聊聊Ant Design Vue中怎么实现省市穿梭框
本篇文章带大家了解一下利用Ant Design Vue实现省市穿梭框的方法,希望对大家有所帮助!

树形穿梭框
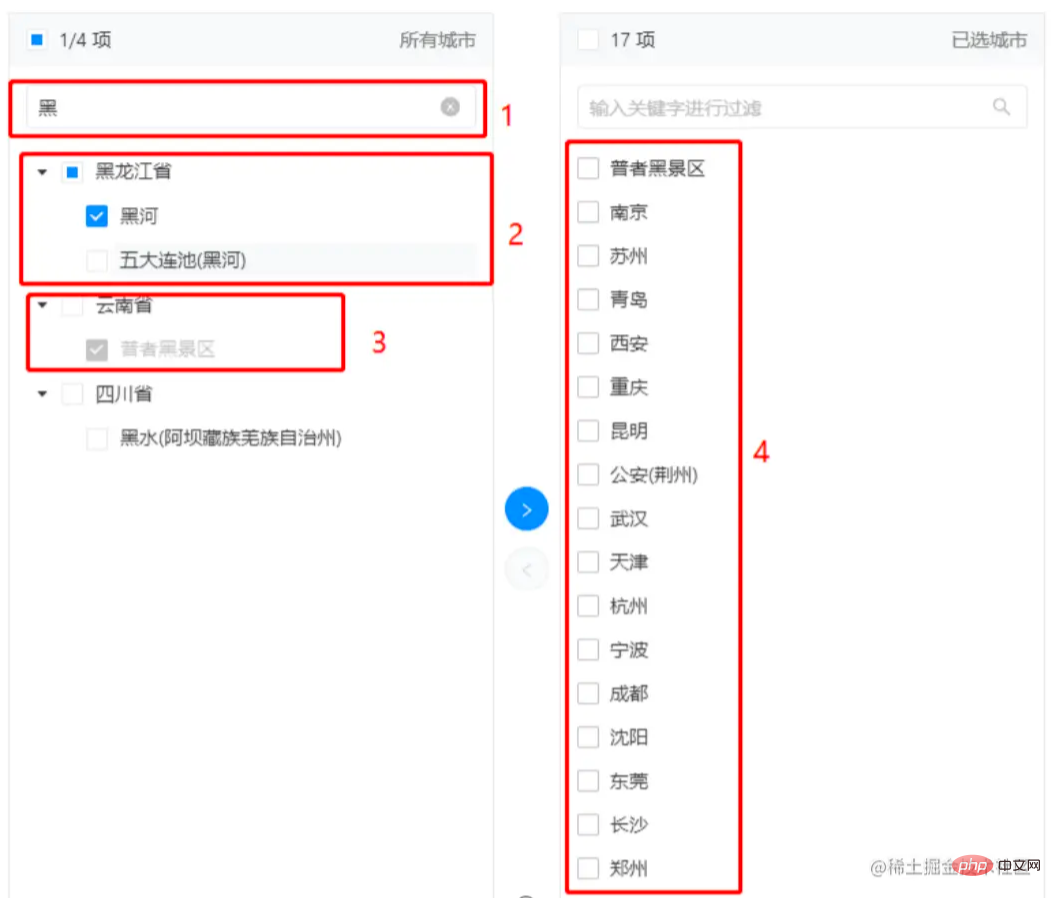
官方树穿梭框如下,左右是树结构,右边是列表。
本质上是有两套数据源,tree 使用的是树状数据源,transfer 使用的是列表数据源,将多维的树状数据源转为一维的,就是列表数据了。
具体使用可以查看官方文档之 带搜索框的穿梭框(https://antdv.com/components/transfer-cn/)

城市穿梭框
改造穿梭框的原因:
targetKeys只需要城市数据,不需要省份数据源穿梭框中,子节点和父节点没有关联选中关系,需要处理,毕竟省市级是需要联动的
目标穿梭框,也要支持树状结构
主要实现功能点:
树形结构数据处理:关键词过滤;已选数据禁用状态;
实现父节点和节点的关联选中
穿梭框右侧仅展示城市数据,不显示省份数据
选中城市数据:带省级信息返回,满足接口要求,即返回树状结构

改造的本质:基于transfer的二次改造,主要是对数据的处理,组件基本没啥改变
组件参数和事件
自定义参数:考虑对外暴露的参数,参数的作用,属性等 自定义事件:考虑暴露出去的回调事件
// 自定义参数
export default {
props: {
dataSource: {
// 数据源
type: Array,
default: () => [],
},
targetKey: {
// 右侧框数据的 key 集合
type: Array,
default: () => [],
},
},
};
// handleChange回调函数:treeData-左侧树结构数据,toArray-右侧树结构数据,targetKeys-选中城市key集合
this.$emit("handleChange", this.treeData, toArray, this.targetKeys);穿梭框处理
<template>
<!-- 穿梭框组件,数据源为列表形式 -->
<a-transfer
class="mcd-transfer"
ref="singleTreeTransfer"
show-search
:locale="localeConfig"
:titles="['所有城市', '已选城市']"
:data-source="transferDataSource"
:target-keys="targetKeys"
:render="(item) => item.label"
:show-select-all="true"
@change="handleTransferChange"
@search="handleTransferSearch"
>
<template
slot="children"
slot-scope="{
props: { direction, selectedKeys },
on: { itemSelect, itemSelectAll },
}"
>
<!-- 左边源数据框:树形控件 -->
<a-tree
v-if="direction === 'left'"
class="mcd-tree"
blockNode
checkable
:checked-keys="[...selectedKeys, ...targetKeys]"
:expanded-keys="expandedKeys"
:tree-data="treeData"
@expand="handleTreeExpanded"
@check="
(_, props) => {
handleTreeChecked(
_,
props,
[...selectedKeys, ...targetKeys],
itemSelect,
itemSelectAll
);
}
"
@select="
(_, props) => {
handleTreeChecked(
_,
props,
[...selectedKeys, ...targetKeys],
itemSelect,
itemSelectAll
);
}
"
/>
</template>
</a-transfer>
</template>数据源处理
穿梭框数据处理(transferDataSource):多维数据转为一维数据
树数据处理(treeData):数据源过滤处理,数据禁止操作处理
// 数据源示例
const dataSource = [
{
pid: "0",
key: "1000",
label: "黑龙江省",
title: "黑龙江省",
children: [
{
pid: "1000",
key: "1028",
label: "大兴安岭地区",
title: "大兴安岭地区",
},
],
},
];
// ant-transfer穿梭框数据源
transferDataSource() {
// 穿梭框数据源
