整理分享Git工具保姆式的教程
本篇文章给大家带来了关于git工具的详细教程,Git 是一种多人协作式的版本控制管理系统,Git 方便了版本的管理,以及多人合作建立项目的相互沟通问题,希望对大家有帮助。

一、安装Git
Git的安装链接如下:
https://git-scm.com/
我们点击download就可以了
二、Git简介
Git是一种多人协作的版本管理系统。
在我们开始使用Git之前,还是需要首先了解一下Git的工作原理。
首先,Git有本地仓库以及远程仓库
本地仓库
在每一个用户的本地会有一个仓库用来管理项目的文件,在本地仓库有三个区域,分别是:工作区、暂存区、历史区
工作区
我们写代码、修改代码都是在工作区进行的。
暂存区
在我们完成工作区的任务以后,需要先将工作区的内容移动到暂存区,如果还想要继续工作,可以将暂存区的文件转移到工作区。
历史区
历史区是存储版本的,如果说我们工作结束了,那么需要将暂存区的文件转移到历史区并且形成新的版本。
整体流程是:
工作区 => 暂存区 => 历史区
远程仓库
远程仓库是在网页上面上传我们的项目,然后远程的服务器会帮助我们进行存储以及版本控制。
我们一般会使用的远程仓库是GitHub或者Gitee提供的远程仓库。
实际上,最终我们是把历史区的内容上传到了远程服务器,即就是远程仓库。
