如何开启nodejs调试?如何调试nodejs程序?
如何调试nodejs程序?下面本篇文章给大家介绍一下nodejs调试debug的方法,希望对大家有所帮助!

对于开发者来说,在开发应用程序的过程中,往往为了开发方便和解决bug需要借助于编程语言的调试功能。一般来说我们需要借助于强大IDE的调试功能来完成这项工作。nodejs也不例外。
今天我们来详细介绍一下如何调试node程序。
开启nodejs的调试
还记得之前我们讲到的koa程序吗?本文将会以一个简单的koa服务端程序为例,来展开nodejs的调试。
先看下一个简单的koa服务app.js:
const Koa = require('koa');
const app = module.exports = new Koa();
app.use(async function(ctx) {
ctx.body = 'Hello World';
});
if (!module.parent) app.listen(3000);上面的程序开启了3000端口,建立了一个http服务。每次请求的时候,都会返回hello World,非常的简单。
要想运行上面的程序,我们需要执行node app.js。 这会执行app.js但是并不会开启调试功能。
怎么进行调试呢?
我们需要加上 --inspect 参数:
node --inspect app.js
上面的代码将会开启nodejs的调试功能。
我们看下输出结果:
Debugger listening on ws://127.0.0.1:9229/88c23ae3-9081-41cd-98b0-d0f7ebceab5a For help, see: https://nodejs.org/en/docs/inspector
