简单聊聊Vue3中的Hook特性(总结分享)
本篇文章给大家带来了为什么要使用 Hook,Vue 3 的 Hook 和 React 有何不同,接下来通过此文分享一下,希望对大家有帮助。

Hook 的概念
Hook 这个概念是在 React 中被提出的。首先简单介绍一下在 React 中,Hook 是怎么来的。


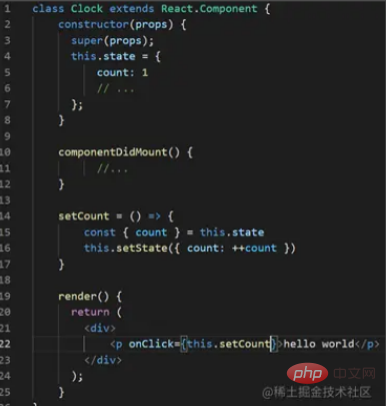
参考大家熟知的 Vue 2 代码结构,我们看到:React 整体使用 Class 来封装一个组件;设计了一个 state 来管理变量,相当于 Vue 2 中的 data;同样拥有生命周期和自定义方法;模板部分借助 JSX 写进一个渲染函数。如果需要更新视图,必须通过 setState 方法更新 state 中的变量,然后视图上的数据才随之更新,不能直接通过更新视图来更新数据。
可以看出,和 Vue 不同,它是一个单向的数据流。Vue 的读音是视图的 "view",而 "state",就是状态的意思。如果说 Vue 是视图导向,React 就是状态导向。
既然 React 是用 Class 实现组件,那么问题就随之而来:在 Class 内必须注意 this 的指向问题;而且在组件发生复用和嵌套时,对每一层组件的 props 都要进行操作,逻辑复杂。
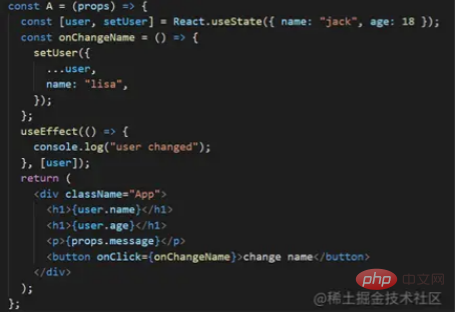
于是函数组件诞生,为 React 实现了状态(state)分离。

这里把变量的声明、组件方法、渲染函数全部封装到一个函数中,新增了一个useEffect 来实现生命周期和监听 state 数据的变化。这个组件在被声明、更新、即将销毁时,都会调用定义它的函数,输出一个新的视图。
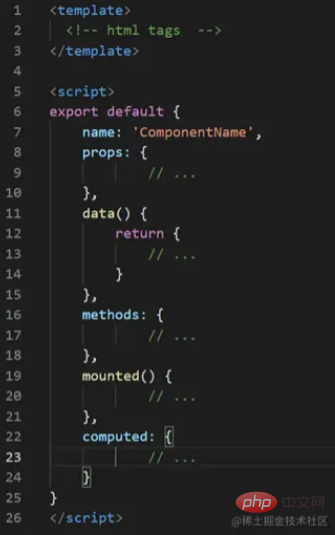
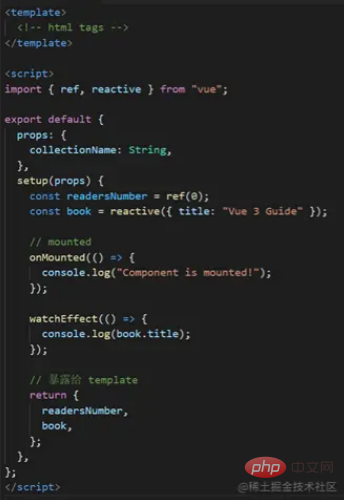
再来看 Vue 3 中如何定义一个组件:

是不是与上面的写法及其相似?不过虽然写法很像,他们在实现上还是有很大区别的。我们前面提到,React 是状态导向,而 Vue 是视图导向。React 函数组件通过重新调用函数来更新视图,把生命周期融入了组件声明;而 Vue 的 setup 方法只替代了 beforeCreate 和 created,其他生命周期依然保留在组件内部定义,每个实例只运行一次 setup,同时支持监听视图和数据的变化。
常有人说 Vue 是又实现了一次 React,但是两者理念完全不同,其实可以理解为,Vue 在保留自身特性的同时,采取了 React 的设计方式。
所以什么是 Hook ? 在 React 中的定义是,在函数组件中保留 state 数据的同时,融入生命周期函数,将组件整体作为一个钩子函数。
自定义 Hook
当组件复杂时,多个组件中一些重复的逻辑可以被抽象出来。在 Hook 诞生之前,React 和 Vue 都拥有高阶组件的设计模式,在 React 使用到 HOC,在 Vue 2 中使用到 mixin。为什么要舍弃它们而使用 Hook,使用自定义 Hook 又有哪些优点,我们先简单了解一下 HOC 和 mixin ,对比后便知。

