在vue中按键修饰符有哪些
vue中的按键修饰符有:1、“.enter”,可捕获enter键;2、“.tab”,可捕获tab键;3、“.delete”,可捕获“删除”和“退格”按键;4、“.esc”,可捕获取消键;5、“.space”,可捕获空格键;6、“.up”等。

本教程操作环境:windows10系统、vue2.9.6版,DELL G3电脑。
在监听键盘事件时,我们经常需要查找常用按键对应的 code 值。Vue 可以在 v-on 上添加按键修饰符,用于监听按键事件
这里列出所有的按键修饰符别名:
.enter => // enter键 .tab => // tab键 .delete (捕获“删除”和“退格”按键) => // 删除键 .esc => // 取消键 .space => // 空格键 .up => // 上 .down => // 下 .left => // 左 .right => // 右
在我们平常登录功能的操作中,输入密码后会按下回车进行登录,这样就不需要在操作鼠标点击登录按钮了,那么这一功能在vue中是怎么实现的呢
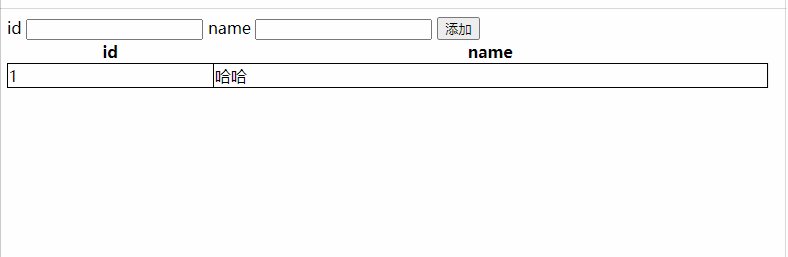
我们做一个简单的添加数据功能,来演示这个案例:
<style>
table{
width:760px;
/* margin: 0 auto; */
border-collapse: collapse;
}
table td{
border: 1px solid black;
width: .4rem;
}
</style>
</head>
<body>
<div id="app">
<label for="">id</label>
<input type="text" v-model="id">
<label for="">name</label>
<input type="text" v-model="name">
<input type="button" value="添加" @click="add()">
<table>
<thead>
<tr>
<th>id</th>
<th>name</th>
</tr>
</thead>
<tbody>
<tr v-for="item in list">
<td>{{item.id}}</td>
<td>{{item.name}}</td>
</tr>
</tbody>
</table>
</div>
<script src="./js/vue.js"></script>
<script>
let vm = new Vue({
el:'#app',
data:{
list:[
{id:1,name:'哈哈'}
],
id:'',
name:''
},
methods: {
add(){
// 向数组的最后一位添加新的对象
this.list.push({id:this.id,name:this.name})
// 完成添加后清空文本框
this.id=this.name=""
}
}
})
</script>
</body>这个时候是这可以通过点击添加按钮去添加的

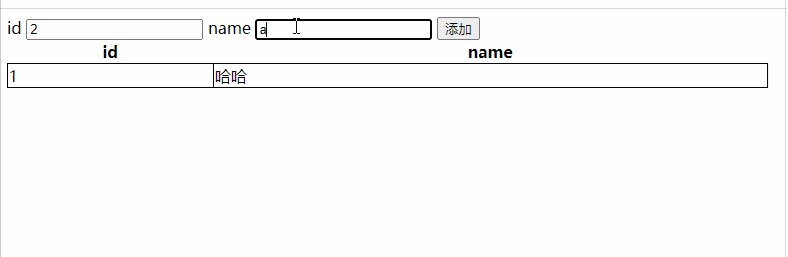
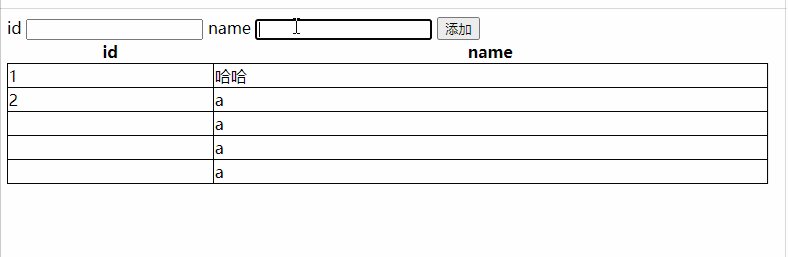
在原生js中有提供了 keyup 按键抬起事件,那么可以把方法中心的 add 方法绑定到 keyup 抬起事件中,看看能否达到想要的效果,因为我们是在输入完 name 之后去敲回车,所以把 keyup 事件绑定到我们的 name 文本框中
<input type="text" v-model="name" @keyup="add()">