结果告诉了我们两件事情,第一件事情就是debugger监听的端口。默认情况下将会开启127.0.0.1的9229端口。并且分配了一个唯一的UUID以供区分。
第二件事情就是告诉我们nodejs使用的调试器是Inspector。
Inspector是nodejs 8之后引入的,如果是在nodejs 7之前,那么使用的是legacy debugger。
调试的安全性
如果debugger连接到了nodejs运行环境中,如果有恶意攻击者的话,这个恶意攻击者可以在nodejs环境中运行任意代码。这会给我们的程序带来很大的安全隐患。
所以我们一定要注意调试的安全性。一般来说,我们不建议进行远程调试。
默认情况下 --inspect 绑定的是127.0.0.1,这样就只允许本地程序访问。并且任何本地运行的程序都有权限进行该程序的调试。
如果我们真的想将debug程序暴露给外部程序的话,那么可以指明本机的外网IP地址或者0.0.0.0(表示任何地址,无限制),这样远程机子就可以进行远程调试了。
如果我们想进行安全的remote debug该怎么处理呢?
首先,我们要开启本地的debug:
node --inspect app.js
然后我们可以搭建一个ssh隧道,将本地的9221端口映射到远程服务器的9229端口:
ssh -L 9221:localhost:9229 user@remote.example.com
这样我们就可以通过连接本地的9221端口,进行远程调试了。
使用WebStorm进行nodejs调试
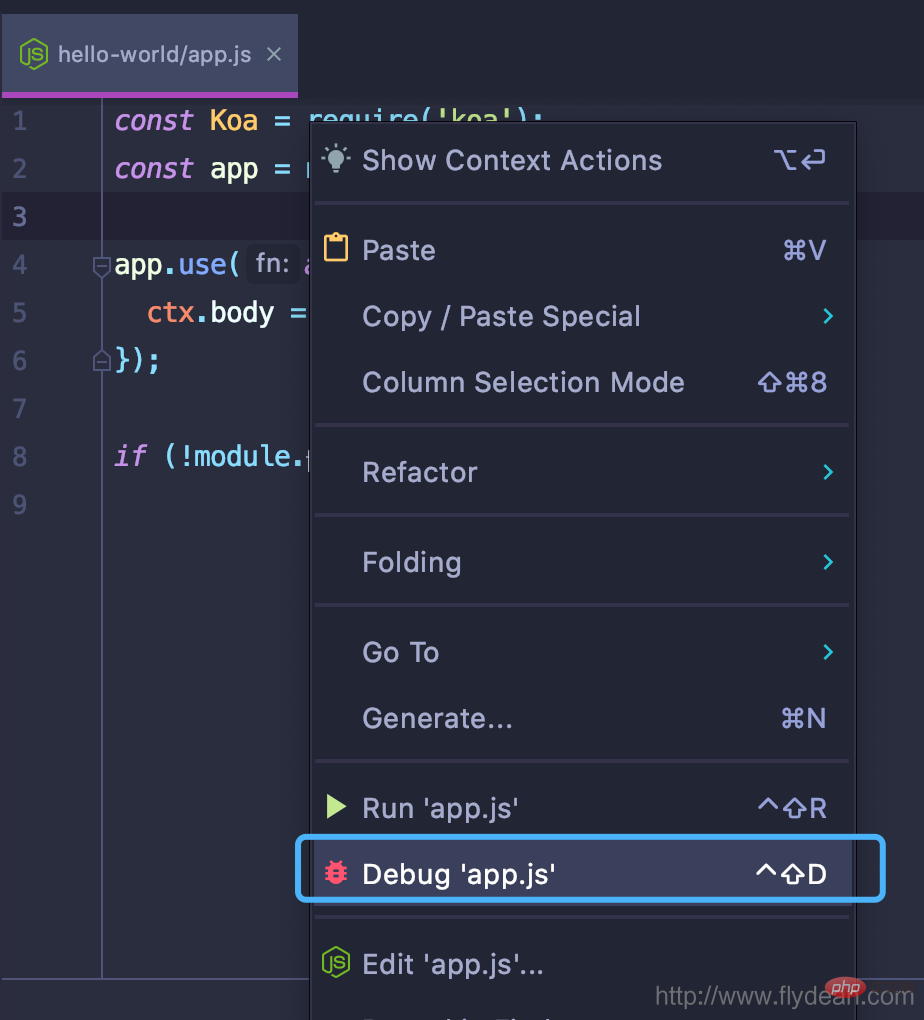
JetBrains出品的WebStorm可谓是开发nodejs的利器,WebStorm自带有debug选项,如果开启该选项,则会在后台开启 --inspect:

使用WebStorm来进行调试和使用IDEA来进行java程序调试类似,这里就不多介绍了。
使用Chrome devTools进行调试
