浅析node Express框架中的 res.send() 和 res.end()
本篇文章带大家聊聊node Express框架,了解一下Express 中的 res.send() 和 res.end(),希望对大家有所帮助!

在使用 Node.js 的服务端代码中,如果使用的是 Express 框架,那么对于一个请求,常常会有两种响应方式:
// 方法1
app.get("/end", (req, res, next) =>{
res.end(xxx);
});
// 方法2
app.get("/send", (req, res, next) =>{
res.send(xxx);
});那么这两种方式究竟有何区别?各自的应用场景分别是什么?这是我今天需要讲清楚的。
Express 之 res.end()
定义
它可以在不需要任何数据的情况下快速结束响应。
这个方法实际上来自 Node 核心,具体来说是 http.ServerResponse.Use 的 response.end() 方法:

语法
res.end([data[, encoding]][, callback])
参数解析:
- data
| - encoding
- callback
深入
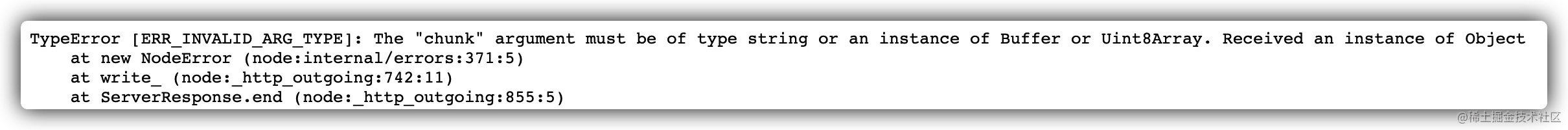
如果给 res.end() 方法传入一个对象,会发生报错:

Express 之 res.send()
定义
向请求客户端发送 HTTP 响应消息。
语法
res.send([body[,statusCode]])
body 参数可以是 Buffer、Object、String、Boolean 或 Array。
深入
通过代码调试,我们可以发现,Express 的 res.send() 方法最终调用的也是 http.ServerResponse.Use 的 response.end() 方法:
// node_modules/express/lib/response.js
res.send = function send(body) {
var chunk = body;
var encoding;
……
if (req.method === 'HEAD') {
// skip body for HEAD
this.end();
} else {
// respond
this.end(chunk, encoding);
}
return this;
};对比
相同点
Express 的 res.end() 和 res.send() 方法的相同点:
二者最终都是回归到
http.ServerResponse.Use的response.end()方法。二者都会结束当前响应流程。
不同点
Express 的 res.end() 和 res.send() 方法的不同点:
前者只能发送 string 或者 Buffer 类型,后者可以发送任何类型数据。
从语义来看,前者更适合没有任何响应数据的场景,而后者更适合于存在响应数据的场景。
总结
Express 的 res.end() 和 res.send() 方法使用上,一般建议使用 res.send()方法即可,这样就不需要关心响应数据的格式,因为 Express 内部对数据进行了处理。
~本文完,感谢阅读!
更多node相关知识,请访问:nodejs 教程!!
以上是浅析node Express框架中的 res.send() 和 res.end()的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 nodejs和vuejs区别
Apr 21, 2024 am 04:17 AM
nodejs和vuejs区别
Apr 21, 2024 am 04:17 AM
Node.js 是一种服务器端 JavaScript 运行时,而 Vue.js 是一个客户端 JavaScript 框架,用于创建交互式用户界面。Node.js 用于服务器端开发,如后端服务 API 开发和数据处理,而 Vue.js 用于客户端开发,如单页面应用程序和响应式用户界面。
 nodejs怎么连接mysql数据库
Apr 21, 2024 am 06:13 AM
nodejs怎么连接mysql数据库
Apr 21, 2024 am 06:13 AM
要连接 MySQL 数据库,需要遵循以下步骤:安装 mysql2 驱动程序。使用 mysql2.createConnection() 创建连接对象,其中包含主机地址、端口、用户名、密码和数据库名称。使用 connection.query() 执行查询。最后使用 connection.end() 结束连接。
 nodejs中的全局变量有哪些
Apr 21, 2024 am 04:54 AM
nodejs中的全局变量有哪些
Apr 21, 2024 am 04:54 AM
Node.js 中存在以下全局变量:全局对象:global核心模块:process、console、require运行时环境变量:__dirname、__filename、__line、__column常量:undefined、null、NaN、Infinity、-Infinity
 nodejs安装目录里的npm与npm.cmd文件有什么区别
Apr 21, 2024 am 05:18 AM
nodejs安装目录里的npm与npm.cmd文件有什么区别
Apr 21, 2024 am 05:18 AM
Node.js 安装目录中有两个与 npm 相关的文件:npm 和 npm.cmd,区别如下:扩展名不同:npm 是可执行文件,npm.cmd 是命令窗口快捷方式。Windows 用户:npm.cmd 可以在命令提示符下使用,npm 只能从命令行运行。兼容性:npm.cmd 特定于 Windows 系统,npm 跨平台可用。使用建议:Windows 用户使用 npm.cmd,其他操作系统使用 npm。
 nodejs和java的差别大吗
Apr 21, 2024 am 06:12 AM
nodejs和java的差别大吗
Apr 21, 2024 am 06:12 AM
Node.js 和 Java 的主要差异在于设计和特性:事件驱动与线程驱动:Node.js 基于事件驱动,Java 基于线程驱动。单线程与多线程:Node.js 使用单线程事件循环,Java 使用多线程架构。运行时环境:Node.js 在 V8 JavaScript 引擎上运行,而 Java 在 JVM 上运行。语法:Node.js 使用 JavaScript 语法,而 Java 使用 Java 语法。用途:Node.js 适用于 I/O 密集型任务,而 Java 适用于大型企业应用程序。
 nodejs项目怎么部署到服务器
Apr 21, 2024 am 04:40 AM
nodejs项目怎么部署到服务器
Apr 21, 2024 am 04:40 AM
Node.js 项目的服务器部署步骤:准备部署环境:获取服务器访问权限、安装 Node.js、设置 Git 存储库。构建应用程序:使用 npm run build 生成可部署代码和依赖项。上传代码到服务器:通过 Git 或文件传输协议。安装依赖项:SSH 登录服务器并使用 npm install 安装应用程序依赖项。启动应用程序:使用 node index.js 等命令启动应用程序,或使用 pm2 等进程管理器。配置反向代理(可选):使用 Nginx 或 Apache 等反向代理路由流量到应用程








