bootstrap有几个网格
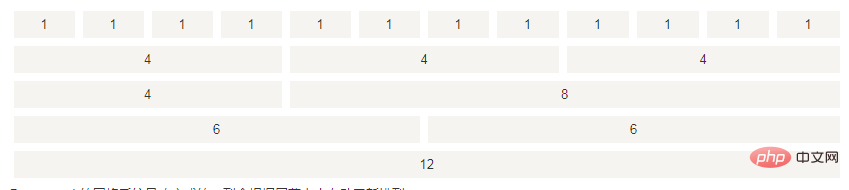
bootstrap有12个网格。Bootstrap提供了一套响应式、移动设备优先的流式网格系统,随着屏幕或视口尺寸的增加,系统会自动将页面分为最多12个网格。

本教程操作环境:Windows7系统、bootsrap3.3.7版、DELL G3电脑
Bootstrap提供了一套响应式、移动设备优先的流式网格系统(grip system),随着屏幕或视口尺寸的增加,系统会自动将页面分为最多12个网格,可以根据这十二格进行页面划分,这对于写自适应页面非常方便,只需要配合.row类和.col类即可,.col-xs-超小屏幕 手机 (<768px),.col-sm-小屏幕 平板 (≥768px),.col-md-中等屏幕 桌面显示器 (≥992px)(栅格参数)。

例如:如果想在页面实现下列图片的效果,只需将网格分为三份,每份4个网格即可

如果要根据电脑、平板、手机的尺寸来选择显示的行数,就可以使用上面写的col-*-*来分配,例如
这个则表示在手机屏幕上网格分为2份,每份为6个网格,设备上则显示为两列,而平板及电脑桌面的则是分为3份,每份4个网格,设备上显示为三列(下面有网格视图),也就是说.col是根据col-设备参数-网格数进行控制页面划分的。


.col必须包含在.row才能使用,同时.col和.row必须在.container中使用,下面有实例可以参考理解:
<div class="container"> <h1 class="page-header">标签1<small>使用bootstrap网格系统布局网页</small></h1> <p>标签3</p> <div class="row"> <div class="col-xs-12 col-sm-4"> <h1>列表1</h1> <p>内容内容内容内容内内内内内容内容内容内容容内容内容内容容内容内容内容容内容内容内容容内容内容内容</p> </div> <div class="col-xs-12 col-sm-4"> <h1>列表2</h1> <p>内容内容内容内容内内内内内容内容内容内容容内容内容内容容内容内容内容容内容内容内容容内容内容内容</p> </div> <div class="col-xs-12 col-sm-4"> <h1>列表3</h1> <p>内容内容内容内容内内内内内容内容内容内容容内容内容内容容内容内容内容容内容内容内容容内容内容内容</p> </div> <div class="col-xs-12 col-sm-4"> <h1>列表3</h1> <p>内容内容内容内容内内内内内容内容内容内容容内容内容内容容内容内容内容容内容内容内容容内容内容内容</p> </div> </div> </div>
【相关推荐:《bootstrap教程》】
以上是bootstrap有几个网格的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 bootstrap搜索栏怎么获取
Apr 07, 2025 pm 03:33 PM
bootstrap搜索栏怎么获取
Apr 07, 2025 pm 03:33 PM
如何使用 Bootstrap 获取搜索栏的值:确定搜索栏的 ID 或名称。使用 JavaScript 获取 DOM 元素。获取元素的值。执行所需的操作。
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。
 bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
创建 Bootstrap 分割线有两种方法:使用 标签,可创建水平分割线。使用 CSS border 属性,可创建自定义样式的分割线。
 bootstrap垂直居中怎么弄
Apr 07, 2025 pm 03:21 PM
bootstrap垂直居中怎么弄
Apr 07, 2025 pm 03:21 PM
使用 Bootstrap 实现垂直居中:flexbox 法:使用 d-flex、justify-content-center 和 align-items-center 类,将元素置于 flexbox 容器内。align-items-center 类法:对于不支持 flexbox 的浏览器,使用 align-items-center 类,前提是父元素具有已定义的高度。
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。
 bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
要设置 Bootstrap 框架,需要按照以下步骤:1. 通过 CDN 引用 Bootstrap 文件;2. 下载文件并将其托管在自己的服务器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根据需要编译 Sass/Less;5. 导入定制文件(可选)。设置完成后,即可使用 Bootstrap 的网格系统、组件和样式创建响应式网站和应用程序。
 bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
要调整 Bootstrap 中元素大小,可以使用尺寸类,具体包括:调整宽度:.col-、.w-、.mw-调整高度:.h-、.min-h-、.max-h-
 bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按钮?引入 Bootstrap CSS创建按钮元素并添加 Bootstrap 按钮类添加按钮文本






