浅析在vscode中怎么用eslint和prettier
在vscode中怎么用eslint和prettier?下面本篇文章给大家介绍一下vscode中的eslint用法、eslint 与 prettier 结合使用,希望对大家有所帮助!

1. vscode中eslint的使用
1)首先在vscode中安装eslint,然后在vscode的settings.json添加如下代码
"editor.formatOnSave": true, // 保存是格式化
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true // 按照eslint规则格式化
},
"eslint.format.enable": true, // 启用ESLint作为已验证文件的格式化程序2)必须在项目中安装eslint(或者全局安装)
这个是vscode中eslint插件的要求:【推荐学习:《vscode入门教程》】

3)在根目录中添加 .eslintrc.js 文件,添加如下代码
module.exports = {
root: true,
env: {
node: true,
},
extends: ["eslint:recommended"],
parserOptions: {
parser: "babel-eslint",
},
rules: {}
};4)rules 里面的设置
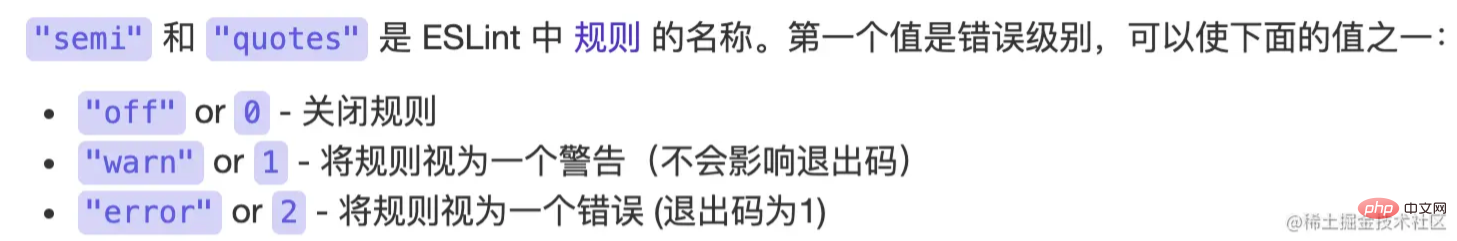
quotes: [ 'error', 'single' ], semi: ['error', 'never']
- 属性值数组中第一个元素设置

- 属性值数组中第二个元素设置
eslint.bootcss.com/docs/rules/ 找到对应属性点击进入,然后找到options
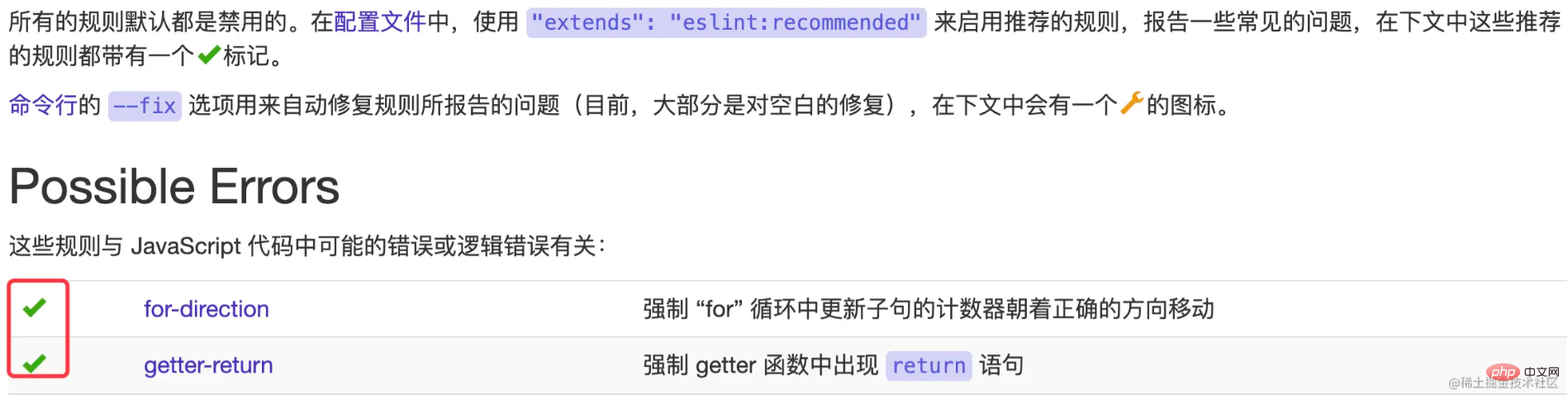
- eslint:recommended 默认规则的都有标记