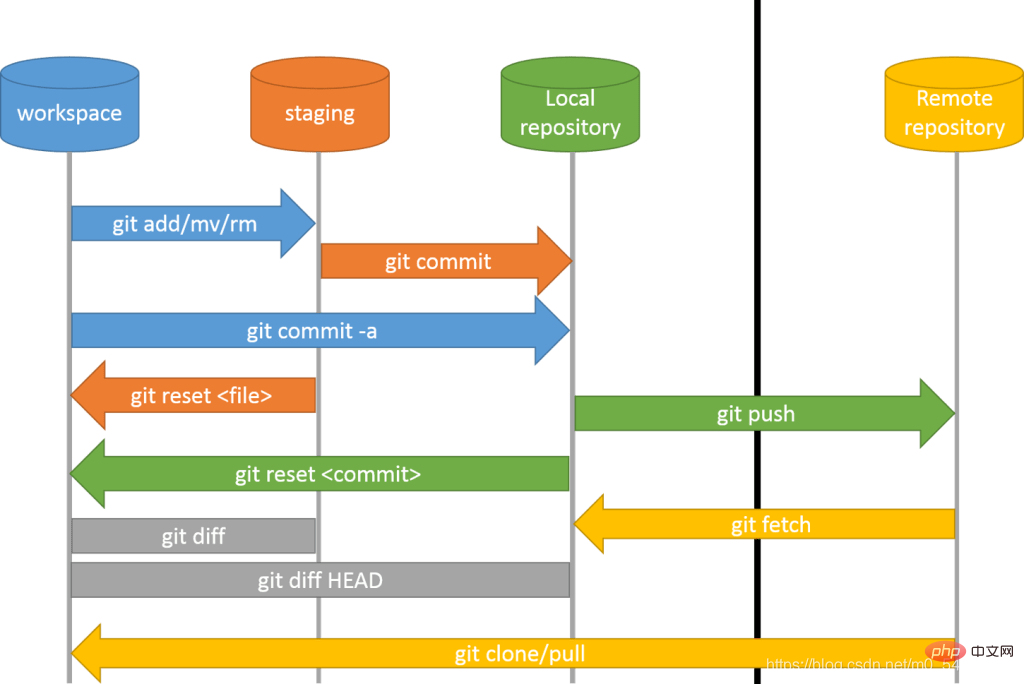
对于以上的叙述,我们可以使用下面这张图片来更好的理解

当然了,以上所说的过程是可逆的:
比如:
我们可以更新版本,也可以返回到某一个过去的版本去。
三、创建本地仓库
1、我们新建一个文件夹,命名为 demo

首先需要一个文件夹作为本地仓库,然后,我们进行本地仓库的初始化,
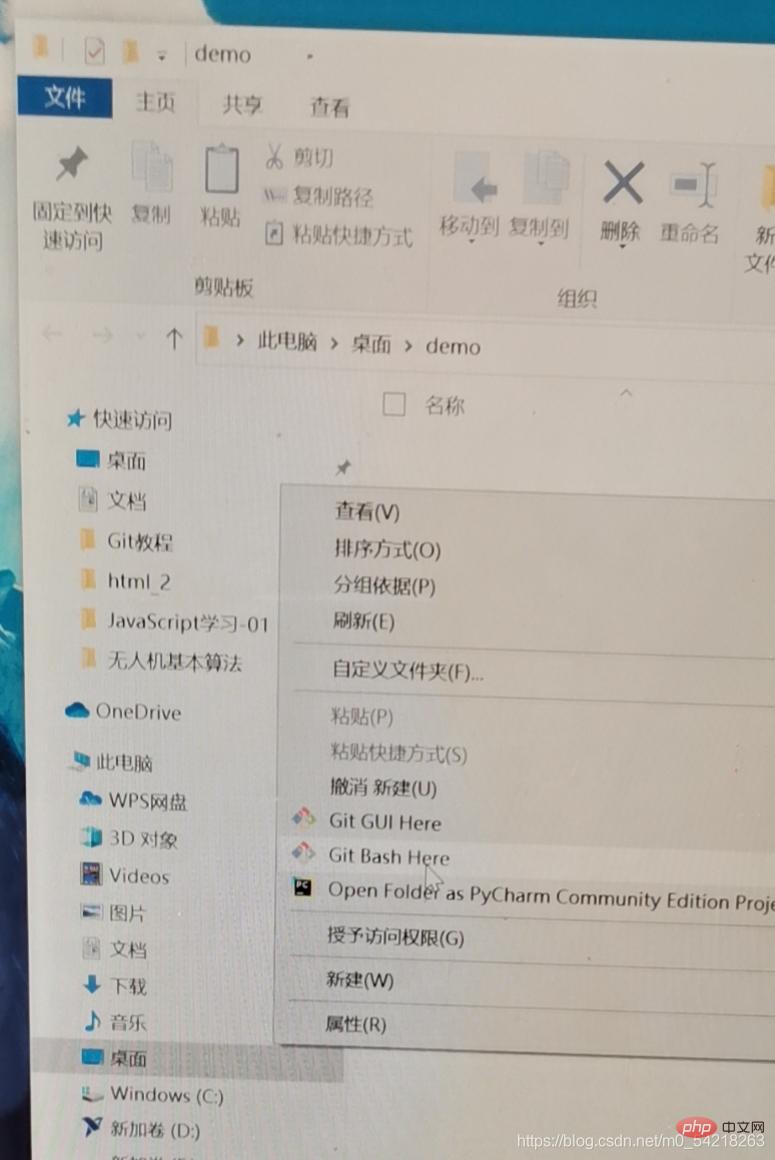
进入 demo 这个文件夹,鼠标右键,鼠标左键点击git-bash here

随后弹出命令行
然后输入 :
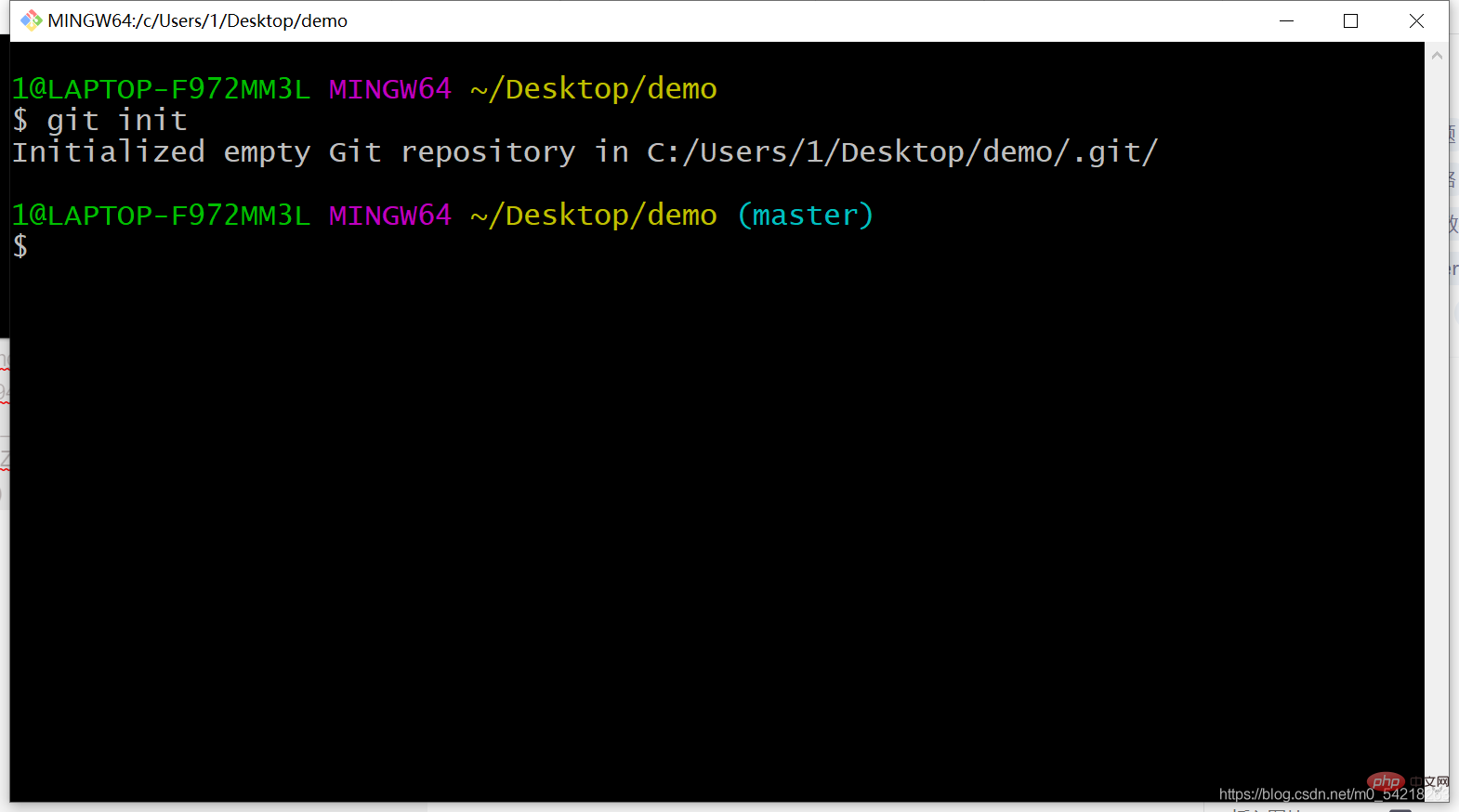
git init
这样就初始化了一个本地仓库:
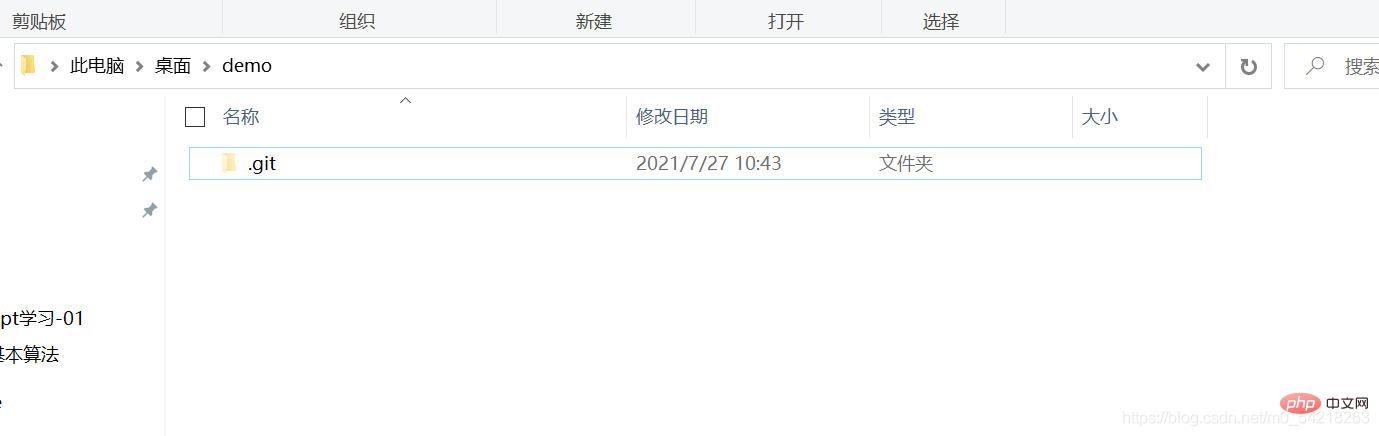
这里会生成一个隐藏文件:.git
注意这个是隐藏文件,需要设置文件的查看方式才能看到这个隐藏文件,如何查看隐藏文件想必大家也都比较清楚了吧。
如果不清楚查看下面的链接:
https://jingyan.baidu.com/article/00a07f381c40ff82d028dcc0.html

注意就完成了本地仓库的创建
2、本地仓库的配置
我们有了一个本地仓库,那么这个本地仓库属于谁呢?
