bootstrap有哪些表格类
bootstrap的表格类有:1、“.table”,基础表格;2、“.table-striped”,斑马线表格;3、“.table-bordered”,带边框的表格;4、“ .table-hover”,鼠标悬停高亮的表格等等。

本教程操作环境:Windows7系统、bootsrap3.3.7版、DELL G3电脑
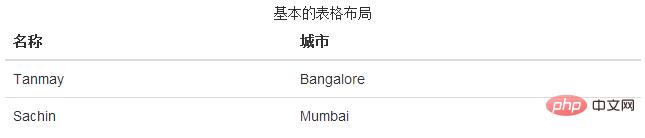
Bootstrap 表格
Bootstrap 提供了一个清晰的创建表格的布局。下表列出了 Bootstrap 支持的一些表格元素:
| 标签 | 描述 | ||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
Bootstrap为表格不同的样式风格提供了不同的类名,主要包括:
这些类可被应用到 或 | 。 | 实例 <table class="table">
<caption>上下文表格布局</caption>
<thead>
<tr>
<th>产品</th>
<th>付款日期</th>
<th>状态</th></tr>
</thead>
<tbody>
<tr class="active">
<td>产品1</td>
<td>23/11/2013</td>
<td>待发货</td></tr>
<tr class="success">
<td>产品2</td>
<td>10/11/2013</td>
<td>发货中</td></tr>
<tr class="warning">
<td>产品3</td>
<td>20/10/2013</td>
<td>待确认</td></tr>
<tr class="danger">
<td>产品4</td>
<td>20/10/2013</td>
<td>已退货</td></tr>
</tbody></table>登录后复制 结果如下所示:
响应式表格 通过把任意的 .table 包在 .table-responsive class 内,您可以让表格水平滚动以适应小型设备(小于 768px)。当在大于 768px 宽的大型设备上查看时,您将看不到任何的差别。 实例 <div class="table-responsive">
<table class="table">
<caption>响应式表格布局</caption>
<thead>
<tr>
<th>产品</th>
<th>付款日期</th>
<th>状态</th></tr>
</thead>
<tbody>
<tr>
<td>产品1</td>
<td>23/11/2013</td>
<td>待发货</td></tr>
<tr>
<td>产品2</td>
<td>10/11/2013</td>
<td>发货中</td></tr>
<tr>
<td>产品3</td>
<td>20/10/2013</td>
<td>待确认</td></tr>
<tr>
<td>产品4</td>
<td>20/10/2013</td>
<td>已退货</td></tr>
</tbody>
</table></div>登录后复制 结果如下所示:
【相关推荐:《bootstrap教程》】 以上是bootstrap有哪些表格类的详细内容。更多信息请关注PHP中文网其他相关文章! 本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具
Undresser.AI Undress人工智能驱动的应用程序,用于创建逼真的裸体照片 
AI Clothes Remover用于从照片中去除衣服的在线人工智能工具。 
Undress AI Tool免费脱衣服图片 
Clothoff.ioAI脱衣机 
AI Hentai Generator免费生成ai无尽的。 
热门文章
R.E.P.O.能量晶体解释及其做什么(黄色晶体)
1 个月前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳图形设置
1 个月前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信条阴影:贝壳谜语解决方案
3 周前
By DDD
Windows 11 KB5054979中的新功能以及如何解决更新问题
2 周前
By DDD
威尔R.E.P.O.有交叉游戏吗?
1 个月前
By 尊渡假赌尊渡假赌尊渡假赌

热工具
记事本++7.3.1好用且免费的代码编辑器 
SublimeText3汉化版中文版,非常好用 
禅工作室 13.0.1功能强大的PHP集成开发环境 
Dreamweaver CS6视觉化网页开发工具 
SublimeText3 Mac版神级代码编辑软件(SublimeText3) 
热门话题 bootstrap搜索栏怎么获取
Apr 07, 2025 pm 03:33 PM
bootstrap搜索栏怎么获取
Apr 07, 2025 pm 03:33 PM
如何使用 Bootstrap 获取搜索栏的值:确定搜索栏的 ID 或名称。使用 JavaScript 获取 DOM 元素。获取元素的值。执行所需的操作。  bootstrap垂直居中怎么弄
Apr 07, 2025 pm 03:21 PM
bootstrap垂直居中怎么弄
Apr 07, 2025 pm 03:21 PM
使用 Bootstrap 实现垂直居中:flexbox 法:使用 d-flex、justify-content-center 和 align-items-center 类,将元素置于 flexbox 容器内。align-items-center 类法:对于不支持 flexbox 的浏览器,使用 align-items-center 类,前提是父元素具有已定义的高度。  vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。  bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
创建 Bootstrap 分割线有两种方法:使用 标签,可创建水平分割线。使用 CSS border 属性,可创建自定义样式的分割线。  bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
要调整 Bootstrap 中元素大小,可以使用尺寸类,具体包括:调整宽度:.col-、.w-、.mw-调整高度:.h-、.min-h-、.max-h-  bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
要设置 Bootstrap 框架,需要按照以下步骤:1. 通过 CDN 引用 Bootstrap 文件;2. 下载文件并将其托管在自己的服务器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根据需要编译 Sass/Less;5. 导入定制文件(可选)。设置完成后,即可使用 Bootstrap 的网格系统、组件和样式创建响应式网站和应用程序。  bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。  Bootstrap Table使用AJAX获取数据出现乱码怎么办
Apr 07, 2025 am 11:54 AM
Bootstrap Table使用AJAX获取数据出现乱码怎么办
Apr 07, 2025 am 11:54 AM
使用AJAX从服务器获取数据时Bootstrap Table出现乱码的解决方法:1. 设置服务器端代码的正确字符编码(如UTF-8)。2. 在AJAX请求中设置请求头,指定接受的字符编码(Accept-Charset)。3. 使用Bootstrap Table的"unescape"转换器将已转义的HTML实体解码为原始字符。 
|