html表格怎么设置行高
html
行高
表格
html表格设置行高的方法:1、给tr或td元素设置height属性,语法“
”;2、利用style属性给tr或td元素添加height样式,语法“ ”。
本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
我们有下面一个表格:
<table border="1"> <tr> <th>商品</th> <th>价格</th> </tr> <tr> <td>T恤</td> <td>¥100</td> </tr> <tr> <td>牛仔褂</td> <td>¥250</td> </tr> <tr> <td>牛仔库</td> <td>¥150</td> </tr> </table>登录后复制
怎么设置这个表格的行高?
1、通过给tr或td元素设置height属性
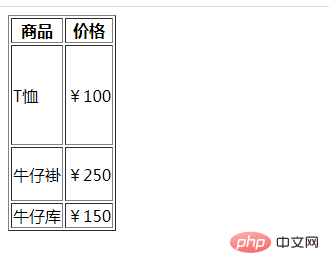
<table border="1"> <tr> <th>商品</th> <th>价格</th> </tr> <tr height="100"> <td>T恤</td> <td>¥100</td> </tr> <tr> <td height="50">牛仔褂</td> <td>¥250</td> </tr> <tr> <td>牛仔库</td> <td>¥150</td> </tr> </table>登录后复制
2、利用style属性给tr或td元素添加height样式
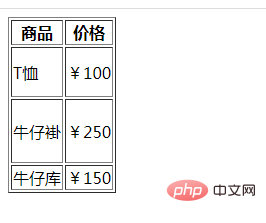
<table border="1"> <tr> <th>商品</th> <th>价格</th> </tr> <tr style="height: 50px;"> <td>T恤</td> <td>¥100</td> </tr> <tr> <td style="height: 60px;">牛仔褂</td> <td>¥250</td> </tr> <tr> <td>牛仔库</td> <td>¥150</td> </tr> </table>登录后复制
相关推荐:《html视频教程》
以上是html表格怎么设置行高的详细内容。更多信息请关注PHP中文网其他相关文章!
本站声明本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章
R.E.P.O.能量晶体解释及其做什么(黄色晶体)2 周前 By 尊渡假赌尊渡假赌尊渡假赌仓库:如何复兴队友1 个月前 By 尊渡假赌尊渡假赌尊渡假赌Hello Kitty Island冒险:如何获得巨型种子1 个月前 By 尊渡假赌尊渡假赌尊渡假赌击败分裂小说需要多长时间?4 周前 By DDDR.E.P.O.保存文件位置:在哪里以及如何保护它?4 周前 By DDD
热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
See all articles您如何在PHP中解析和处理HTML/XML? Feb 07, 2025 am 11:57 AM
本教程演示了如何使用PHP有效地处理XML文档。 XML(可扩展的标记语言)是一种用于人类可读性和机器解析的多功能文本标记语言。它通常用于数据存储