这就需要我们来进行用户的配置了
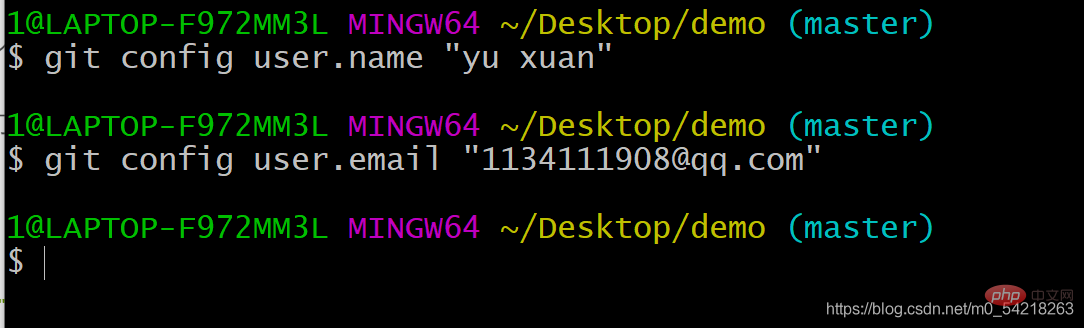
分别输入一下代码:
git config users.name "yu xuan"
以及
git config users.email "1134111908@qq.com"
即就是说
同户名是: yu xuan
用户email是:1134111908@qq.com
我们还可以查看用户信息:
注意,每一个本地仓库只会有一个 user, 这是因为这是你自己本地的仓库,所以显然在你这里只会有一个 user。
这样,我们就完成了用户 的配置信息。
3、编辑文件
现在,在做完了以上的 步骤之后就可以进行编辑文件,开始工作了,这里的文件编辑方法是Linux系统的方法。
比如:
创建文件并编辑: vi
等等
不熟悉的可以参见线面的Linux命令链接:
https://www.linuxcool.com/
这里我们编辑一个简单的HTML吧,作为实例:
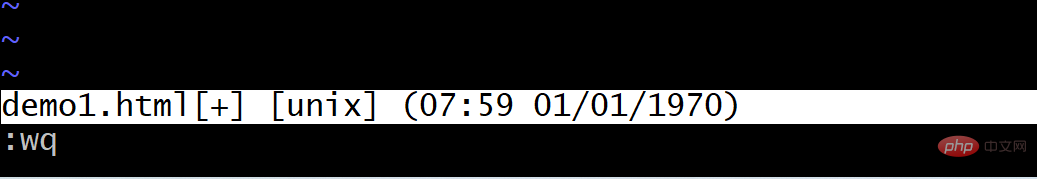
vi demo1.html

回车以后会进入:
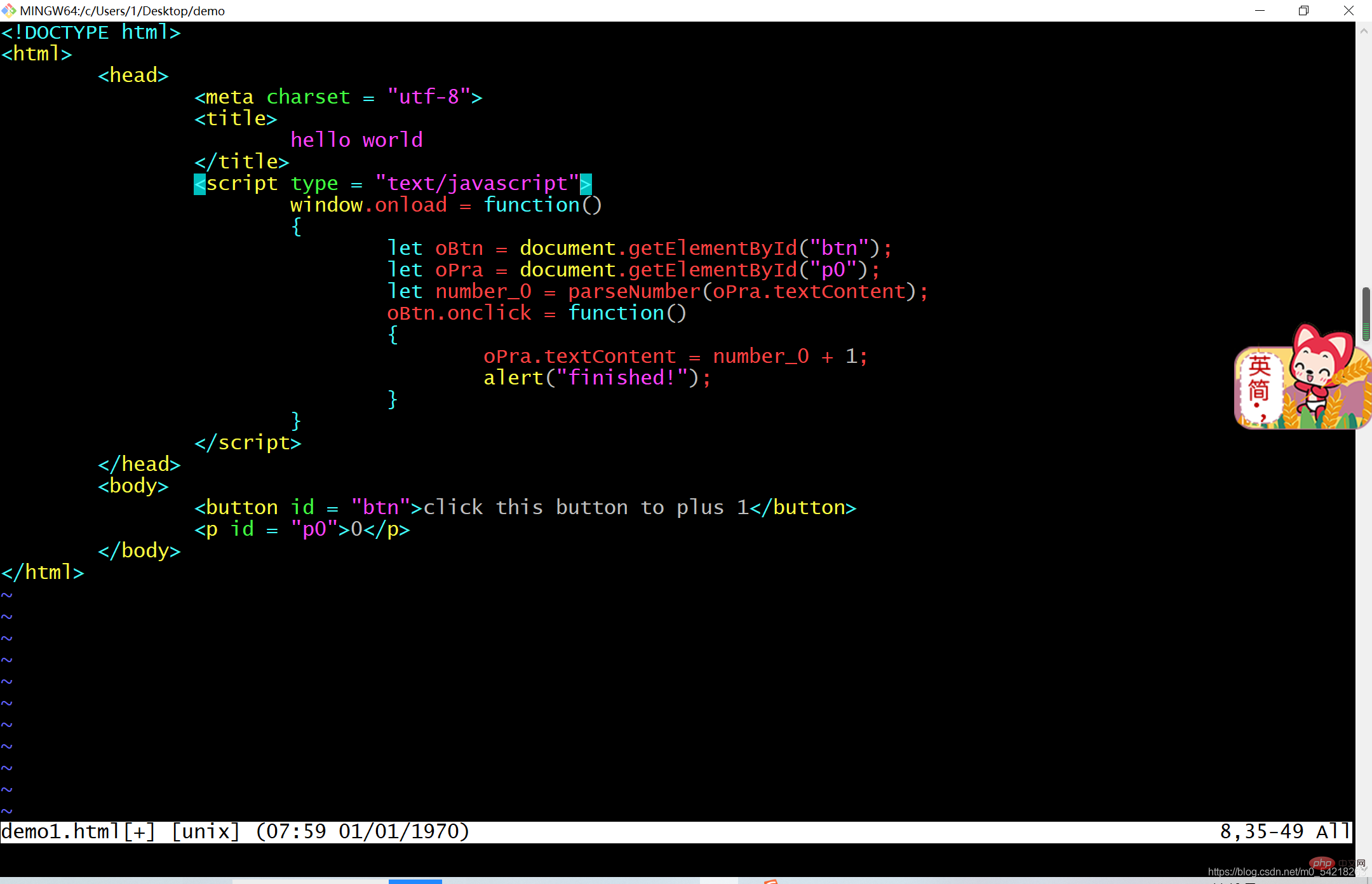
