javascript中作用域是什么
在javascript中,作用域是变量(对象、函数)的可访问范围,是变量在脚本代码中的可读、写的有效范围;作用域可以控制变量的可见性和生命周期。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
几乎所有的语言都有作用域的概念,简单的说,作用域(scope)就是变量的可访问范围,即作用域控制变量的可见性和生命周期。
在 JavaScript 中, 对象和函数同样也是变量。
在 ECMAScript6 之前,变量的作用域主要分为全局作用域、局部作用域(也称函数作用域)两种;在 ECMAScript6 及其之后,变量的作用域主要分为全局作用域、局部作用域和块级作用域这 3 种。
相应作用域的变量分别称为全局变量、局部变量和块级变量。
全局变量声明在所有函数之外;
局部变量是在函数体内声明的变量或者是函数的命名参数;
块级变量是在块中声明的变量,只在块中有效。
变量的作用域跟声明方式有很密切的关系。使用 var 声明的变量的作用域有全局作用域和函数作用域,没有块级作用域;使用 let 和 const 声明的变量有全局作用域、局部作用域和块级作用域。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<script>
var v1 = "JavaScript"; //全局变量
let v2 = "JScript"; //全局变量
let v3 = "Script"; //全局变量
scopeTest(); //调用函数
function scopeTest() {
var lv = "aaa"; //局部变量
var v1 = "bbb"; //局部变量
let v2 = "ccc"; //局部变量
if (true) {
let lv = "123"; //块级变量
console.log("块内输出的lv = " + lv); //123
}
console.log("函数体内输出的lv = " + lv); //aaa
console.log("函数体内输出的v1 = " + v1); //bbb
console.log("函数体内输出的v2 = " + v2); //ccc
console.log("函数体内输出的v3 = " + v3); //Script
//v4为全局变量,赋值在后面,因而值为undefined
console.log("函数体内输出的v4 = " + v4);
}
var v4 = "VBScript"; //全局变量
console.log("函数体外输出的lv = " + lv); //① 报ReferenceError错误
console.log("函数体外输出的v1 = " + v1); //JavaScript
console.log("函数体外输出的v2 = " + v2); //JScript
console.log("函数体外输出的v3 = " + v3); //Script
console.log("函数体外输出的v3 = " + v4); //VBScript
</script>
</body>
</html>上述脚本代码分别声明了 4 个全局变量、3 个局部变量和 1 个块级变量。在 scopeTest 函数体外,变量 v1、v2、v3 和 v4 为全局变量;在 scopeTest 函数体内,lv、v2是全局变量;在 if 判断块中,lv 是块级变量。
我们看到,局部变量 v1 和 v2 与全局变量 v1 和 v2 同名,在 scopeTest 函数体内,局部变量 v1 和 v2 有效,因而在函数体这 2 个变量的输出结果分别为“bbb”和“ccc”;在函数体外,全局变量 v1 和 v2 有效,因而在函数体外,这 2 个变量的输出结果分别为“JavaScript”和“JScript”。
另外,块级变量 lv 和局部变量 lv 同名,在 if 判断块中,块级变量 lv 有效,因而在块中输出的结果为“123”,而在块外,局部变量 lv 有效,lv 变量的输出结果为“aaa”。
另外,全局变量 v3 和 v4 在函数体中没有被覆盖,因而输出的是全局变量的值,所以 v3 在函数体内和体外的输出结果都为“Script”,而 v4 变量的赋值在函数调用的后面,因而在函数体中的 v4 输出结果为“undefined”,而在函数体外的输出是在声明之后,所以结果为“VBScript”。lv 是局部变量,因而在函数体外访问会报“ReferenceError”错误。
