在html中,next是“下一个”、“后一个”的意思,常用于表示next()方法,该方法能够返回被选元素的后一个同级元素,也可以规定缩小搜索后一个同级元素范围的选择器表达式,语法为“$(selector).next(filter)”。

本教程操作环境:windows10系统、HTML5版、Dell G3电脑。
html中next是什么意思
next() 方法返回被选元素的后一个同级元素。
同级元素是共享相同父元素的元素。
注意:该方法只返回一个元素。
DOM 树:该方法沿着 DOM 元素的后一个同级元素向前遍历。
相关方法:
nextAll() - 返回被选元素之后的所有同级元素
nextUntil() - 返回两个给定参数之间的每个元素之后的所有同级元素
语法
$(selector).next(filter)
参数 描述
filter 可选。规定缩小搜索后一个同级元素范围的选择器表达式。
示例如下:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("div").next().css("background-color","yellow");
});
</script>
</head>
<body>
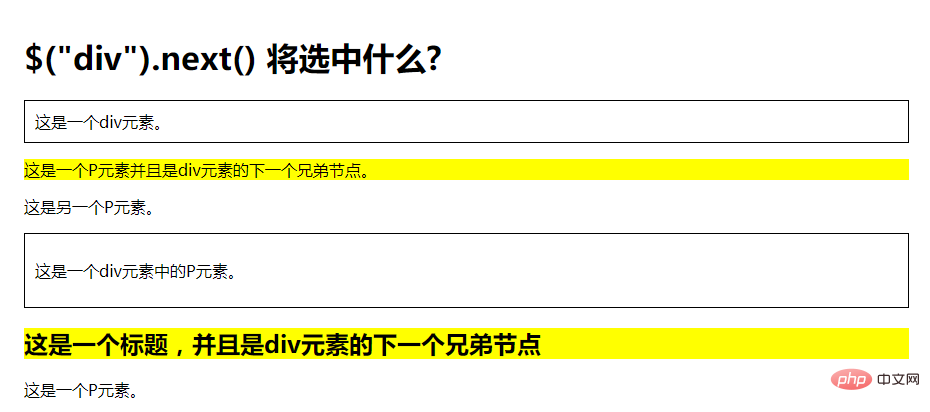
<h1> $("div").next() 将选中什么?</h1>
<div style="border:1px solid black;padding:10px;">这是一个div元素。</div>
<p>这是一个P元素并且是div元素的下一个兄弟节点。</p>
<p>这是另一个P元素。</p>
<div style="border:1px solid black;padding:10px;">
<p>这是一个div元素中的P元素。</p>
</div>
<h2>这是一个标题,并且是div元素的下一个兄弟节点</h2>
<p>这是一个P元素。</p>
</body>
</html>输出结果:

推荐教程:《html视频教程》
以上是html中next是什么意思的详细内容。更多信息请关注PHP中文网其他相关文章!