使用Chrome devTools进行调试的前提是我们已经开启了 --inspect模式。
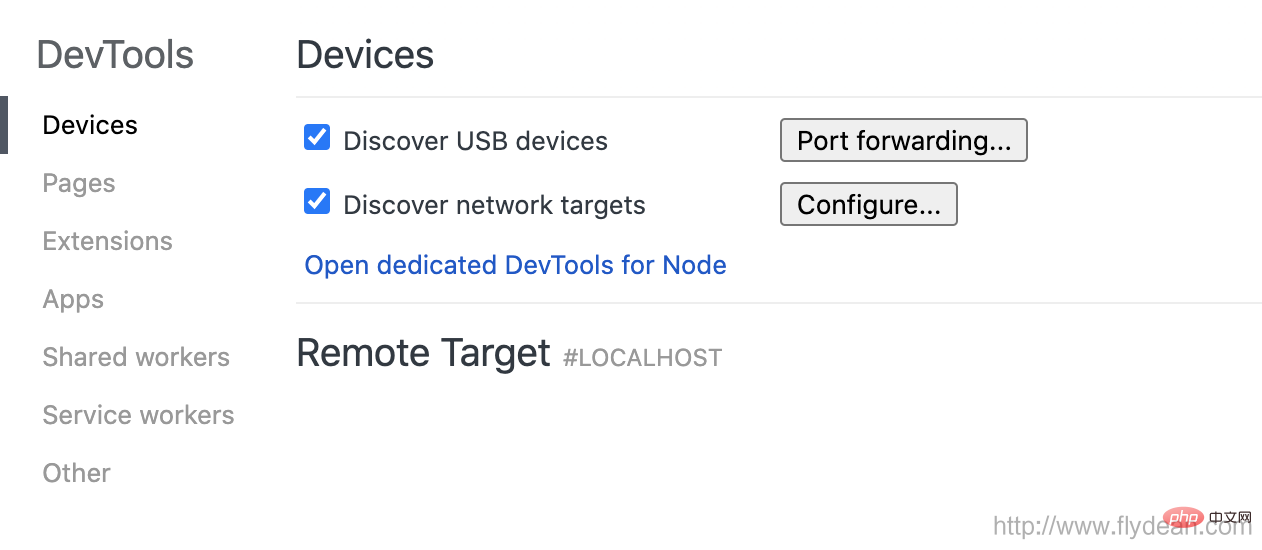
在chrome中输入chrome://inspect:

我们可看到chrome inspect的界面,如果你本地已经有开启inspect的nodejs程序的话,在Remote Target中就可以直接看到。
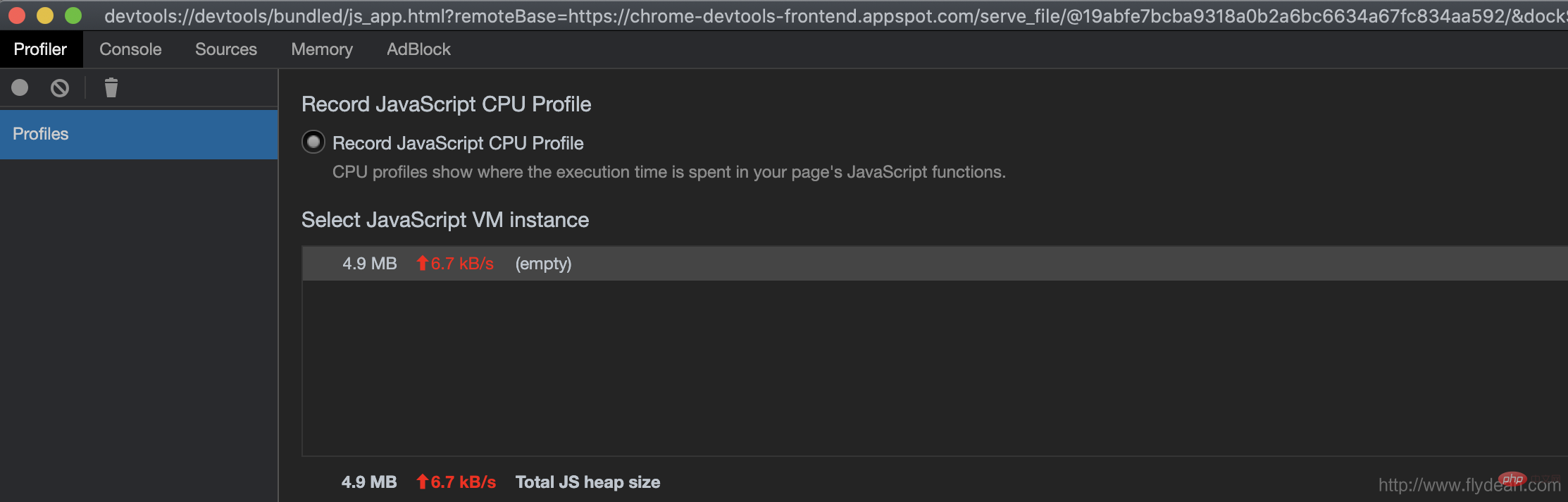
选中你要调试的target,点击inspect,即可开启Chrome devTools调试工具:

你可以对程序进行profile,也可以进行调试。
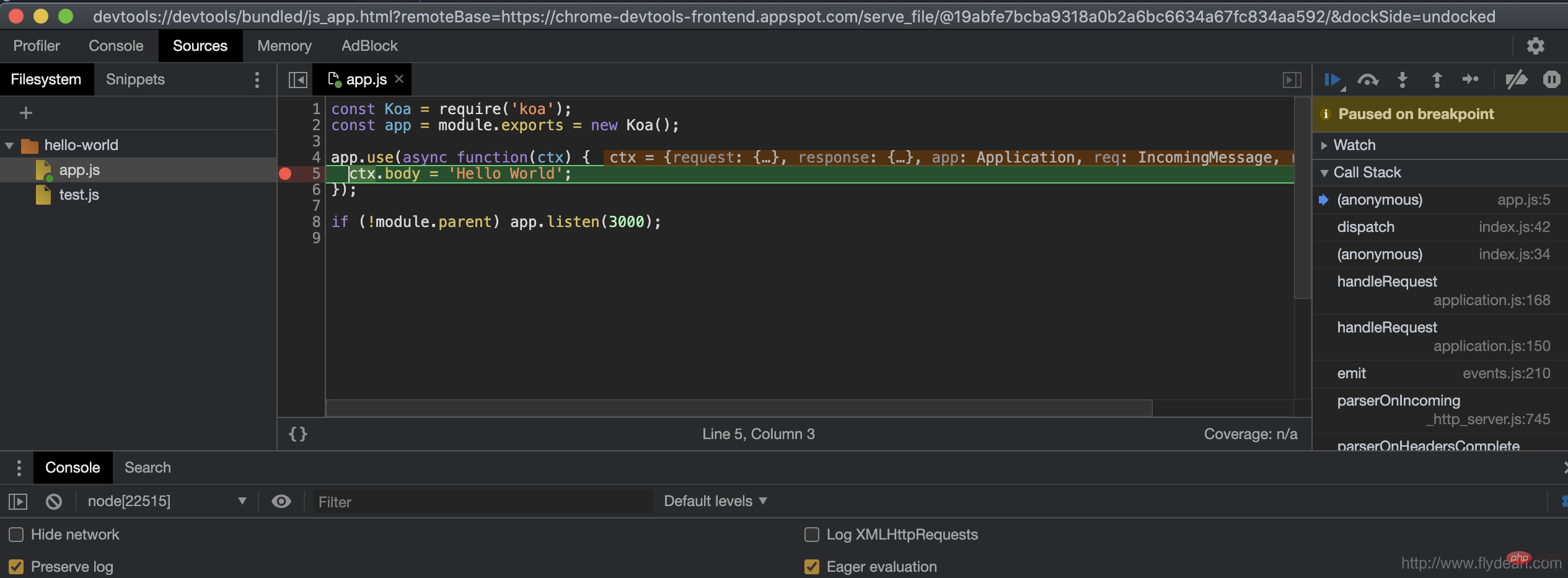
这里我们关注的是调试,所以转到source一栏,添加你要调试的程序的源代码:

加入断点即可开始调试了。和在chrome中调试web端的js是一样的。
使用node-inspect来进行调试
其实nodejs有一个自带的调试工具,叫做node-inspect,这是一个cli的调试工具。我们看一下怎么使用。
我们直接使用:
node inspect app.js < Debugger listening on ws://127.0.0.1:9229/f1c64736-47a1-42c9-9e9e-f2665073d3eb < For help, see: https://nodejs.org/en/docs/inspector < Debugger attached. Break on start in app.js:1 > 1 const Koa = require('koa'); 2 const app = module.exports = new Koa(); 3 debug>
