axios是vue里面的吗
axios不是vue里面的。axios是一个基于Promise的,发送http请求的一个工具库,并不是vue中的第三方插件,使用时不能通过“Vue.use()”安装插件,需要在原型上进行绑定。

本教程操作环境:windows7系统、vue2.9.6版,DELL G3电脑。
axios不是vue里面的。
axios是一个库,并不是vue中的第三方插件,使用时不能通过Vue.use()安装插件,需要在原型上进行绑定。
axios它是基于promise的http库,可运行在浏览器端和node.js中,然后作者尤雨溪也是果断放弃了对其官方库vue-resource的维护,直接推荐axios库
axios的作用:axios主要是用于向后台发起请求的,还有在请求中做更多是可控功能。
特点
支持Promise API
拦截请求和响应。拦截请求,可以过滤请求参数;拦截响应,可以处理响应异常
取消请求。请求可以手动取消
vue中使用axios
1、安装axios模块
$cnpm install --save axios #安装
2、在mian.js中引用axios,并邦到原型链上。使用插件的时候,一般要在入口文件main.js中引入,因为mian.js是项目首先运行的文件:
import Vue from 'vue' import axios from ‘axios’ Vue.prototype.$http = axios
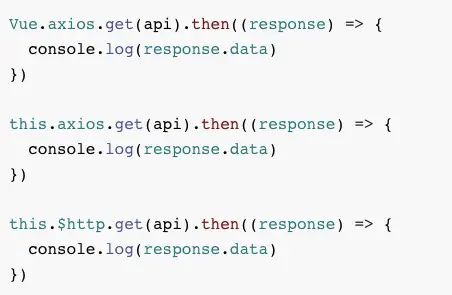
用法:

3、vue-axios是将axios集成到Vue.js的小包装器,可以像插件一样进行安装。
$cnpm install --save axios vue-axios #安装
在mian.js中引用axios,vue-axios,通过全局方法 Vue.use() 使用插件,就相当于调用install方法:
import Vue from 'vue' import axios from 'axios' import VueAxios from 'vue-axios' Vue.use(VueAxios, axios)
用法:

$cnpm install --save axios vue-axios
安装完axios,vue-axios之后可以在Vue项目下面node_modules/_vue-axios/src/index.js中看到vue-axios的源代码。使用 Vue 的插件写法,更符合 Vue 整体生态环境。直接写原型链,感觉有些粗暴了,除非是很底层的实现,否则不太推荐这样写了。
【相关推荐:《vue.js教程》】
以上是axios是vue里面的吗的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 vue怎么给按钮添加函数
Apr 08, 2025 am 08:51 AM
vue怎么给按钮添加函数
Apr 08, 2025 am 08:51 AM
可以通过以下步骤为 Vue 按钮添加函数:将 HTML 模板中的按钮绑定到一个方法。在 Vue 实例中定义该方法并编写函数逻辑。
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。
 vue中的watch怎么用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎么用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 选项允许开发者监听特定数据的变化。当数据发生变化时,watch 会触发一个回调函数,用于执行更新视图或其他任务。其配置选项包括 immediate,用于指定是否立即执行回调,以及 deep,用于指定是否递归监听对象或数组的更改。
 vue.js怎么引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎么引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三种:直接使用 <script> 标签指定路径;利用 mounted() 生命周期钩子动态导入;通过 Vuex 状态管理库进行导入。
 vue多页面开发是啥意思
Apr 07, 2025 pm 11:57 PM
vue多页面开发是啥意思
Apr 07, 2025 pm 11:57 PM
Vue 多页面开发是一种使用 Vue.js 框架构建应用程序的方法,其中应用程序被划分为独立的页面:代码维护性:将应用程序拆分为多个页面可以使代码更易于管理和维护。模块化:每个页面都可以作为独立的模块,便于重用和替换。路由简单:页面之间的导航可以通过简单的路由配置来管理。SEO 优化:每个页面都有自己的 URL,这有助于搜索引擎优化。
 vue返回上一页的方法
Apr 07, 2025 pm 11:30 PM
vue返回上一页的方法
Apr 07, 2025 pm 11:30 PM
Vue.js 返回上一页有四种方法:$router.go(-1)$router.back()使用 <router-link to="/"> 组件window.history.back(),方法选择取决于场景。
 怎样查询vue的版本
Apr 07, 2025 pm 11:24 PM
怎样查询vue的版本
Apr 07, 2025 pm 11:24 PM
可以通过以下方法查询 Vue 版本:使用 Vue Devtools 在浏览器的控制台中查看“Vue”选项卡。使用 npm 运行“npm list -g vue”命令。在 package.json 文件的“dependencies”对象中查找 Vue 项。对于 Vue CLI 项目,运行“vue --version”命令。检查 HTML 文件中引用 Vue 文件的 <script> 标签中的版本信息。
 vue函数怎么传参数
Apr 08, 2025 am 07:36 AM
vue函数怎么传参数
Apr 08, 2025 am 07:36 AM
向 Vue.js 函数传递参数有两种主要方法:使用插槽传递数据或使用 bind 绑定函数,并提供参数:使用插槽传递参数:在组件模板中传递数据,在组件内访问并用作函数的参数。使用 bind 绑定传递参数:在 Vue.js 实例中绑定函数,并提供函数参数。






