在css中,可以利用border-image属性和linear-gradient()函数来将图片边框的颜色设置为渐变色,语法“border:边框大小 solid;border-image:linear-gradient(...) 1;}”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在css中,可以利用border-image属性和linear-gradient()函数来将图片边框的颜色设置为渐变色
border-image属性用于设置图片边框
linear-gradient()函数用于实现线性渐变
实现代码:
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
img{
border: 4px solid;
border-image: linear-gradient(to right, #8f41e9, #578aef) 1;
}
</style>
</head>
<body>
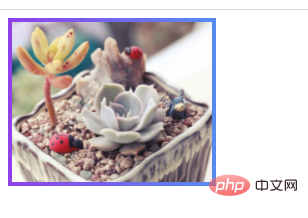
<img src="img/1.jpg" width="200" />
</body>
</html>
(学习视频分享:css视频教程)
以上是css图片的边框怎么设置颜色为渐变色的详细内容。更多信息请关注PHP中文网其他相关文章!





