javascript中hover的用法是什么
html
javascript
前端
在JavaScript中,hover()方法用于规定当鼠标指针悬停在被选元素上时要运行的函数,既可以设置指针在元素上时的函数,也可以设置指针离开时的函数,语法为“$(元素).hover(inFunction,outFunction)”。

本教程操作环境:windows10系统、javascript1.8.5版、Dell G3电脑。
javascript中hover的用法是什么
hover() 方法规定当鼠标指针悬停在被选元素上时要运行的两个函数。
方法触发 mouseenter 和 mouseleave 事件。
注意: 如果只指定一个函数,则 mouseenter 和 mouseleave 都执行它。
语法为:
$(selector).hover(inFunction,outFunction)
登录后复制
调用:
$( selector ).hover( handlerIn, handlerOut )
登录后复制
等同以下方式:
$( selector ).mouseenter( handlerIn ).mouseleave( handlerOut );
登录后复制
注意:如果只规定了一个函数,则它将会在 mouseenter 和 mouseleave 事件上运行。
调用:
$(selector).hover(handlerInOut)
登录后复制
等同于:
$( selector ).on( "mouseenter mouseleave", handlerInOut );
登录后复制
示例如下:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("p").hover(function(){
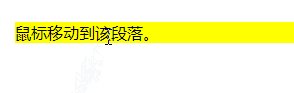
$("p").css("background-color","yellow");
},function(){
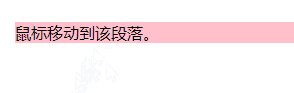
$("p").css("background-color","pink");
});
});
</script>
</head>
<body>
<p>鼠标移动到该段落。</p>
</body>
</html>登录后复制
输出结果:

【相关推荐:javascript学习教程】
以上是javascript中hover的用法是什么的详细内容。更多信息请关注PHP中文网其他相关文章!
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章
刺客信条阴影:贝壳谜语解决方案
4 周前
By DDD
Windows 11 KB5054979中的新功能以及如何解决更新问题
3 周前
By DDD
在哪里可以找到原子中的起重机控制钥匙卡
4 周前
By DDD
<🎜>:死铁路 - 如何完成所有挑战
1 个月前
By DDD
Atomfall指南:项目位置,任务指南和技巧
1 个月前
By DDD

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)














