git和svn实现的原理一样吗
git和svn实现的原理是不一样的;git是分布式的版本控制系统,svn不是,这是git和svn非分布式的版本控制系统最核心的区别,git把内容按元数据方式存储,而svn是按文件方式存储。

本文操作环境:Windows10系统、Git2.30.0版、Dell G3电脑。
git和svn实现的原理一样吗
Git是一个开源的分布式版本控制系统,用于敏捷高效地处理任何或小或大的项目。
Git 是 Linus Torvalds 为了帮助管理 Linux 内核开发而开发的一个开放源码的版本控制软件。
Git 与常用的版本控制工具 CVS, Subversion 等不同,它采用了分布式版本库的方式,不必服务器端软件支持。
一、Git 与 SVN 区别
GIT不仅仅是个版本控制系统,它也是个内容管理系统(CMS),工作管理系统等。
如果你是一个具有使用SVN背景的人,你需要做一定的思想转换,来适应GIT提供的一些概念和特征。
Git 与 SVN 区别点:
1、GIT是分布式的,SVN不是:这是GIT和其它非分布式的版本控制系统,例如SVN,CVS等,最核心的区别。
2、GIT把内容按元数据方式存储,而SVN是按文件:所有的资源控制系统都是把文件的元信息隐藏在一个类似.svn,.cvs等的文件夹里。
3、GIT分支和SVN的分支不同:分支在SVN中一点不特别,就是版本库中的另外的一个目录。
4、GIT没有一个全局的版本号,而SVN有:目前为止这是跟SVN相比GIT缺少的最大的一个特征。
5、GIT的内容完整性要优于SVN:GIT的内容存储使用的是SHA-1哈希算法。这能确保代码内容的完整性,确保在遇到磁盘故障和网络问题时降低对版本库的破坏。
二、Git原理:Git 工作区、暂存区和版本库
基本概念
我们先来理解下Git 工作区、暂存区和版本库概念
工作区:就是你在电脑里能看到的目录。
暂存区:英文叫stage, 或index。一般存放在 ".git目录下" 下的index文件(.git/index)中,所以我们把暂存区有时也叫作索引(index)。
版本库:工作区有一个隐藏目录.git,这个不算工作区,而是Git的版本库。
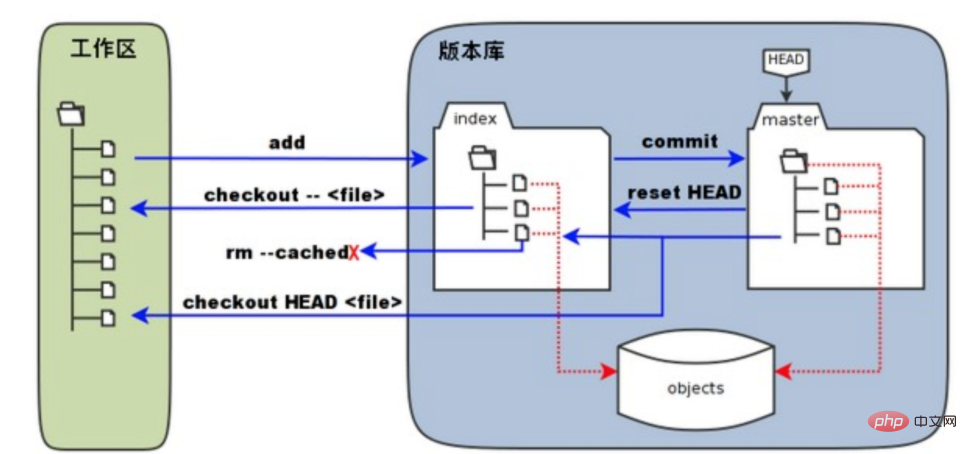
下面这个图展示了工作区、版本库中的暂存区和版本库之间的关系:

图中左侧为工作区,右侧为版本库。在版本库中标记为 "index" 的区域是暂存区(stage, index),标记为 "master" 的是 master 分支所代表的目录树。
图中我们可以看出此时 "HEAD" 实际是指向 master 分支的一个"游标"。所以图示的命令中出现 HEAD 的地方可以用 master 来替换。
图中的 objects 标识的区域为 Git 的对象库,实际位于 ".git/objects" 目录下,里面包含了创建的各种对象及内容。
当对工作区修改(或新增)的文件执行 "git add" 命令时,暂存区的目录树被更新,同时工作区修改(或新增)的文件内容被写入到对象库中的一个新的对象中,而该对象的ID被记录在暂存区的文件索引中。
当执行提交操作(git commit)时,暂存区的目录树写到版本库(对象库)中,master 分支会做相应的更新。即 master 指向的目录树就是提交时暂存区的目录树。
当执行 "git reset HEAD" 命令时,暂存区的目录树会被重写,被 master 分支指向的目录树所替换,但是工作区不受影响。
当执行 "git rm --cached
当执行 "git checkout ." 或者 "git checkout --
当执行 "git checkout HEAD ." 或者 "git checkout HEAD
推荐学习:《Git教程》
以上是git和svn实现的原理一样吗的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 h5项目怎么运行
Apr 06, 2025 pm 12:21 PM
h5项目怎么运行
Apr 06, 2025 pm 12:21 PM
运行 H5 项目需要以下步骤:安装 Web 服务器、Node.js、开发工具等必要工具。搭建开发环境,创建项目文件夹、初始化项目、编写代码。启动开发服务器,使用命令行运行命令。在浏览器中预览项目,输入开发服务器 URL。发布项目,优化代码、部署项目、设置 Web 服务器配置。