按下 i 以后就可以进行编辑了:
<!DOCTYPE html><html>
<head>
<meta charset = "utf-8">
<title>
hello world </title>
<script type = "text/javascript">
window.onload = function()
{
let oBtn = document.getElementById("btn");
let oPra = document.getElementById("p0");
let number_0 = parseNumber(oPra.textContent);
oBtn.onclick = function()
{
oPra.textContent = number_0 + 1;
alert("finished!");
}
}
</script>
</head>
<body>
<button id = "btn">click this button to plus 1</button>
<p id = "p0">0</p>
</body></html>
这样就写好了一个简单的HTML文件了
按下 Esc 退出编辑模式,然后输入:
:wq
回车,
进行保存并且退出文件
4、将文件转移到暂存区
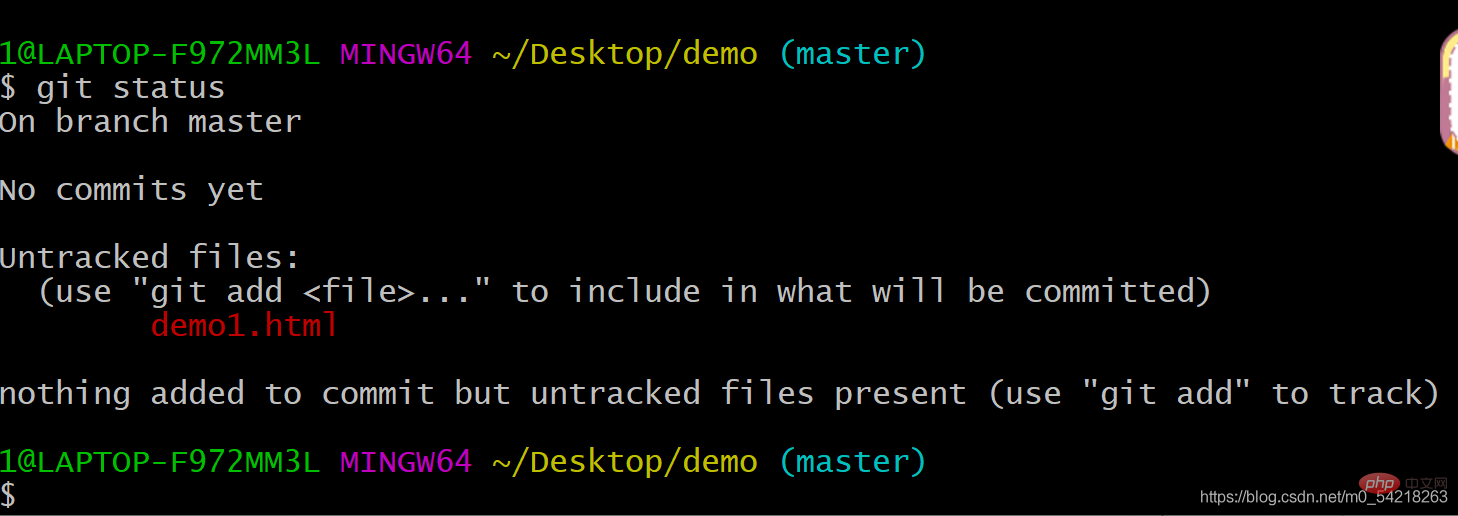
如下代码可以查看 g i t 的状态:
git status

或者输入:
git status --short
这样就可以使得显示简介一些了啦。
这里是说刚才编辑的文件在工作区
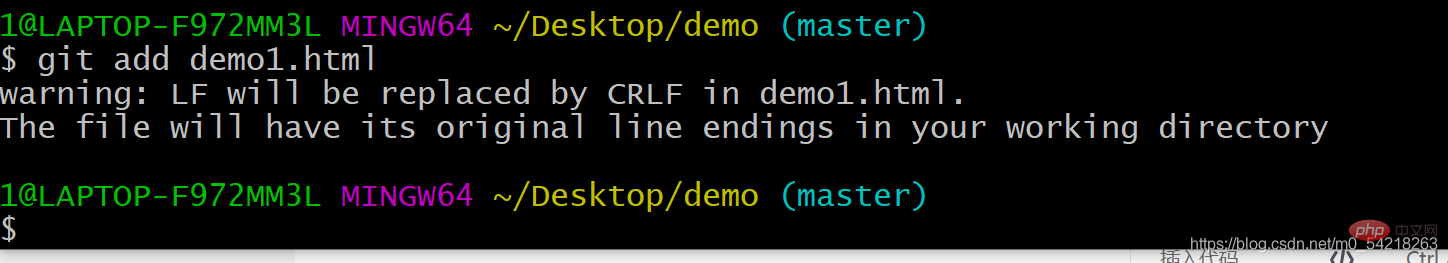
要想转移到暂存区,需要输入如下代码:
加入一个文件:
git add demo1.html
或者:
加入所有文件
git add --all

这样,就将文件加入到了暂存区
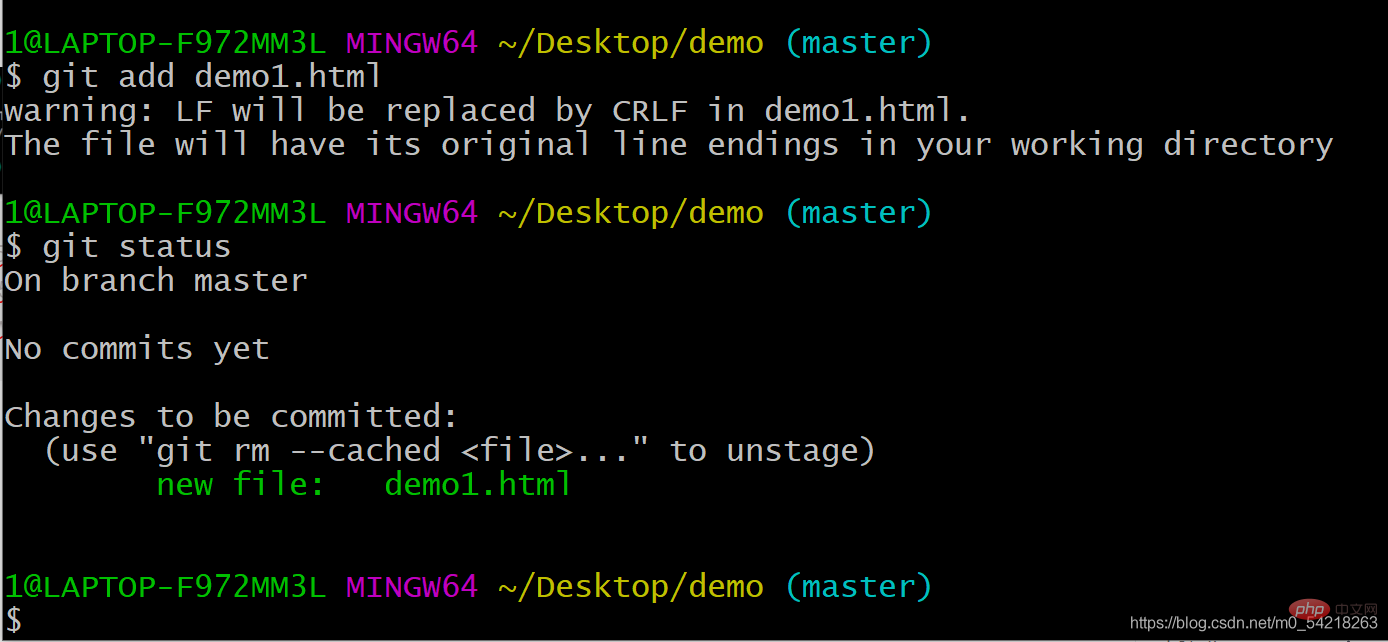
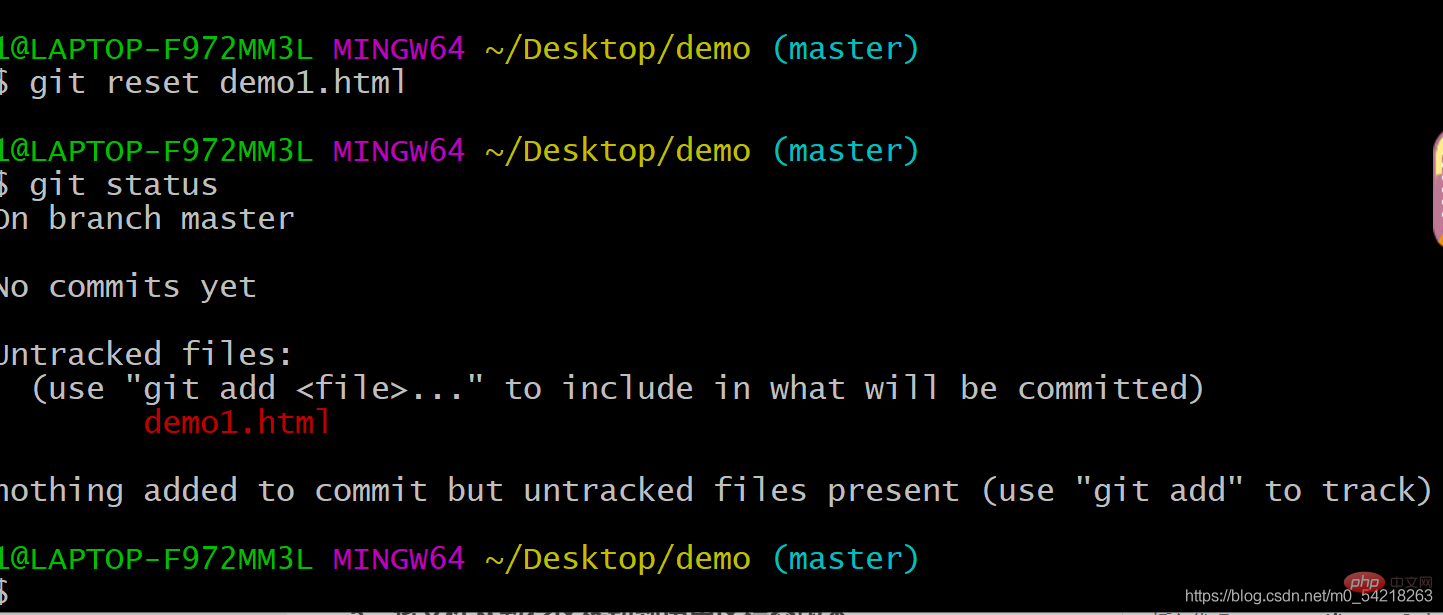
我们在查看一下状态:
这是说明,文件已经加入到了暂存区,但是没有提交版本
以上是将文件从工作区移动到暂存区
下面将暂存区移动到工作区:
git reset demo1.html
输入:
git reset demo1.html

以上介绍完毕了工作区和暂存区的转换。