node inspect 做了两件事情,第一件事情就是生成子程序去运行node --inspect app.js,第二件事情就是在主程序中运行CLI调试窗口。
这个CLI调试程序为我们提供了一些非常有用的命令:
1、Stepping
- cont, c: 继续执行
- next, n: Step到下一步
- step, s: Step in
- out, o: Step out
- pause: 暂停运行的代码
2、Breakpoints
- setBreakpoint(), sb(): 在当前行设置断点
- setBreakpoint(line), sb(line): 在指定的行设置断点
- setBreakpoint(‘fn()’), sb(…): 在指定的function中设置断点
- setBreakpoint(‘script.js’, 1), sb(…): 在指定的脚本文件中设置断点
- clearBreakpoint(‘script.js’, 1), cb(…): 从文件中清除断点
3、Information
- backtrace, bt: 打印当前execution frame的backtrace信息
- list(5): 列出源代码前后的5行
- watch(expr): 添加监听表达式
- unwatch(expr): 删除监听表达式
- watchers: 列出所有的watchers
- repl: 打开repl表达式
- exec expr: 执行表达式
通过上面的命令,我们可以在CLI中进行比较复杂的调试活动。
其他的debug客户端
除了上面我们讲到的几个之外,我们还可以使用vscode,Visual Studio ,Eclipse IDE 等来进行nodejs的调试,这里就不一一详细介绍了。
感兴趣的朋友可以自行探索。
更多node相关知识,请访问:nodejs 教程!!