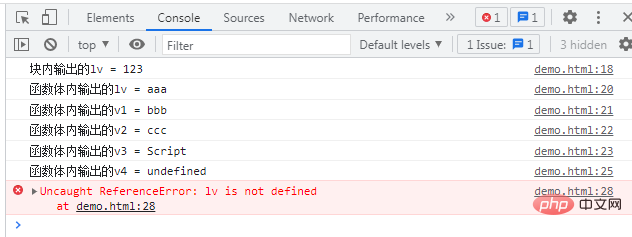
上述代码在 Chrome 浏览器中运行后,打开浏览器的控制台,可以看到下图所示的输出结果。

28行代码报错的原因:
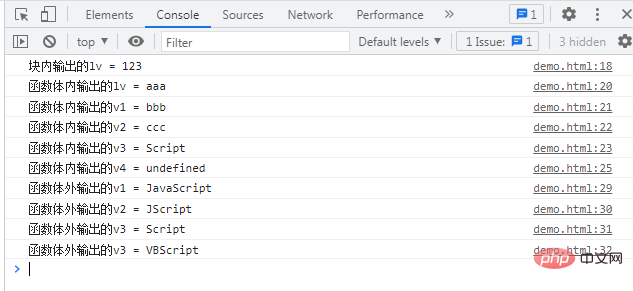
lv 变量为局部变量,离开函数后无效。将这行代码注释后再运行,此时打开浏览器控制台可看到:

【相关推荐:javascript学习教程】
以上是javascript中作用域是什么的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 c语言中typedef struct的用法
May 09, 2024 am 10:15 AM
c语言中typedef struct的用法
May 09, 2024 am 10:15 AM
typedef struct 在 C 语言中用于创建结构体类型别名,简化结构体使用。它通过指定结构体别名将一个新的数据类型作为现有结构体的别名。优点包括增强可读性、代码重用和类型检查。注意:在使用别名前必须定义结构体,别名在程序中必须唯一并且仅在其声明的作用域内有效。
 java中的variable expected怎么解决
May 07, 2024 am 02:48 AM
java中的variable expected怎么解决
May 07, 2024 am 02:48 AM
Java 中的变量期望值异常可以通过以下方法解决:初始化变量;使用默认值;使用 null 值;使用检查和赋值;了解局部变量的作用域。
 js中闭包的优缺点
May 10, 2024 am 04:39 AM
js中闭包的优缺点
May 10, 2024 am 04:39 AM
JavaScript 闭包的优点包括保持变量作用域、实现模块化代码、延迟执行和事件处理;缺点包括内存泄漏、增加了复杂性、性能开销和作用域链影响。
 c++中的include什么意思
May 09, 2024 am 01:45 AM
c++中的include什么意思
May 09, 2024 am 01:45 AM
C++ 中的 #include 预处理器指令将外部源文件的内容插入到当前源文件中,以复制其内容到当前源文件的相应位置。主要用于包含头文件,这些头文件包含代码中需要的声明,例如 #include <iostream> 是包含标准输入/输出函数。
 C++ 智能指针:全面剖析其生命周期
May 09, 2024 am 11:06 AM
C++ 智能指针:全面剖析其生命周期
May 09, 2024 am 11:06 AM
C++智能指针的生命周期:创建:分配内存时创建智能指针。所有权转移:通过移动操作转移所有权。释放:智能指针离开作用域或被明确释放时释放内存。对象销毁:所指向对象被销毁时,智能指针成为无效指针。
 c++中函数的定义和调用可以嵌套吗
May 06, 2024 pm 06:36 PM
c++中函数的定义和调用可以嵌套吗
May 06, 2024 pm 06:36 PM
可以。C++ 允许函数嵌套定义和调用。外部函数可定义内置函数,内部函数可在作用域内直接调用。嵌套函数增强了封装性、可复用性和作用域控制。但内部函数无法直接访问外部函数的局部变量,且返回值类型需与外部函数声明一致,内部函数不能自递归。
 js中this的指向有几种情况
May 06, 2024 pm 02:03 PM
js中this的指向有几种情况
May 06, 2024 pm 02:03 PM
JavaScript 中,this 的指向类型有:1. 全局对象;2. 函数调用;3. 构造函数调用;4. 事件处理程序;5. 箭头函数(继承外层 this)。此外,可以使用 bind()、call() 和 apply() 方法显式设置 this 的指向。
 vue中let和var的区别
May 08, 2024 pm 04:21 PM
vue中let和var的区别
May 08, 2024 pm 04:21 PM
在 Vue 中,let 和 var 声明变量时在作用域上存在差异:作用域:var 具有全局作用域,let 具有块级作用域。块级作用域:var 不创建块级作用域,let 创建块级作用域。重新声明:var 允许在同一作用域内重新声明变量,let 不允许。