以上就是工作区,暂存区的处理
5、将文件从暂存区移动到历史区提交版本
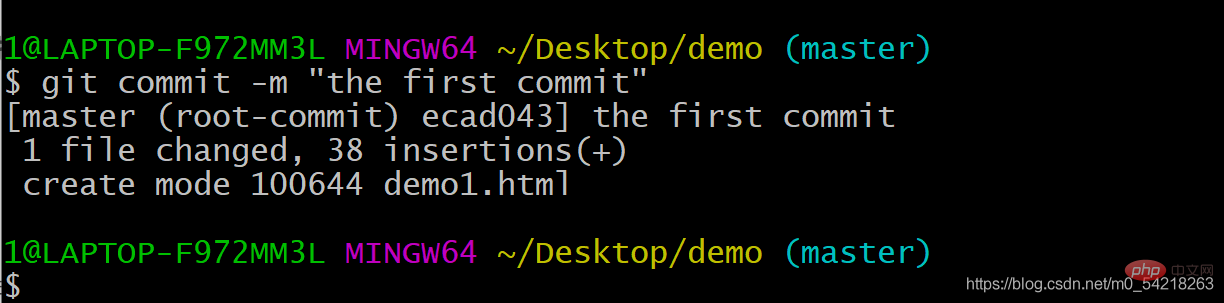
下面介绍如何提交版本:
git commit -m git "the first commit"
“the first commit” 是一个提交版本的说明,这个可以自己编辑内容的,内容主要以方便阅读理解做了什么工作为主。

这样就完成了版本的创建和提交。
四、远程仓库
1、远程仓库介绍
我们使用的远程仓库有 GitHub 或者 Gitee。
在这里,我们使用 Gitee 进行介绍,如果是 GitHub 的话,其实都是类似的啦。
2、创建远程仓库
首先进入 Gitee 官网:
然后自己创建一个账户,创建账户就是注册一下就好了,这个很简单。
然后,创建自己的仓库:
(这里仓库基本是免费的,除非你是想使用最专业的,我们使用免费的就够用了)
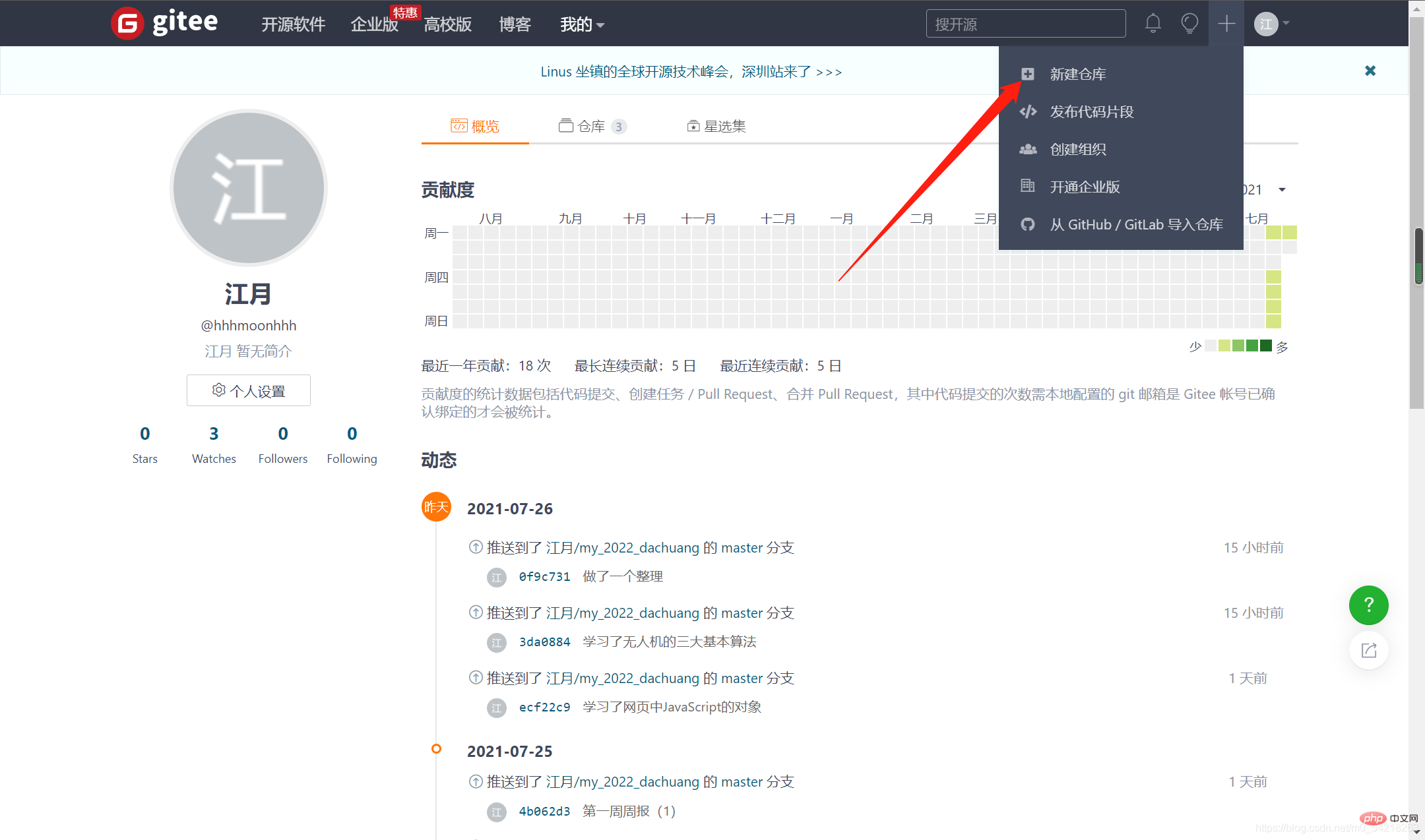
1)点击创建仓库

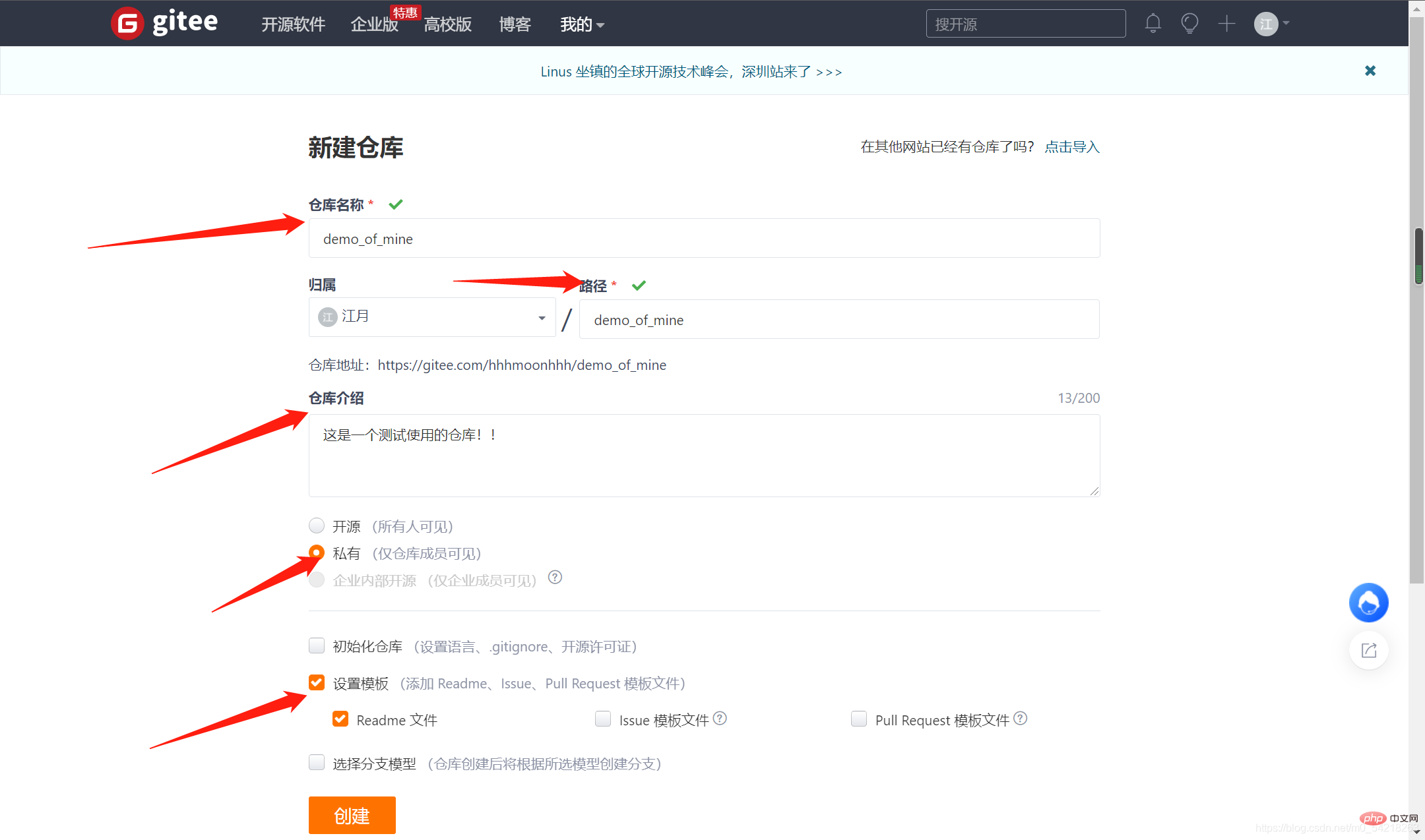
2)仓库的配置
如下图所示,进行一些选择和说明即可:
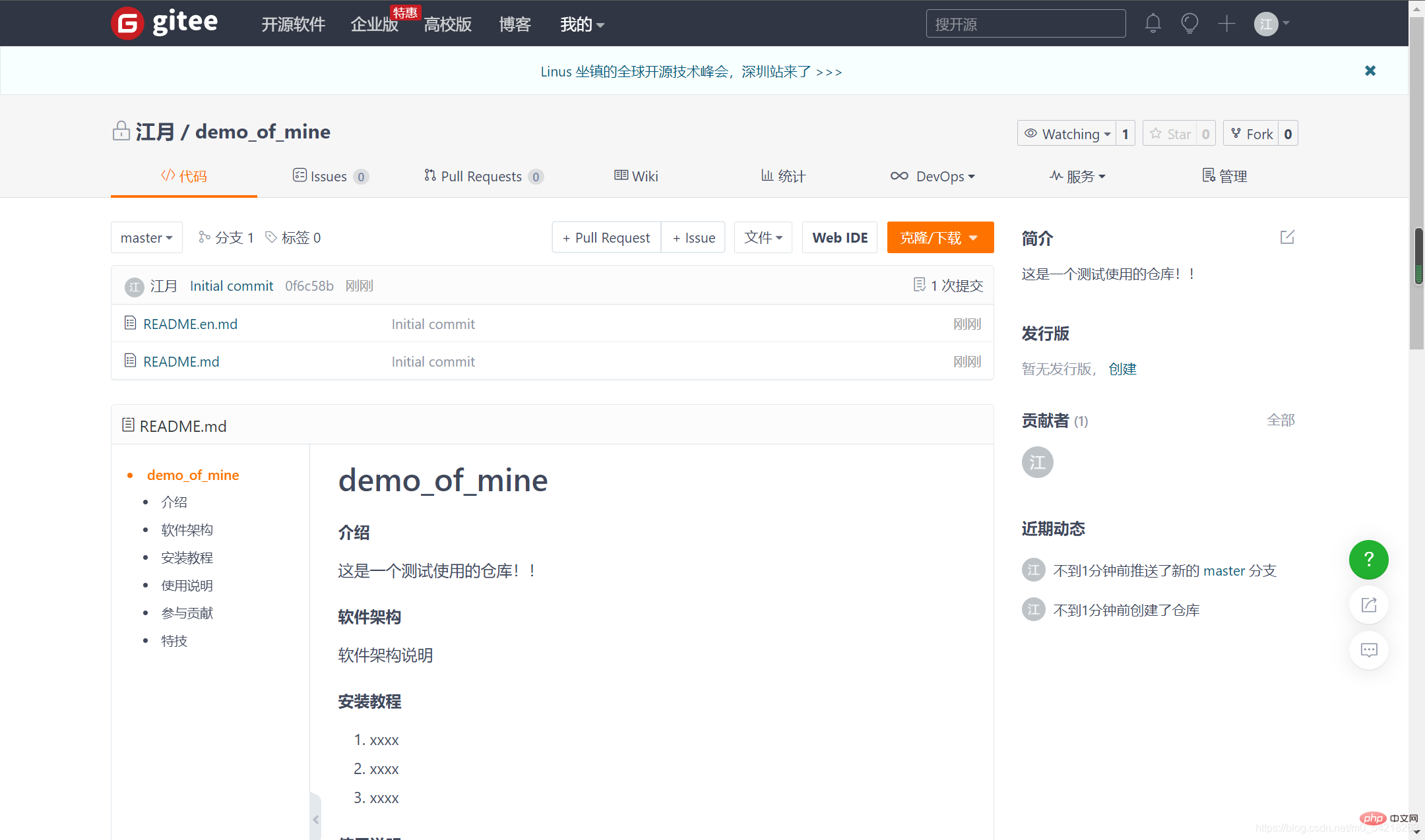
3)创建完成
点击创建即可:
这个就是创建好的一个远程仓库
以上便是创建远程仓库的操作
3、为本地仓库添加远程仓库
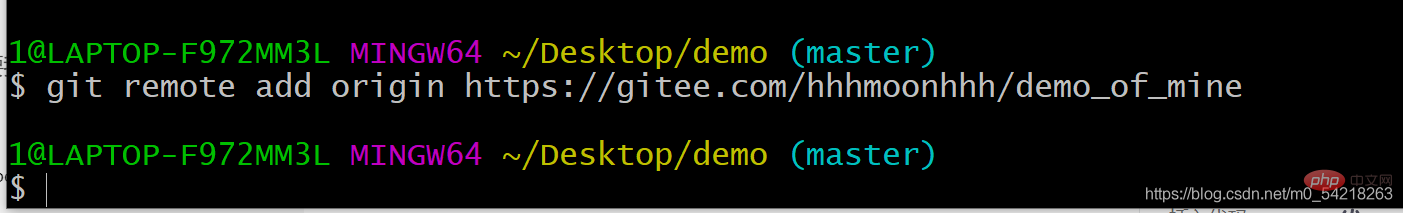
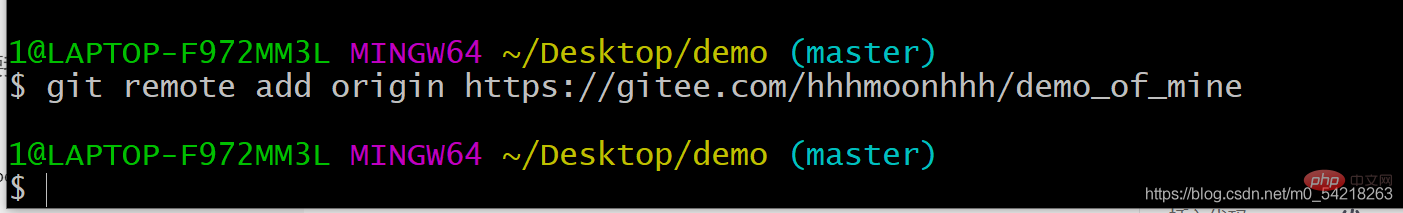
现在本地仓库有了,远程仓库也有了,于是需要我们把它们联系起来:
git remote add origin https://gitee.com/hhhmoonhhh/demo_of_mine
git remote add origin <链接>
git remote add origin https://gitee.com/hhhmoonhhh/demo_of_mine

这里就是已经添加好了远程仓库,接下来就可以进行后续操作了啦。

4、拉取远程仓库的内容
下面,我们就需要首先拉取远程仓库的内容了:
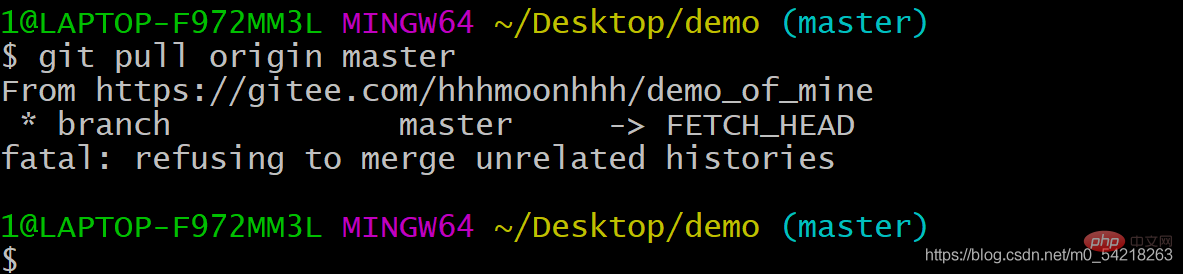
git pull origin master
git pull origin master 命令输入以后,回车:

出错了,为什么呢?