以上是如何开启nodejs调试?如何调试nodejs程序?的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 C++ 函数调试详解:如何调试多线程函数中的问题?
May 02, 2024 pm 04:15 PM
C++ 函数调试详解:如何调试多线程函数中的问题?
May 02, 2024 pm 04:15 PM
C++多线程调试可使用GDB:1.启用调试信息编译;2.设置断点;3.使用infothreads查看线程;4.用thread切换线程;5.使用next、stepi、locals调试。实战案例调试死锁:1.使用threadapplyallbt打印堆栈;2.检查线程状态;3.单步执行主线程;4.使用条件变量协调访问来解决死锁。
 如何使用LeakSanitizer调试C++内存泄漏?
Jun 02, 2024 pm 09:46 PM
如何使用LeakSanitizer调试C++内存泄漏?
Jun 02, 2024 pm 09:46 PM
如何使用LeakSanitizer调试C++内存泄漏?安装LeakSanitizer。通过编译标志启用LeakSanitizer。运行应用程序并分析LeakSanitizer报告。识别内存分配类型和分配位置。修复内存泄漏,确保释放所有动态分配的内存。
 golang 函数调试和分析的捷径
May 06, 2024 pm 10:42 PM
golang 函数调试和分析的捷径
May 06, 2024 pm 10:42 PM
本文介绍了Go函数调试和分析的捷径,包括:内置调试器dlv,用于暂停执行、检查变量、设置断点。日志记录,使用log包记录消息,在调试时查看。性能分析工具pprof,生成调用图并分析性能,使用gotoolpprof分析数据。实战案例:通过pprof分析内存泄漏,生成调用图显示导致泄漏的函数。
 如何在Java lambda表达式中进行有效的调试?
Apr 24, 2024 pm 12:03 PM
如何在Java lambda表达式中进行有效的调试?
Apr 24, 2024 pm 12:03 PM
有效调试Lambda表达式:IntelliJIDEA调试器:在变量声明或方法上设置断点,检查内部变量和状态,查看实际实现类。Java9+JVMTI:连接到运行时JVM获取标识符,检查字节码设置断点,监视执行期间变量和状态。
 如何调试 PHP 异步代码
May 31, 2024 am 09:08 AM
如何调试 PHP 异步代码
May 31, 2024 am 09:08 AM
调试PHP异步代码的工具包括:Psalm:静态分析工具,可发现潜在错误。ParallelLint:检查异步代码并提供建议的工具。Xdebug:用于调试PHP应用程序的扩展,可通过启用会话并逐步执行代码来调试。其他技巧还包括使用日志记录、断言、局部运行代码和编写单元测试。
 Java 并发编程中如何进行并发测试和调试?
May 09, 2024 am 09:33 AM
Java 并发编程中如何进行并发测试和调试?
May 09, 2024 am 09:33 AM
并发测试和调试Java并发编程中的并发测试和调试至关重要,以下技术可供使用:并发测试:单元测试:隔离并测试单个并发任务。集成测试:测试多个并发任务之间的交互。负载测试:评估应用程序在高负载下的性能和可扩展性。并发调试:断点:暂停线程执行并检查变量或执行代码。日志记录:记录线程事件和状态。堆栈跟踪:识别异常源头。可视化工具:监视线程活动和资源使用情况。
 PHP 调试错误:常见错误的指南
Jun 05, 2024 pm 03:18 PM
PHP 调试错误:常见错误的指南
Jun 05, 2024 pm 03:18 PM
常见的PHP调试错误包括:语法错误:检查代码语法,确保没有错误。未定义变量:在使用变量之前,确保已将其初始化并赋值。缺失分号:为所有代码块添加分号。函数未定义:检查函数名拼写是否正确,并确保已加载正确的文件或PHP扩展。







