在JavaScript中,失去焦点事件是blur()事件,该方法规定当元素失去焦点时发生blur事件,或规定当发生blur事件时运行的函数,语法为“$(selector).blur()”或者“$(selector).blur(函数)”。

本教程操作环境:windows10系统、javascript1.8.5版、Dell G3电脑。
javascript失去焦点的事件是什么
当元素失去焦点时发生 blur 事件。
blur() 方法触发 blur 事件,或规定当发生 blur 事件时运行的函数。
提示:该方法常与 focus() 方法一起使用。
语法
为被选元素触发 blur 事件:
$(selector).blur()
添加函数到 blur 事件:
$(selector).blur(function)
示例如下:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("#btn1").click(function(){
$("input").focus();
});
$("#btn2").click(function(){
$("input").blur();
});
});
</script>
</head>
<body>
输入你的名字: <input type="text">
<br><br>
<button id="btn1">触发 focus 事件</button>
<button id="btn2">触发 blur 事件</button>
</body>
</html>输出结果:

示例如下:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("input").focus(function(){
$(this).css("background-color","red");
});
$("input").blur(function(){
$(this).css("background-color","green");
});
});
</script>
</head>
<body>
名字: <input type="text" name="fullname"><br>
Email: <input type="text" name="email">
</body>
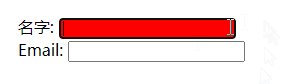
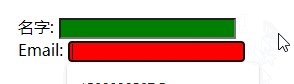
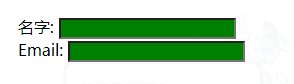
</html>输出结果:

【相关推荐:javascript学习教程】
以上是javascript失去焦点的事件是什么的详细内容。更多信息请关注PHP中文网其他相关文章!