let transferDataSource = [];
// 穿梭框数据转换,多维转为一维
function flatten(list = []) {
list.forEach((item) => {
transferDataSource.push(item);
// 子数据处理
if (item.children && item.children.length) {
flatten(item.children);
}
});
}
if (this.dataSource && this.dataSource.length) {
flatten(JSON.parse(JSON.stringify(this.dataSource)));
}
return transferDataSource;
}
// ant-tree树数据源
treeData() {
// 树形控件数据源
const validate = (node, map) => {
// 数据过滤处理 includes
return node.title.includes(this.keyword);
};
const result = filterTree(
this.dataSource,
this.targetKeys,
validate,
this.keyword
);
return result;
}
// 树形结构数据过滤
const filterTree = (tree = [], targetKeys = [], validate = () => {}) => {
if (!tree.length) {
return [];
}
const result = [];
for (let item of tree) {
if (item.children && item.children.length) {
let node = {
...item,
children: [],
disabled: targetKeys.includes(item.key), // 禁用属性
};
// 子级处理
for (let o of item.children) {
if (!validate.apply(null, [o, targetKeys])) continue;
node.children.push({ ...o, disabled: targetKeys.includes(o.key) });
}
if (node.children.length) {
result.push(node);
}
}
}
return result;
};穿梭框事件处理
change 事件,回调数据(handleTransferChange)
search 搜索事件(handleTransferSearch)
// 穿梭框:change事件
handleTransferChange(targetKeys, direction, moveKeys) {
// 过滤:避免头部操作栏“全选”将省级key选中至右边
this.targetKeys = targetKeys.filter((o) => !this.pidKeys.includes(o));
// 选中城市数据:带省级信息返回,满足接口要求
const validate = (node, map) => {
return map.includes(node.key) && node.title.includes(this.keyword);
};
let toArray = filterTree(this.dataSource, this.targetKeys, validate);
// handleChange回调函数:treeData-左侧树结构数据,toArray-右侧树结构数据,targetKeys-选中城市key集合
this.$emit("handleChange", this.treeData, toArray, this.targetKeys);
},
// 穿梭框:搜索事件
handleTransferSearch(dir, value) {
if (dir === "left") {
this.keyword = value;
}
},树事件
change 事件,处理父节点和子节点的联动关系(handleTreeChecked)
expand 事件:树的展开和收缩(handleTreeExpanded)
// 树形控件:change事件
handleTreeChecked(keys, e, checkedKeys, itemSelect, itemSelectAll) {
const {
eventKey,
checked,
dataRef: { children },
} = e.node;
if (this.pidKeys && this.pidKeys.includes(eventKey)) {
// 父节点选中:将所有子节点也选中