注意: 此时项目就会按照默认设置,以及rules里面的规则进行提示,保存时也会根据eslint的规则就行格式化。
2. eslint 与 prettier 结合使用
(注:eslint与prettier的结合视情况而定,不是非得要与prettier一起使用)
1)首先在vscode中安装prettier插件,然后在vscode中的 settings.json 里面添加下面的代码
"editor.defaultFormatter": "esbenp.prettier-vscode",
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
}2)在项目中安装prettier

同时还需要安装eslint-plugin-prettier、eslint-config-prettier,这两个插件的目的就是为了使eslint可以按照prettier的规则进行提示(注意这两个插件的版本号问题,最新的 eslint-plugin-prettier 的4.0版本使用时有问题)
"eslint-config-prettier": "^8.3.0", "eslint-plugin-prettier": "^3.3.1"
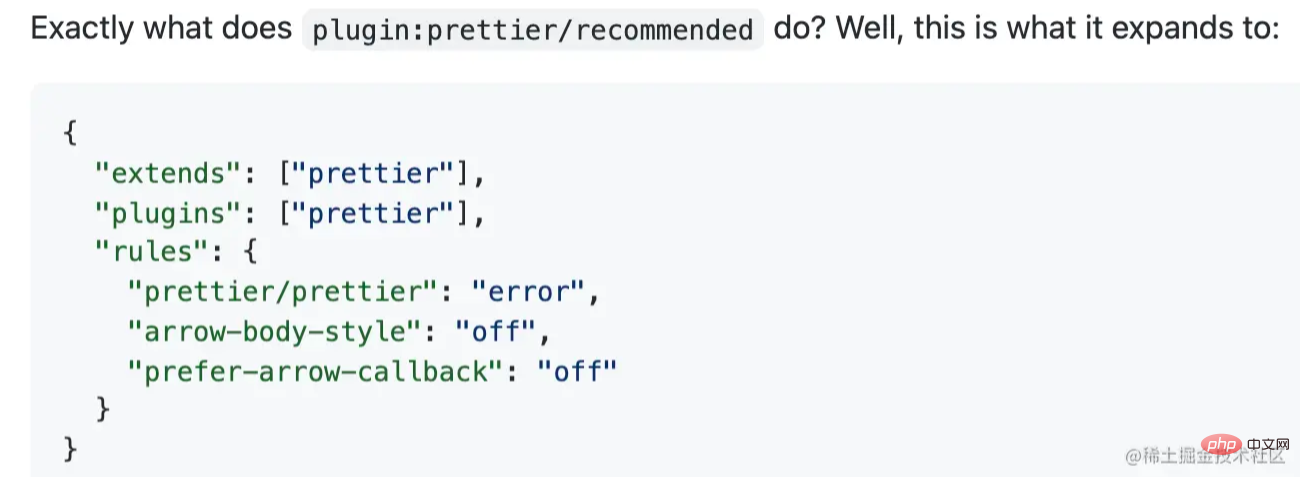
然后在 .eslintrc.js里面的extends加上 plugin:prettier/recommended
extends: ["eslint:recommended", "plugin:prettier/recommended"]
实际上做了下面的事情

然后就可以在根目录下添加.prettierrc.js 文件,eslint将按照里面的规则进行提示,同时保存的时候也会按照里面的规则进行格式化
module.exports = {
semi: false,
singleQuote: true,
bracketSpacing: true,
}3. 在vue项目中使用prettier规则
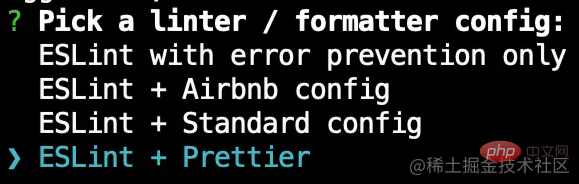
1)首先在创建的时候选择eslint + prettier的设置


2)在根目录下创建 .prettierrc.js,并添加规则
module.exports = {
semi: false,
singleQuote: true,
bracketSpacing: true,
};默认情况下,当代码中的格式不正确时,会是warn警告

如果需要把它变成error,需要在.eslintrc.js中添加如下代码
rules: {
//…
'prettier/prettier': 'error'
}此时效果如下

