html中怎么设置字体透明度
html
html中设置字体透明度的方法:1、利用color属性和rgba()函数,语法为“字体元素{color: rgba(红色值, 绿色值, 蓝色值, 透明度值);}”;2、利用opacity属性,语法“字体元素{opacity:透明度值;}”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
html中设置字体透明度的方法:
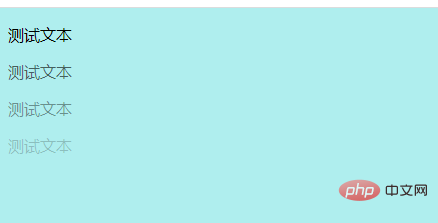
1、利用color属性和rgba()函数
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.p1{
color: rgba(0, 0, 0, 1);
}
.p2{
color: rgba(0, 0, 0, 0.6);
}
.p3{
color: rgba(0, 0, 0, 0.4);
}
.p4{
color: rgba(0, 0, 0, 0.2);
}
</style>
</head>
<body bgcolor="#AFEEEE">
<p class="p1">测试文本</p>
<p class="p2">测试文本</p>
<p class="p3">测试文本</p>
<p class="p4">测试文本</p>
</body>
</html>登录后复制

2、利用opacity属性
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.p1{
opacity:1;
}
.p2{
opacity: 0.6;
}
.p3{
opacity:0.4;
}
.p4{
opacity:0.2;
}
</style>
</head>
<body bgcolor="#00aa7f">
<p class="p1">测试文本</p>
<p class="p2">测试文本</p>
<p class="p3">测试文本</p>
<p class="p4">测试文本</p>
</body>
</html>登录后复制

相关推荐:《html视频教程》
以上是html中怎么设置字体透明度的详细内容。更多信息请关注PHP中文网其他相关文章!
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章
R.E.P.O.能量晶体解释及其做什么(黄色晶体)
2 周前
By 尊渡假赌尊渡假赌尊渡假赌
击败分裂小说需要多长时间?
1 个月前
By DDD
R.E.P.O.最佳图形设置
2 周前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信条阴影:贝壳谜语解决方案
1 周前
By DDD
R.E.P.O.如果您听不到任何人,如何修复音频
3 周前
By 尊渡假赌尊渡假赌尊渡假赌

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 您如何在PHP中解析和处理HTML/XML?
Feb 07, 2025 am 11:57 AM
您如何在PHP中解析和处理HTML/XML?
Feb 07, 2025 am 11:57 AM
本教程演示了如何使用PHP有效地处理XML文档。 XML(可扩展的标记语言)是一种用于人类可读性和机器解析的多功能文本标记语言。它通常用于数据存储













