thinkphp的css引用不进来怎么办
thinkphp的css引用不进来的解决办法:1、查看js,css以及img等文件的存放位置;2、修改引用css的方式为“”即可。

本文操作环境:Windows7系统、thinkphp v5.1版、Dell G3电脑。
thinkphp的css引用不进来怎么办?
thinkphp5引用外部css,js路径确实没错,为什么没有反应?
弄了一早上,才发现原因,分享给大家。大概举个css例子解释一下:
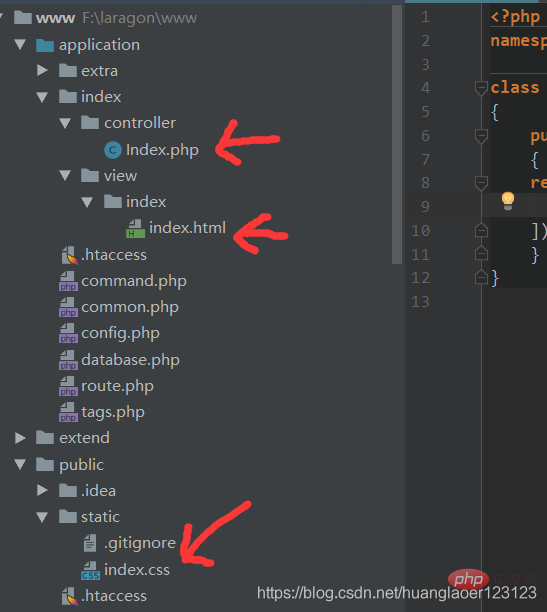
1.我们知道,我们所写的js、css、img等文件是放在publi/static里,
下面是具体位置图:
三个代码如图所示: index.html index.php index.css
html
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
p{
color: red;
}
</style>
<link rel="stylesheet" href="public/static/index.css">
</head>
<body>
<p>{$name}欢迎你</p>
</body>
</html>php
<?php
namespace app\index\controller;
class Index
{
public function index()
{
return view('index',[
'name'=>'帅哥',
]);
}
}css
p{
background-color: #000088;
}是这样的,我使用的是最普通的链接 ,通过上图,大家知道是没问题的。
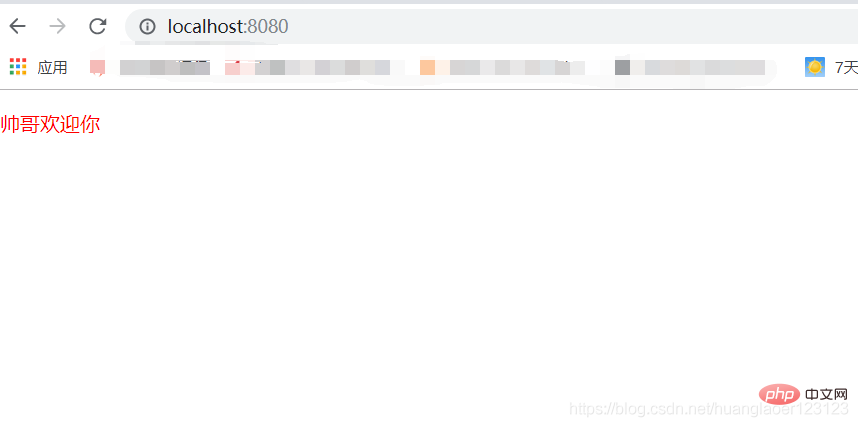
然后我们访问一下本地浏览器,是这样的
没有蓝色的背景,说明link没有用
为什么呢?路径没用错啊?
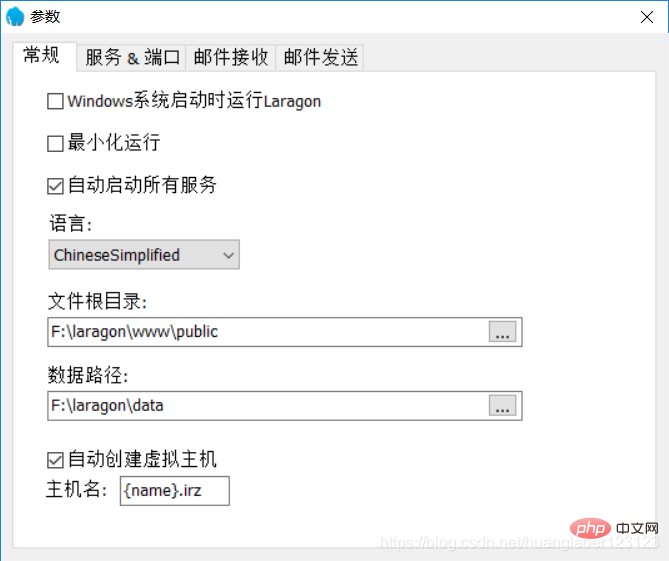
然后研究发现,首先说明一下,我用的集成软件是laragon,这不是重点,我发下我设置其根目录是
是public,然后我的链接是,应该改为,所以成功了
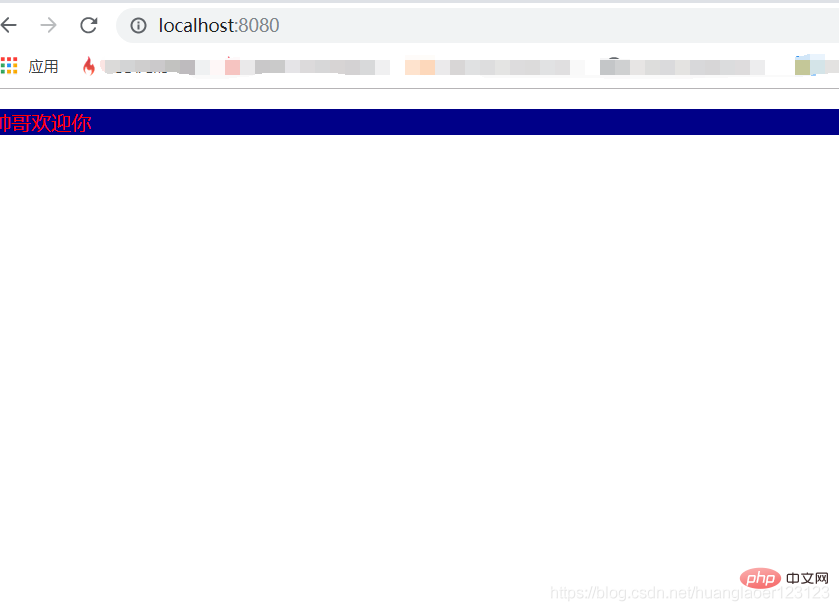
如图有了背景颜色。
综上所述,是因为根目录的判断错误导致的css没效果,希望我的说明对大家有所帮助。
推荐学习:《最新的10个thinkphp视频教程》
以上是thinkphp的css引用不进来怎么办的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 宝塔部署thinkphp5报错怎么办
Dec 19, 2022 am 11:04 AM
宝塔部署thinkphp5报错怎么办
Dec 19, 2022 am 11:04 AM
宝塔部署thinkphp5报错的解决办法:1、打开宝塔服务器,安装php pathinfo扩展并启用;2、配置“.access”文件,内容为“RewriteRule ^(.*)$ index.php?s=/$1 [QSA,PT,L]”;3、在网站管理里面,启用thinkphp的伪静态即可。
 thinkphp5 url重写不行怎么办
Dec 12, 2022 am 09:31 AM