可以看到,当输入完name之后还没有敲击回车键,就已经自动添加了,这时候就需要用到按键修饰符了
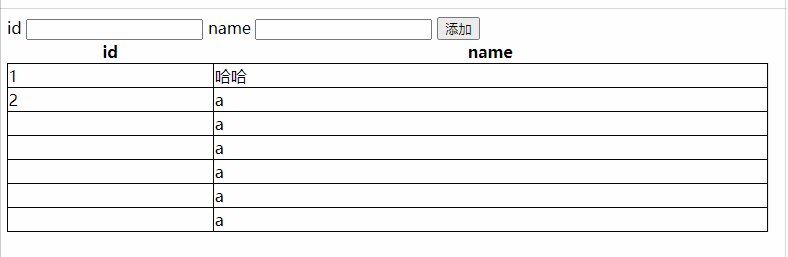
<!-- enter:回车键 --> <input type="text" v-model="name" @keyup.enter="add()">
当输入完成后,并且文本框还在获得焦点的同时,在敲回车的时候,才会执行add函数:

除了 enter 之外,Vue官网还提供了以下修饰符:
为了在必要的情况下支持旧浏览器,Vue 提供了绝大多数常用的按键码的别名:
.enter.tab.delete(捕获“删除”和“退格”键).esc.space.up.down.left.right
那么除了Vue提供的这些按键之外,其他按键可不可以使用呢,我们拿 f4 举个例子
<input type="text" v-model="name" @keyup.f4="add()">

这是Vue在2.5.0新增的自动匹配按键修饰符,但是我们一般只使用功能键去充当按键修饰符,
尽量不要使用要输入的键
【相关推荐:《vue.js教程》】
以上是在vue中按键修饰符有哪些的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 vue.js怎么引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎么引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三种:直接使用 <script> 标签指定路径;利用 mounted() 生命周期钩子动态导入;通过 Vuex 状态管理库进行导入。
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。
 Vue 实现跑马灯/文字滚动效果
Apr 07, 2025 pm 10:51 PM
Vue 实现跑马灯/文字滚动效果
Apr 07, 2025 pm 10:51 PM
在 Vue 中实现跑马灯/文字滚动效果,可以使用 CSS 动画或第三方库。本文介绍了使用 CSS 动画的方法:创建滚动文本,用 <div> 包裹文本。定义 CSS 动画,设置 overflow: hidden、width 和 animation。定义关键帧,设置动画开始和结束时的 transform: translateX()。调整动画属性,如持续时间、滚动速度和方向。
 vue懒加载什么意思
Apr 07, 2025 pm 11:54 PM
vue懒加载什么意思
Apr 07, 2025 pm 11:54 PM
在 Vue.js 中,懒加载允许根据需要动态加载组件或资源,从而减少初始页面加载时间并提高性能。具体实现方法包括使用 <keep-alive> 和 <component is> 组件。需要注意的是,懒加载可能会导致 FOUC(闪屏)问题,并且应该仅对需要懒加载的组件使用,以避免不必要的性能开销。
 vue中的watch怎么用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎么用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 选项允许开发者监听特定数据的变化。当数据发生变化时,watch 会触发一个回调函数,用于执行更新视图或其他任务。其配置选项包括 immediate,用于指定是否立即执行回调,以及 deep,用于指定是否递归监听对象或数组的更改。
 vue组件传值是什么意思
Apr 07, 2025 pm 11:51 PM
vue组件传值是什么意思
Apr 07, 2025 pm 11:51 PM
Vue 组件传值是一种在组件之间传递数据和信息的机制。它可以通过属性 (props) 或事件 (events) 实现:属性 (props):声明要在组件中接收的数据,在父组件中传递数据。事件 (events):使用 $emit 方法触发事件,并使用 v-on 指令在父组件中监听。
 怎样查询vue的版本
Apr 07, 2025 pm 11:24 PM
怎样查询vue的版本
Apr 07, 2025 pm 11:24 PM
可以通过以下方法查询 Vue 版本:使用 Vue Devtools 在浏览器的控制台中查看“Vue”选项卡。使用 npm 运行“npm list -g vue”命令。在 package.json 文件的“dependencies”对象中查找 Vue 项。对于 Vue CLI 项目,运行“vue --version”命令。检查 HTML 文件中引用 Vue 文件的 <script> 标签中的版本信息。
 vue分页怎么用
Apr 08, 2025 am 06:45 AM
vue分页怎么用
Apr 08, 2025 am 06:45 AM
分页是一种将大数据集拆分为小页面的技术,提高性能和用户体验。在 Vue 中,可以使用以下内置方法进行分页:计算总页数:totalPages()遍历页码:v-for 指令设置当前页:currentPage获取当前页数据:currentPageData()