let childKeys = children ? children.map((item) => item.key) : [];
if (childKeys.length) itemSelectAll(childKeys, !checked);
}
itemSelect(eventKey, !isChecked(checkedKeys, eventKey)); // 子节点选中
},
// 树形控件:expand事件
handleTreeExpanded(expandedKeys) {
this.expandedKeys = expandedKeys;
},清除事件
重新打开时,需要还原组件状态,例如滚动条位置,搜索框关键字等
handleReset() {
this.keyword = "";
this.$nextTick(() => {
// 搜索框关键字清除
const ele = this.$refs.singleTreeTransfer.$el.getElementsByClassName(
"anticon-close-circle"
);
if (ele && ele.length) {
ele[0] && ele[0].click();
ele[1] && ele[1].click();
}
// 滚动条回到顶部
if (this.$el.querySelector(".mcd-tree")) {
this.$el.querySelector(".mcd-tree").scrollTop = 0;
}
// 展开数据还原
this.expandedKeys = [];
});
}【相关推荐:《vue.js教程》】
以上是聊聊Ant Design Vue中怎么实现省市穿梭框的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。
 vue怎么给按钮添加函数
Apr 08, 2025 am 08:51 AM
vue怎么给按钮添加函数
Apr 08, 2025 am 08:51 AM
可以通过以下步骤为 Vue 按钮添加函数:将 HTML 模板中的按钮绑定到一个方法。在 Vue 实例中定义该方法并编写函数逻辑。
 vue中的watch怎么用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎么用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 选项允许开发者监听特定数据的变化。当数据发生变化时,watch 会触发一个回调函数,用于执行更新视图或其他任务。其配置选项包括 immediate,用于指定是否立即执行回调,以及 deep,用于指定是否递归监听对象或数组的更改。
 vue多页面开发是啥意思
Apr 07, 2025 pm 11:57 PM
vue多页面开发是啥意思
Apr 07, 2025 pm 11:57 PM
Vue 多页面开发是一种使用 Vue.js 框架构建应用程序的方法,其中应用程序被划分为独立的页面:代码维护性:将应用程序拆分为多个页面可以使代码更易于管理和维护。模块化:每个页面都可以作为独立的模块,便于重用和替换。路由简单:页面之间的导航可以通过简单的路由配置来管理。SEO 优化:每个页面都有自己的 URL,这有助于搜索引擎优化。
 vue.js怎么引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎么引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三种:直接使用 <script> 标签指定路径;利用 mounted() 生命周期钩子动态导入;通过 Vuex 状态管理库进行导入。
 vue返回上一页的方法
Apr 07, 2025 pm 11:30 PM
vue返回上一页的方法
Apr 07, 2025 pm 11:30 PM
Vue.js 返回上一页有四种方法:$router.go(-1)$router.back()使用 <router-link to="/"> 组件window.history.back(),方法选择取决于场景。
 vue遍历怎么用
Apr 07, 2025 pm 11:48 PM
vue遍历怎么用
Apr 07, 2025 pm 11:48 PM
Vue.js 遍历数组和对象有三种常见方法:v-for 指令用于遍历每个元素并渲染模板;v-bind 指令可与 v-for 一起使用,为每个元素动态设置属性值;.map 方法可将数组元素转换为新数组。
 vue的div怎么跳转
Apr 08, 2025 am 09:18 AM
vue的div怎么跳转
Apr 08, 2025 am 09:18 AM
Vue 中 div 元素跳转的方法有两种:使用 Vue Router,添加 router-link 组件。添加 @click 事件监听器,调用 this.$router.push() 方法跳转。






