html5中弹性盒是什么意思
在html5中,弹性盒是一种当页面需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当的行为的布局方式;引入弹性盒布局的目的是提供一种更加有效的方式来对一个容器中的子元素进行排列、对齐和分配空白空间。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
弹性盒是什么意思
弹性盒(FlexibleBox或flexbox),是一种当页面需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当的行为的布局方式。
引入弹性盒布局模型的目的是提供一种更加有效的方式来对一个容器中的子元素进行排列、对齐和分配空白空间。
可以用简单的方式满足很多常见的复杂的布局需求。它的优势在于开发人员只是声明布局应该具有的行为,而不需要给出具体的实现方式。浏览器会负责完成实际的布局。该布局模型在主流浏览器中都得到了支持。
弹性盒基本属性:
**弹性盒布’局:display:flex;或者display:inline-flex;
两者区别可以参考display:block;和display:inline-block;的区别,(父级元素能否在一行显示)
弹性盒的作用:子元素能够在一行上显示,默认x为主轴,y为侧轴(副轴)
所以子元素默认会在一行上显示,类似于float:lef;方便布局

设置为弹性盒后:
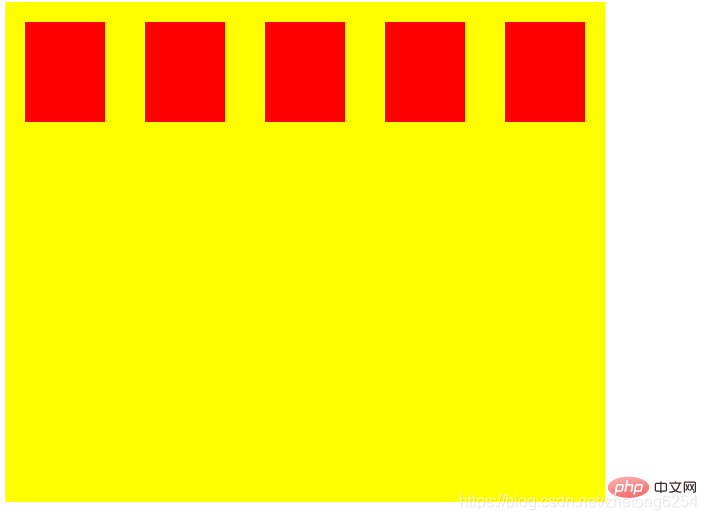
1、子元素默认在主轴上排列;
2、子元素都能设置宽高;(类似于display:inline-block;)
3、父元素为弹性盒时,子元素要想上下左右居中,只需要margin:auto;
设置了弹性盒时对子元素的影响:
1、子元素身上的float和clear无效;
2、子元素vertical:-align:;(元素垂直对齐方式)无效。
父元素添加的属性(给父元素添加,对子元素造成影响)
设置主副轴的方式:
flex-derection:row;水平主轴
flex-derection:column;垂直主轴
flex-derection:row-reverse;水平主轴反向
flex-derection:column-reverse; 垂直主轴反向
子元素是否换行 flex-wrap:
1、wrap 换行;
2、no-warp:不换行;
3、wrap-reverse;反向换行;
简写方式:flex-flow:;(设置主轴 换行方式)(不建议该设置 会影响代码的可读性)
justify-content:;子元素在主轴上的对齐方式:给父元素添加
1、flex-start; 起始位置
2、flex-end; 终点位置
3、center; 中间位置
4、space-around;完全自动分配;
5、space-between;两端对齐,中间自动分配;
align-items:;子元素在侧轴上的对齐方式(给父元素添加)
1、flex-start;起始位置
2、flex-end;终点位置
3、center;中点位置
4、baseline;基线对齐
5、stretch; 默认位置对齐
align-content:;多行元素在侧轴上的对齐方式,多行元素才有效
1、flex-start;顶部对齐;
2、flex-end;底部对齐;
3、center;中间对齐;
4、space-around;完全自动分配;
5、space-between;两端对齐,中间自动分配;
6、stretch;默认位置对齐;
项目(子元素对齐方式)(给子元素添加)
align-self:;子元素在侧轴上的对齐方式;
flex-start 起始位置
flex-end 终点位置
center 居中
stretch 拉伸(此元素不设置宽度或者高度)
auto 默认值
注意:如果父元素有此属性设置,则继承alig-items:;属性设置
以上是html5中弹性盒是什么意思的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)















