本篇文章给大家带来了关于html中特殊符号、表格和表单的相关知识,希望对大家有帮助。

特殊符号就是网页上一些比较特殊的符号。
因为有时候我们需要特殊符号,比如:把html代码显示在网页上。(你可以试试直接打是啥效果哦!)
注意:如果打印空格,不管你输入了多少个空格,最后在网页上只显示一个!
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>特殊字符</title> </head> <body> <!--特殊符号以&开头,以;结尾--> <span>这个是 空格</span> <span>这是一个中文字的 宽度(字符宽)</span> <span>这是个大于号></span> <span>这是个小于号<</span> <span>这是一个双引号:"</span> <span>这是个特殊符号,输出是©。©</span> <span>这是个特殊符号,输出为&。&</span> </body> </html>
比如Excel表格之类的。
一般用于后台展示数据。
分为:表头,表身和表脚。
需要注意的是:
table:是表格标签
tr: 是行标签
td: 是列表签
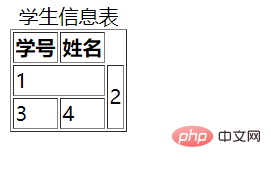
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>表格</title> </head> <body> <table border="1"> <!--border是设置边框,属性值为粗细--> <caption>学生信息表</caption> <!--表格标题--> <tr> <th>学号</th> <!--表头 (在tr行标签中用th) 默认字体加粗--> <th>姓名</th> </tr> <tr> <td colspan="2">1</td> <!--colspan是合并列--> <td rowspan="2">2</td> <!--rowspan是合并行--> </tr> <tr> <td>3</td> <td>4</td> </tr> </table> </body> </html>

表单是搜集用户数据信息的各种表单元素的集合区域。(还记得请求方式GET和POST不!!!)
①用于收取用户数据,并向后台发送;
②前后端交互的方式之一。
登录注册,搜索,文件上传等。


| 知识点补给站: id主要用于样式或者js。不能用中文或者数字。主要用于表达唯一性!(在日后的页面解析能用id匹配就用id匹配的原因就在于其的唯一性!) |
实战一——代码说明type属性值为image的情况:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form action=""> <!--type属性值为image时是一个图片形式的提交按钮。 --> <!--src属性放图片地址;alt属性使图片变为可点击的,跟提交按钮作用一样,同时图片发生错误时显示alt的属性值--> <input type="image" src="girl.jpg" alt="submit"> </form> </body> </html>
实战二——代码说明readonly属性和disabled属性的作用:
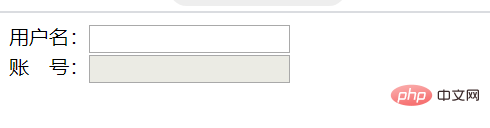
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form action=""> 用户名:<input type="text" name="user" readonly><br> 账 号:<input type="password" name="pdw" disabled> </form> </body> </html>
效果截图:用户名是只读的,所以无法在text文本框里输入值;账号是禁用的,直接变成灰色了。
text 文本框
password 密码框
radio 单选框
checkbox 复选框
file 文件选择
hidden 隐藏域 hidden是用户看不见的东西,给管理员(写网页的)操作保存信息的!
submit 提交
reset 重置
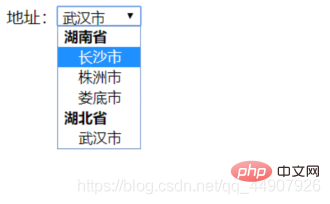
实战——多级下拉框实现:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form action=""> 地址:<select name="address" id="address" size="1"> <!--属性size是显示几个下拉框--> <optgroup label="湖南省"> <!--在标签optgroup里对下拉框进行分组--> <option value="CS">长沙市</option> <!--标签option是下拉选项--> <option value="ZZ">株洲市</option> <option value="LD">娄底市</option> </optgroup> <optgroup label="湖北省"> <option value="WH" selected>武汉市</option> <!--selected属性代表下拉框默认选择--> </optgroup> </select> </form> </body> </html>
效果截图:
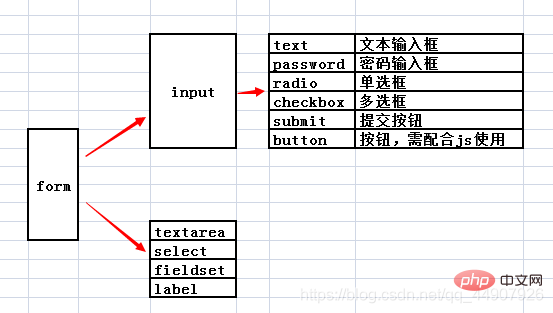
表单标签form包含的元素一图总结:

上代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单</title>
</head>
<body>
<!--表单的标签 form+Tab-->
<form action="" method="">
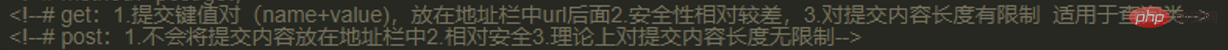
<!--action需要提交到的路径 method里get有长度限制,不是很安全,会把你的信息显示;post没长度限制,且安全-->
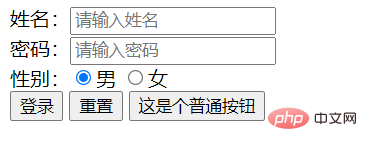
姓名:<input type="text" placeholder="请输入姓名"><br>
密码:<input type="password" placeholder="请输入密码"><br> <!--如果type属性值是password则在网页里输入的时候不显示-->
<!--当网页刷新时,加checked的这个选项是默认选中的选项,注意这个标签属性checked就是属性名和属性值一样-->
性别:<input type="radio"name="sex" value="male" checked>男 <!--name属性里面的值相同的代表他们是同一类,只能选其一。实现单选!!!-->
<input type="radio" name="sex" value="female">女 <!--加value是传数据时传的相应的值-->
<br>
<input type="submit" value="登录"> <!--提交按钮,默认是提交两个字,可以通过改value来改-->
<input type="reset"> <!--重置按钮,所有信息恢复默认-->
<input type="button" value="这是个普通按钮"> <!-- 普通按钮 要配合js使用-->
</form>
</body> 实现效果:
①legend:设置分组表单的标题
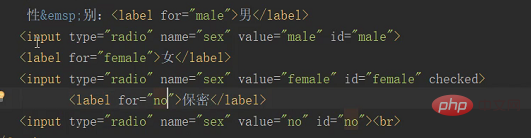
②label:提高用户体验度
单选框只有点圆圈才能选中。label实现点相应的字也能选中,但使用之前按钮要取id,因为label的实现是根据id一一匹配的。
③fieldset标签:给表单设置分组
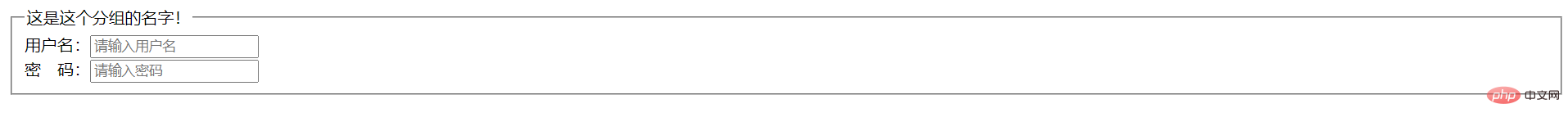
直接实战说明效果:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="">
<fieldset> <!--对表单进行分组,用标签fieldset-->
<legend>这是这个分组的名字!</legend> <!--对分组设置名字用标签legend-->
用户名:<input type="text" placeholder="请输入用户名" name="user"><br>
密 码:<input type="password" placeholder="请输入密码" name="pwd"><br>
</fieldset>
</form>
</body>
</html>实现效果:

i em 起强调作用(文本内容需要强调的部分)
b strong 起强调作用(文本内容需要强调的部分)
video (src属性值为视频地址,可以是本地可以是网址 controls属性开启对视频的控制操作 width,height属性设置视频大小)

audio (src属性值为音频地址 controls属性打开对音频的控制操作)

注意:不管写了几个(单独一个标签放一首那样写),都可同时播放音频。 但是如果像下面这样写,只会播放第一个地址正确的音频!!!

marquee
相关属性及属性值:
滚动方向direction(包括4个值:up、 down、 left和 right 默认是left);
滚动方式behavior(scroll:循环滚动,默认效果; slide:只滚动一次就停止; alternate:来回交替进行滚动);
滚动速度scrollamount(滚动速度是设置每次滚动时移动的长度,以像素为单位);
滚动延迟scrolldelay(设置滚动的时间间隔,单位是毫秒);
滚动循环loop(默认值是-1,滚动会不断的循环下去);
设定活动字幕的背景颜色bgcolor,背景颜色可用RGB、16进制值的格式或颜色名称来设定;
width和height设置活动字幕的宽度和高度。

br
hr
推荐教程:《html视频教程》
以上是深入浅出了解一下html中的特殊符号、表单和表格的详细内容。更多信息请关注PHP中文网其他相关文章!