 Bootstrap修改后如何查看结果
Apr 07, 2025 am 10:03 AM
Bootstrap修改后如何查看结果
Apr 07, 2025 am 10:03 AM
查看修改后 Bootstrap 结果的步骤:直接在浏览器中打开 HTML 文件,确保 Bootstrap 文件已正确引用。清除浏览器缓存(Ctrl Shift R)。若使用 CDN,可直接在开发者工具中修改 CSS 以实时查看效果。若修改 Bootstrap 源码,下载并替换本地文件,或使用构建工具(如 Webpack)重新运行构建命令。
 vue分页怎么用
Apr 08, 2025 am 06:45 AM
vue分页怎么用
Apr 08, 2025 am 06:45 AM
分页是一种将大数据集拆分为小页面的技术,提高性能和用户体验。在 Vue 中,可以使用以下内置方法进行分页:计算总页数:totalPages()遍历页码:v-for 指令设置当前页:currentPage获取当前页数据:currentPageData()
 使用 Prometheus MySQL Exporter 监控 MySQL 和 MariaDB Droplet
Apr 08, 2025 pm 02:42 PM
使用 Prometheus MySQL Exporter 监控 MySQL 和 MariaDB Droplet
Apr 08, 2025 pm 02:42 PM
有效监控 MySQL 和 MariaDB 数据库对于保持最佳性能、识别潜在瓶颈以及确保整体系统可靠性至关重要。 Prometheus MySQL Exporter 是一款强大的工具,可提供对数据库指标的详细洞察,这对于主动管理和故障排除至关重要。
 HadiDB:Python 中的轻量级、可水平扩展的数据库
Apr 08, 2025 pm 06:12 PM
HadiDB:Python 中的轻量级、可水平扩展的数据库
Apr 08, 2025 pm 06:12 PM
HadiDB:轻量级、高水平可扩展的Python数据库HadiDB(hadidb)是一个用Python编写的轻量级数据库,具备高度水平的可扩展性。安装HadiDB使用pip安装:pipinstallhadidb用户管理创建用户:createuser()方法创建一个新用户。authentication()方法验证用户身份。fromhadidb.operationimportuseruser_obj=user("admin","admin")user_obj.
 如何查看Bootstrap的JavaScript行为
Apr 07, 2025 am 10:33 AM
如何查看Bootstrap的JavaScript行为
Apr 07, 2025 am 10:33 AM
Bootstrap 的 JavaScript 部分提供交互组件,赋予静态页面活力。通过查看开源代码,可以理解其工作原理:事件绑定触发 DOM 操作和样式变化。基本用法包括引入 JavaScript 文件和使用 API,高级用法涉及自定义事件和扩展功能。常见问题包括版本冲突和 CSS 样式冲突,可通过仔细检查代码解决。性能优化技巧包括按需加载和代码压缩。掌握 Bootstrap JavaScript 的关键在于理解其设计理念、结合实践应用、利用开发者工具调试和探索。
 git和github相同吗?
Apr 08, 2025 am 12:13 AM
git和github相同吗?
Apr 08, 2025 am 12:13 AM
Git和GitHub不是同一回事。Git是版本控制系统,GitHub是基于Git的代码托管平台。Git用于管理代码版本,GitHub提供在线协作环境。
 bootstrap框架怎么搭
Apr 07, 2025 pm 02:54 PM
bootstrap框架怎么搭
Apr 07, 2025 pm 02:54 PM
Bootstrap框架搭建指南:下载Bootstrap并将其链接到您的项目中。创建一个HTML文件以添加必要的元素。使用Bootstrap网格系统创建响应式布局。添加Bootstrap组件,例如按钮和表单。自行决定是否自定义Bootstrap,并在如有必要时编译样式表。使用版本控制系统跟踪您的代码。