thinkphp5 url重写不行怎么办
Dec 12, 2022 am 09:31 AM
thinkphp5 url重写不行的解决办法:1、查看httpd.conf配置文件中是否加载了mod_rewrite.so模块;2、将AllowOverride None中的None改为All;3、修改Apache配置文件.htaccess为“RewriteRule ^(.*)$ index.php [L,E=PATH_INFO:$1]”保存即可。
 thinkphp5怎么获取请求过来的网址
Dec 20, 2022 am 09:48 AM
thinkphp5怎么获取请求过来的网址
Dec 20, 2022 am 09:48 AM
thinkphp5获取请求网址的方法:1、使用“\think\Request”类的“$request = Request::instance();”方法获取当前的url信息;2、通过自带的助手函数“$request->url()”获取包含域名的完整URL地址。
 thinkphp5 post得不到值怎么办
Dec 06, 2022 am 09:29 AM
thinkphp5 post得不到值怎么办
Dec 06, 2022 am 09:29 AM
thinkphp5 post得不到值是因为TP5是通过strpos函数在Header的content-type值中查找app/json字符串的,其解决办法就是设置Header的content-type值为app/json即可。
 怎么去除thinkphp5标题栏icon
Dec 20, 2022 am 09:24 AM
怎么去除thinkphp5标题栏icon
Dec 20, 2022 am 09:24 AM
去除thinkphp5标题栏icon的方法:1、找到thinkphp5框架public下的favicon.ico文件;2、删除该文件或者选择另一张图片命名改为favicon.ico,并替换原favicon.ico文件即可。
 thinkphp5提示控制器不存在怎么办
Dec 06, 2022 am 10:43 AM
thinkphp5提示控制器不存在怎么办
Dec 06, 2022 am 10:43 AM
thinkphp5提示控制器不存在的解决办法:1、检查对应的控制器里面的命名空间是否写对,修改为正确的命名空间;2、打开相应的tp文件,修改类名即可。
 ThinkPHP5怎么查询昨天的数据
Dec 05, 2022 am 09:20 AM
ThinkPHP5怎么查询昨天的数据
Dec 05, 2022 am 09:20 AM
ThinkPHP5查询昨天数据的方法:1、打开ThinkPHP5相关文件;2、通过表达式“db('table')->whereTime('c_time', 'yesterday')->select();”查询昨天的数据即可。
 thinkphp5报错提示怎么设置
Dec 07, 2022 am 10:31 AM
thinkphp5报错提示怎么设置
Dec 07, 2022 am 10:31 AM
thinkphp5设置报错提示的方法:1、进入项目根目录下的public文件夹,打开index.php入口文件;2、查看调试模式开关的注释;3、将“APP_DEBUG”常量的值调整为true即可展示错误信息提示。






