css动画中倾斜的代码是“transform:skewX(倾斜角度值)”;transform属性的作用是允许我们对元素进行旋转、缩放、移动或倾斜操作,skewX()函数的作用是定义元素的倾斜转换。

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css动画中倾斜代码是什么
在css中,可以利用animation属性给元素绑定旋转位移动画。
利用@keyframes规则设置元素的动画动作关键帧,利用transform属性配合rotate()函数设置元素旋转动作,利用transform属性配合skewX()函数设置元素倾斜动作。
示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div{
margin:0 auto;
width:200px;
height:200px;
border:1px solid #000;
animation:fadenum 5s;
}
@keyframes fadenum{
100%{transform:skewX(30deg);}
}
</style>
</head>
<body>
<div></div>
</body>
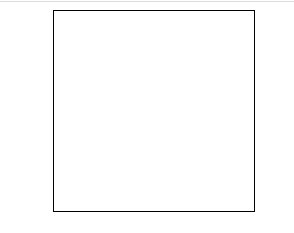
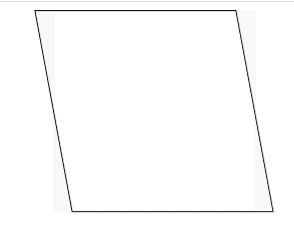
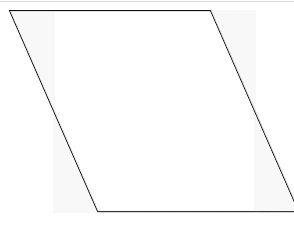
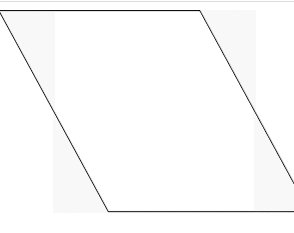
</html>输出结果:

(学习视频分享:css视频教程)
以上是css动画中倾斜代码是什么的详细内容。更多信息请关注PHP中文网其他相关文章!