注: 在修改完一些配置后,vscode可以不会马上生效,此时可以关闭项目,重新打开试试
更多关于VSCode的相关知识,请访问:vscode教程!!
以上是浅析在vscode中怎么用eslint和prettier的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 vscode怎么定义头文件
Apr 15, 2025 pm 09:09 PM
vscode怎么定义头文件
Apr 15, 2025 pm 09:09 PM
如何使用 Visual Studio Code 定义头文件?创建头文件并使用 .h 或 .hpp 后缀命名在头文件中声明符号(例如类、函数、变量)使用 #include 指令在源文件中包含头文件编译程序,头文件将被包含并使声明的符号可用
 vscode需要什么电脑配置
Apr 15, 2025 pm 09:48 PM
vscode需要什么电脑配置
Apr 15, 2025 pm 09:48 PM
VS Code 系统要求:操作系统:Windows 10 及以上、macOS 10.12 及以上、Linux 发行版处理器:最低 1.6 GHz,推荐 2.0 GHz 及以上内存:最低 512 MB,推荐 4 GB 及以上存储空间:最低 250 MB,推荐 1 GB 及以上其他要求:稳定网络连接,Xorg/Wayland(Linux)
 vscode中文注释变成问号怎么解决
Apr 15, 2025 pm 11:36 PM
vscode中文注释变成问号怎么解决
Apr 15, 2025 pm 11:36 PM
解决 Visual Studio Code 中中文注释变为问号的方法:检查文件编码,确保为“UTF-8 without BOM”。更改字体为支持中文字符的字体,如“宋体”或“微软雅黑”。重新安装字体。启用 Unicode 支持。升级 VSCode,重启计算机,重新创建源文件。
 VSCode怎么用
Apr 15, 2025 pm 11:21 PM
VSCode怎么用
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCode) 是一款跨平台、开源且免费的代码编辑器,由微软开发。它以轻量、可扩展性和对众多编程语言的支持而著称。要安装 VSCode,请访问官方网站下载并运行安装程序。使用 VSCode 时,可以创建新项目、编辑代码、调试代码、导航项目、扩展 VSCode 和管理设置。VSCode 适用于 Windows、macOS 和 Linux,支持多种编程语言,并通过 Marketplace 提供各种扩展。它的优势包括轻量、可扩展性、广泛的语言支持、丰富的功能和版
 vscode终端常用命令
Apr 15, 2025 pm 10:06 PM
vscode终端常用命令
Apr 15, 2025 pm 10:06 PM
VS Code 终端常用命令包括:清除终端屏幕(clear)列出当前目录文件(ls)更改当前工作目录(cd)打印当前工作目录路径(pwd)创建新目录(mkdir)删除空目录(rmdir)创建新文件(touch)删除文件或目录(rm)复制文件或目录(cp)移动或重命名文件或目录(mv)显示文件内容(cat)查看文件内容并滚动(less)查看文件内容只能向下滚动(more)显示文件前几行(head)
 vscode终端使用教程
Apr 15, 2025 pm 10:09 PM
vscode终端使用教程
Apr 15, 2025 pm 10:09 PM
vscode 内置终端是一个开发工具,允许在编辑器内运行命令和脚本,以简化开发流程。如何使用 vscode 终端:通过快捷键 (Ctrl/Cmd ) 打开终端。输入命令或运行脚本。使用热键 (如 Ctrl L 清除终端)。更改工作目录 (如 cd 命令)。高级功能包括调试模式、代码片段自动补全和交互式命令历史。
 vscode怎么切换中文模式
Apr 15, 2025 pm 11:39 PM
vscode怎么切换中文模式
Apr 15, 2025 pm 11:39 PM
VS Code 切换中文模式的操作步骤:打开设置界面(Windows/Linux:Ctrl ,,macOS:Cmd ,)搜索 "Editor: Language" 设置在下拉菜单中选择 "中文"保存设置重启 VS Code
 vscode上一步下一步快捷键
Apr 15, 2025 pm 10:51 PM
vscode上一步下一步快捷键
Apr 15, 2025 pm 10:51 PM
VS Code 一步/下一步快捷键的使用方法:一步(向后):Windows/Linux:Ctrl ←;macOS:Cmd ←下一步(向前):Windows/Linux:Ctrl →;macOS:Cmd →






