Node中如何编写Shell脚本?下面本篇文章给大家介绍一下使用zx库在Node中编写Shell脚本的方法,希望对大家有所帮助!

Shell 脚本
创建一个 shell 脚本,即一个由 shell 执行的脚本,比如 Bash 或 zsh,是用来实现自动化重复任务的常见方法,特别是对于运维人员最熟悉了。对于前端工程师来说使用 Node.js 编写 shell 脚本是个不错的选择,因为它提供了许多核心模块,并可以导入前端其他的脚本库,降低学习成本。
如果不借助 zx.js 想尝试编写一个在 Node.js 下运行的 shell 脚本,可能会发现它并不像希望的那样流畅。需要为子进程编写特殊处理,注意转义命令行参数,然后使用标准输出 stdout 和标准错误 stderr,它不是特别直观,并且使用 shell 脚本编写变得非常笨拙。
Bash shell 脚本语言是编写 shell 脚本的最佳选择,不需要编写代码来处理子进程,并且它具有用于处理 stdout 和 stderr 的内置语言特性。但是用Bash编写 shell 脚本也不是那么容易,语法可能相当混乱,使得实现逻辑或处理提示用户输入之类的事情变得不那么方便。
Google 的 zx.js 库有助于使用 Node.js 高效且愉快地编写 shell 脚本。
官方网站:https://github.com/google/zx#-zx
安装
对于前端工程师来说,安装一个依赖是家常便饭,运行以下脚本:
npm install zx
使用
Google 的 zx.js 提供了封装子进程的创建以及从这些进程处理 stdout 和 stderr 的函数。下面将使用的主要函数是 $ 函数,使用 zx.js 规定脚本写入扩展名为 .mjs 的文件中,以便能够在顶层使用 await。如果习惯于 .js 扩展名,请将脚本包装在类似 void async function () {...}() 中。
下面先来使用扩展名 .mjs,每个 .mjs 文件都将以下代码作为开头:
#! /usr/bin/env node
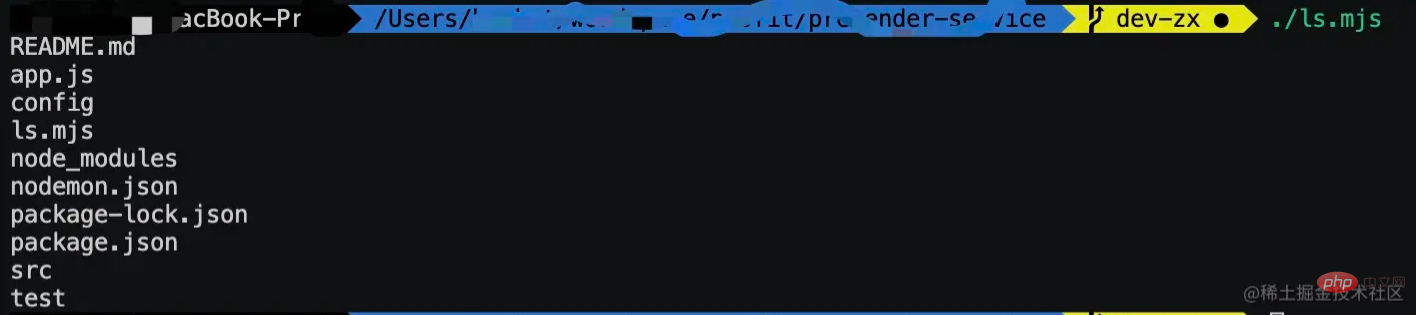
下面就来实现一个 shell 脚本中 ls 的功能,创建文件 ls.mjs ,完整代码如下:
#! /usr/bin/env node
import { $ } from "zx";
$.verbose = false;
const output = (await $`ls`).stdout.trim();
console.log(output);和 shell 脚本文件一样,需要将其转为可执行文件:
chmod +x ./ls.mjs
下面就来执行这个 Node.js 编写的 shell 脚本,执行:
./ls.mjs

Google 的 zx.js 还提供了其他实用函数来简化 shell 脚本编写,例如:
cd():允许更改当前的工作目录question():Node.js 的 readline 模块的包装器,可以直接提示用户输入。
#! /usr/bin/env node
import { $, cd } from "zx";
$.verbose = false; // 默认为true,以详细模式运行
const output = (await $`ls`).stdout.trim();
console.log(output);
const dirName = "zx-mkdir-tmp";
await $`mkdir ${dirName}`; // 创建目录
cd(`./${dirName}`);
const pwdOutput = (await $`pwd`).stdout.trim();
console.log(pwdOutput); // zx-mkdir-tmp除了 zx.js 提供的实用功能外,它还提供了几个流行的脚本库,例如:
argv 对象下。fs 模块,以及许多其他方法,可以更轻松地使用文件系统。更多node相关知识,请访问:nodejs 教程!!
以上是一文聊聊在Nodejs中怎么用 zx库 编写 Shell 脚本的详细内容。更多信息请关注PHP中文网其他相关文章!




