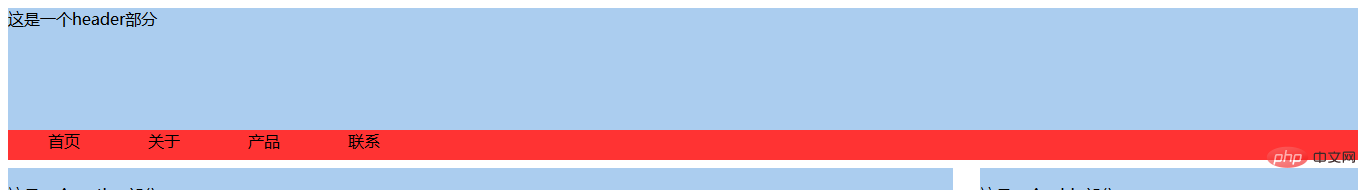
(1)定义导航链接
它也是有意义的标签,并不是在某处加上这个标签就有了导航的样式了,这都是有意义的p而已,在头部header中加入菜单标签
html代码:
<header>
<p>这是一个header部分</p>
<nav> <!--导航链接标签-->
<ul> <!--配合ul使用-->
<li>首页</li>
<li>关于</li>
<li>产品</li>
<li>联系</li>
</ul>
</nav>
</header>css代码:
/*定义nav的高和颜色*/
nav{
height:30px;
background-color:#F33;
margin-top:100px;}
/*正常设置li的样式*/
li{
list-style:none;
float:left;
width:100px;
height:30px;
}这样就可以实现之前只用p进行的菜单布局了

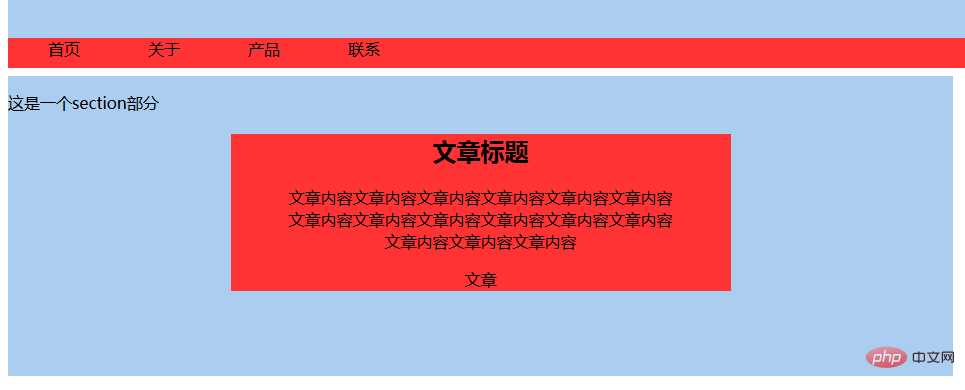
(2)定义文章标签
可以使用文章块标签进行写文章,这就使用这个标签进行写文章在section部分,可以和
合用
html代码:
<article><!--文章块p--> <h2>文章标题</h2><!--标题--> <p>文章内容文章内容文章内容文章内容文章内容文章内容 <br> 文章内容文章内容文章内容文章内容文章内容文章内容<br> 文章内容文章内容文章内容</p> </article>
css样式:
article{
background-color:#F33;
width:500px;
text-align:center; /*水平居中*/
margin:0px auto;
}这样就可以写一篇文章了

(3)定义媒介内容的分组,以及它们的标题
A。这个标签可以和它的配套标签联合使用
<figure>
<figcaption>标题</figcaption><!--配套-->
<p>标题内容</p>
</figure>
B。还可以和
<figure>
<dt>标题1</dt>
<dd>标题内容</dd>
</figure>(4)定义对话框或窗口
在这个标签中也是可以使用dd和dt标签,对话框中的标题和内容,对话框有个属性是open,这个标签的兼容性不是很好
<dialog open>
<dt>1问题</dt>
<dd>1答案</dd>
<dt>2问题</dt>
<dd>2答案</dd>
</dialog> 
(5)定义命令的列表或菜单
A。这个标签可以和li合用
<menu>
<li>定义列表</li>
<li>定义列表</li>
<li>定义列表</li>
</menu>
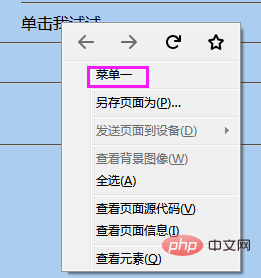
B。可以给右键单击中添加自己的内容(只有火狐浏览器可以兼容)
联合(定义用户可以从弹出菜单调用的命令/菜单项目)
<menu type="context" id="cai">
<!--label是右键后显示的菜单项,onclick是选中菜单后执行的代码-->
<menuitem label="菜单一" onclick="alert('这是菜单一')" icon="右键单击显示的图片"></menuitem>
</menu><span contextmenu="cai">单击我试试</span>
右键单击后出现想要的菜单项

单击菜单项,弹出内容

(6)标题组
里面可以写一些标题的结合
合用<hgroup><!--标题组-->
<h3>标题</h3>
<h3>标题1</h3>
<h3>标题2</h3>
<h3>标题3</h3>
</hgroup>登录后复制
<hgroup><!--标题组-->
<h3>标题</h3>
<h3>标题1</h3>
<h3>标题2</h3>
<h3>标题3</h3>
</hgroup>
(7)定义小号文本
这个标签和其他的加粗什么的标签其实是差不多的
<small>法律条文</small> <small>联系我们</small> <small>客户意见</small>

(8)定义元素的细节
里面的内容可以配合标题和内容标签来使用
<details>
<dt>问题</dt>
<dd>解答</dd>
<dt>问题</dt>
<dd>解答</dd>
<dt>问题</dt>
<dd>解答</dd>
</details> 点击详细信息就可以看到标题和内容了

(9)定义 ruby 注释
碰到不认识的字了可以使用这个进行注释拼音,但是有的兼容性不是很好,到时候可以进行修改
<ruby>夼<rp>(</rp><rt>kuang</rt><rp>)</rp></ruby> <!--<rp>是能够兼容的时候让括号不可见,不能兼容的时候让括号可见,rt是进行这是的内容-->
(10)定义预定义范围内的度量
有几个属性值,min="" max="" value="" low="" high="",其中low和high是范围,当value范围超了话就会显示不同的效果
<meter min="0" max="10" value="4" low="2" high="7">

value值超出了范围后
<meter min="0" max="10" value="8" low="2" high="7">

(11)进度条的标签
<progress id="jindu" max="100" value="0"></progress>进度条
最大值就是进度条的长度就行,value值就是显示的进度,用它可以进行动态的进度条
<progress id="jindu" max="100" value="0"></progress>进度条
<script>
var pro = document.getElementById("jindu");
setInterval(function(){ pro.value+=1;},1000); //间隔1秒它的值加1
</script>这样进度条就可以完成了,是不是比只用js写的好多了,不同的浏览器表现形式还不一样

相关推荐:《html视频教程》
以上是html5新增了哪些元素标签的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)