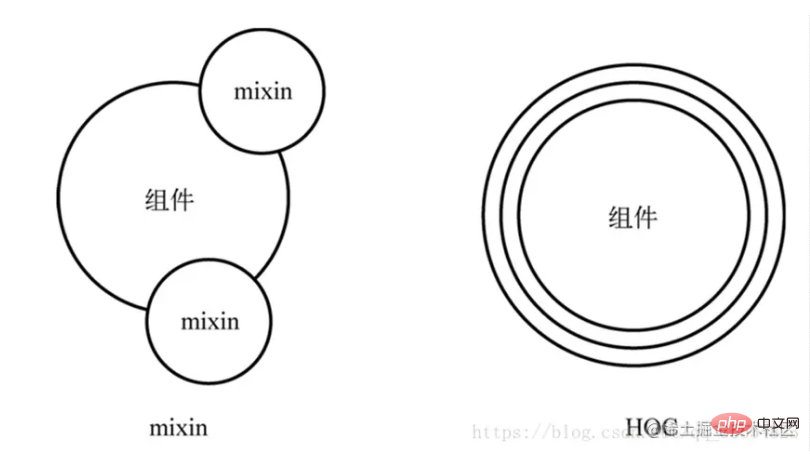
HOC 的原理是把组件作为参数传入一个函数,加入复用部分后将新的组件作为返回值,使用了装饰器模式。mixin 像是把复用的部分拆解成一个个小零件,某个组件需要时就拼接进去。
在实践中,mixin 有如下缺点:
引入了隐式依赖关系。
不同 mixins 之间可能会有先后顺序甚至代码冲突覆盖的问题
mixin 代码会导致滚雪球式的复杂性
多个 mixin 导致合并项不明来源
为了避开这些问题,React 采用 HOC,但它依然存在缺陷:
一个组件的state影响许多组件的props
造成地狱嵌套
不过使用全新的 Hook 组件结构,可以实现平铺式调用组件的复用部分,解决了 mixin 的来源不明和 HOC 的地狱嵌套问题。
Vue 3 实现 Hook
前面说到 React 将 Class 组件转变为函数组件,实现了 Hook。在 Vue 3 中,Hook 是通过 Vue 3 新特性的最重要的部分——组合式 API 来实现的。
使用组合式 API 编写组件,简单来说,之前根据数据类型拆分成的 data 、methods、生命周期等都被放在一个 setup 函数中,而组件在初始化时也只需要调用一次 setup 函数。具体的 API 这里不作详细介绍,可以去查阅官方文档。(antfu 讲解组合式 API)
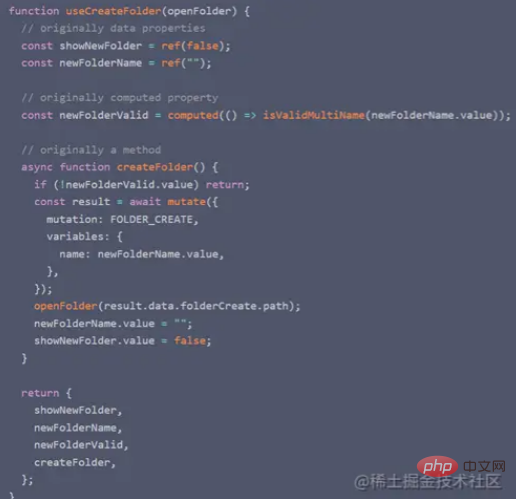
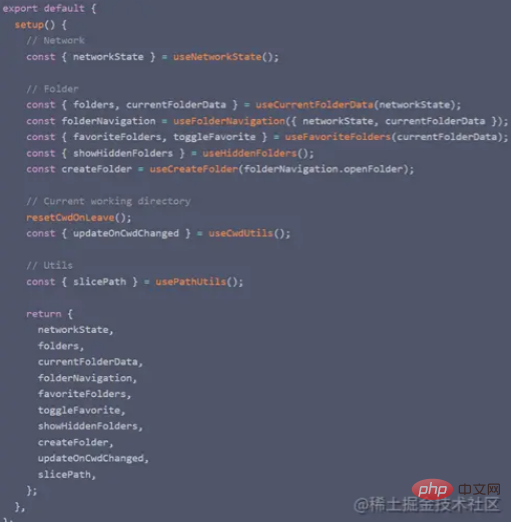
利用组合式 API,就可以仿照 React 的写法来实现一个 Hook。例如这是一个文件系统管理的例子:


想象一下,如果这段代码在 Vue 2 里实现,仅仅是一个创建文件夹的动作,就要把声明的变量、方法、监听数据等拆解到各个部分,更何况我们还要实现删除、 编辑、复制粘贴等等功能,修改代码的工作量想想就非常庞大。
但是用这种 Hook 的形式编写,我们可以把实现同一个功能的代码组合在一起,不仅代码非常简洁清晰,而且我们也可以很好地知道复用组件的来源。
比起 React 的 Hook,Vue 3 在底层还做了一些优化,解除 react 函数组件的限制,提高了性能。
总结
本文大致内容如下:

思考
为什么会有 hook 这种概念,而不用原来的 HOC 、mixin,可以看出在程序开发上一个进步的大方向就是越来越抽象化,类似于从C语言这种面向过程编程的语言发展到 java 这种面向对象编程的语言,从原生的前端三剑客发展到使用框架做组件开发,Hook 做的是同样的事情。把相关的逻辑封装到一起,无关的隔离开来,降低耦合度,把复用逻辑以接口的形式暴露给其他组件,屏蔽底层的实现。
这样同样的功能在写法上更加简洁,修改单个功能不会牵扯到隐藏的依赖,降低维护的复杂度,规定的 use 命名使得代码易读、易扩展,也有利于多人协作。
state 在 React 中是很重要的概念,用作状态管理的 Redux 其实是为了使得 React 中的 state 便于管理,而 Vue 实现了一个类似的 Vuex,却没有 state 机制。类似地,两者的 Hook 也都用到 effect,在 React 中 effect 也是为了解决 state 问题,Vue 使用它的机制完全不同。
React 像是实现了一个以状态机为中心思想的系统,零件之间逻辑紧密,而 Vue 用自己的方法重新实现了 React 中的一些方法,使其完全分割开,需要哪个就把哪个组装进来。他们用的是两个完全不同的理念,不能说谁更好,但是在学习一个框架的时候,可以通过参考另一种框架的设计思路来加深理解。
前段时间尤雨溪在知乎上也回答了一个问题提到说,从 AngularJS、React 到 Vue,其实是理念上的进步,如果你只是仿照这些思想做一个新的框架,那就只是在造轮子而已,而想要做一个里程碑式的进步,改进理念才是我们应该做的。
【相关推荐:《vue.js教程》】
以上是简单聊聊Vue3中的Hook特性(总结分享)的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 vue怎么给按钮添加函数
Apr 08, 2025 am 08:51 AM
vue怎么给按钮添加函数
Apr 08, 2025 am 08:51 AM
可以通过以下步骤为 Vue 按钮添加函数:将 HTML 模板中的按钮绑定到一个方法。在 Vue 实例中定义该方法并编写函数逻辑。
 vue.js怎么引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎么引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三种:直接使用 <script> 标签指定路径;利用 mounted() 生命周期钩子动态导入;通过 Vuex 状态管理库进行导入。
 vue中的watch怎么用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎么用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 选项允许开发者监听特定数据的变化。当数据发生变化时,watch 会触发一个回调函数,用于执行更新视图或其他任务。其配置选项包括 immediate,用于指定是否立即执行回调,以及 deep,用于指定是否递归监听对象或数组的更改。
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。
 vue返回上一页的方法
Apr 07, 2025 pm 11:30 PM
vue返回上一页的方法
Apr 07, 2025 pm 11:30 PM
Vue.js 返回上一页有四种方法:$router.go(-1)$router.back()使用 <router-link to="/"> 组件window.history.back(),方法选择取决于场景。
 Vue 实现跑马灯/文字滚动效果
Apr 07, 2025 pm 10:51 PM
Vue 实现跑马灯/文字滚动效果
Apr 07, 2025 pm 10:51 PM
在 Vue 中实现跑马灯/文字滚动效果,可以使用 CSS 动画或第三方库。本文介绍了使用 CSS 动画的方法:创建滚动文本,用 <div> 包裹文本。定义 CSS 动画,设置 overflow: hidden、width 和 animation。定义关键帧,设置动画开始和结束时的 transform: translateX()。调整动画属性,如持续时间、滚动速度和方向。
 怎样查询vue的版本
Apr 07, 2025 pm 11:24 PM
怎样查询vue的版本
Apr 07, 2025 pm 11:24 PM
可以通过以下方法查询 Vue 版本:使用 Vue Devtools 在浏览器的控制台中查看“Vue”选项卡。使用 npm 运行“npm list -g vue”命令。在 package.json 文件的“dependencies”对象中查找 Vue 项。对于 Vue CLI 项目,运行“vue --version”命令。检查 HTML 文件中引用 Vue 文件的 <script> 标签中的版本信息。
 vue多页面开发是啥意思
Apr 07, 2025 pm 11:57 PM
vue多页面开发是啥意思
Apr 07, 2025 pm 11:57 PM
Vue 多页面开发是一种使用 Vue.js 框架构建应用程序的方法,其中应用程序被划分为独立的页面:代码维护性:将应用程序拆分为多个页面可以使代码更易于管理和维护。模块化:每个页面都可以作为独立的模块,便于重用和替换。路由简单:页面之间的导航可以通过简单的路由配置来管理。SEO 优化:每个页面都有自己的 URL,这有助于搜索引擎优化。