fatal: refusing to merge unrelated histories
这是说你的本地仓库和远程仓库的版本问题不对应,为了解决这个问题,我们对命令进行一定的修改,加入一些参数:
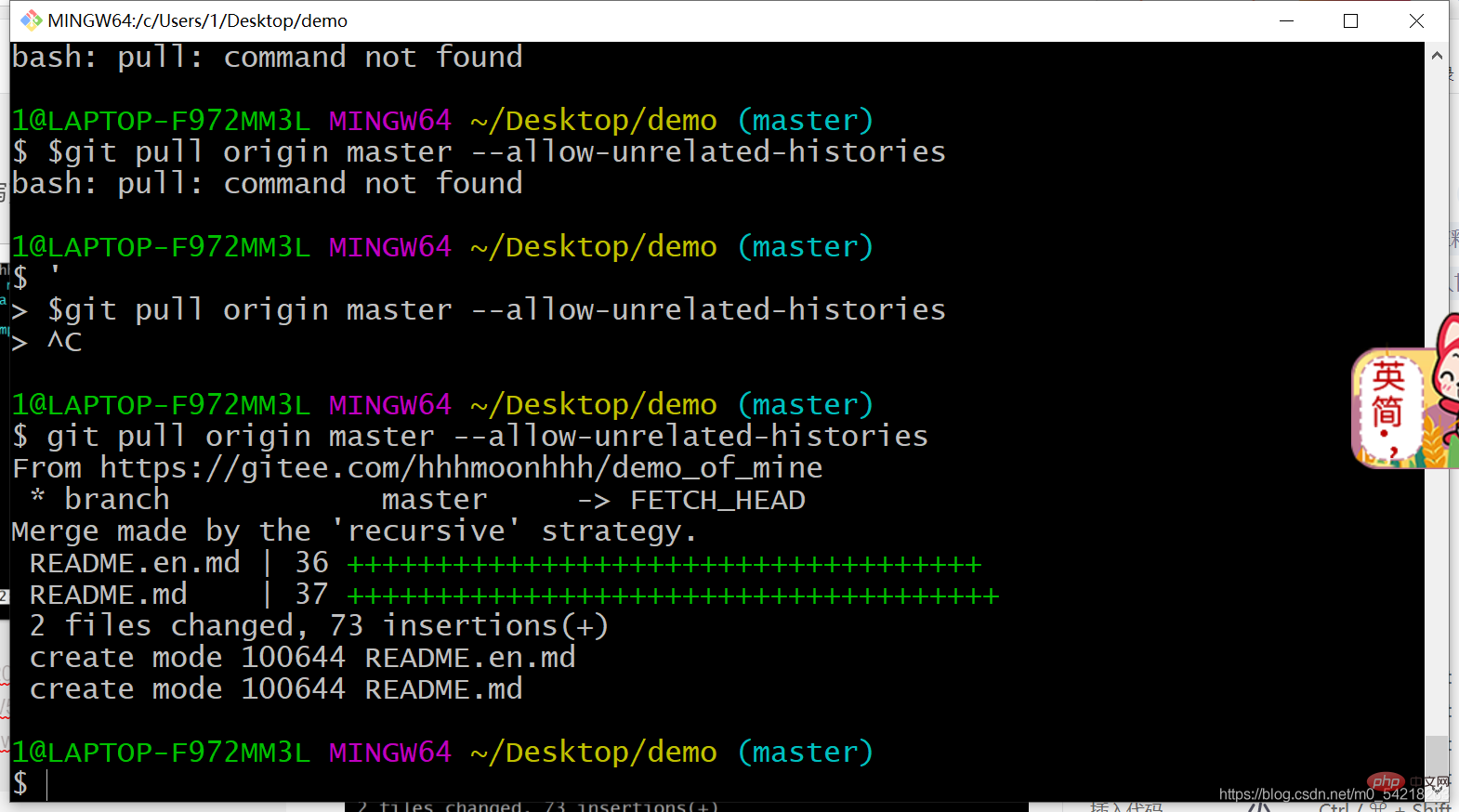
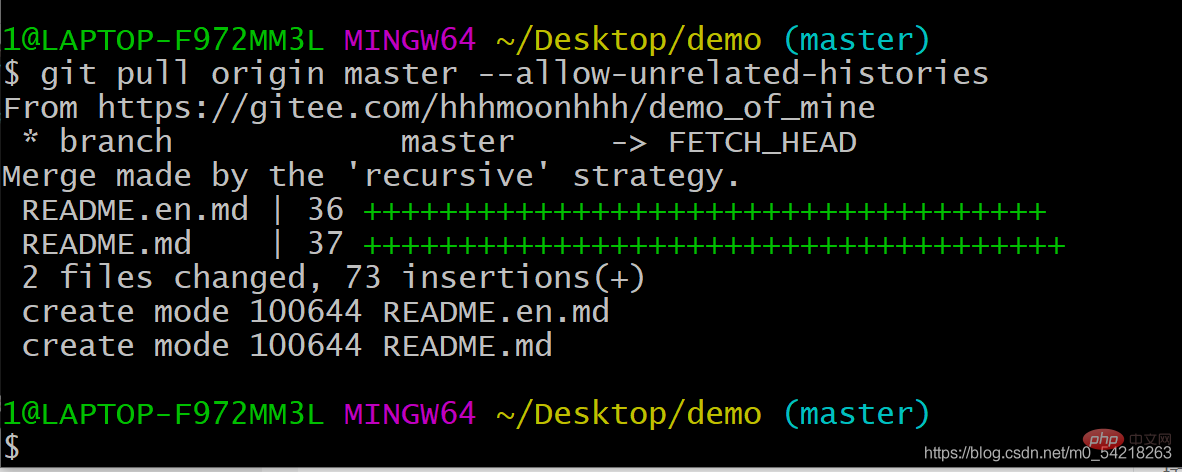
git pull origin master --allow-unrelated-histories
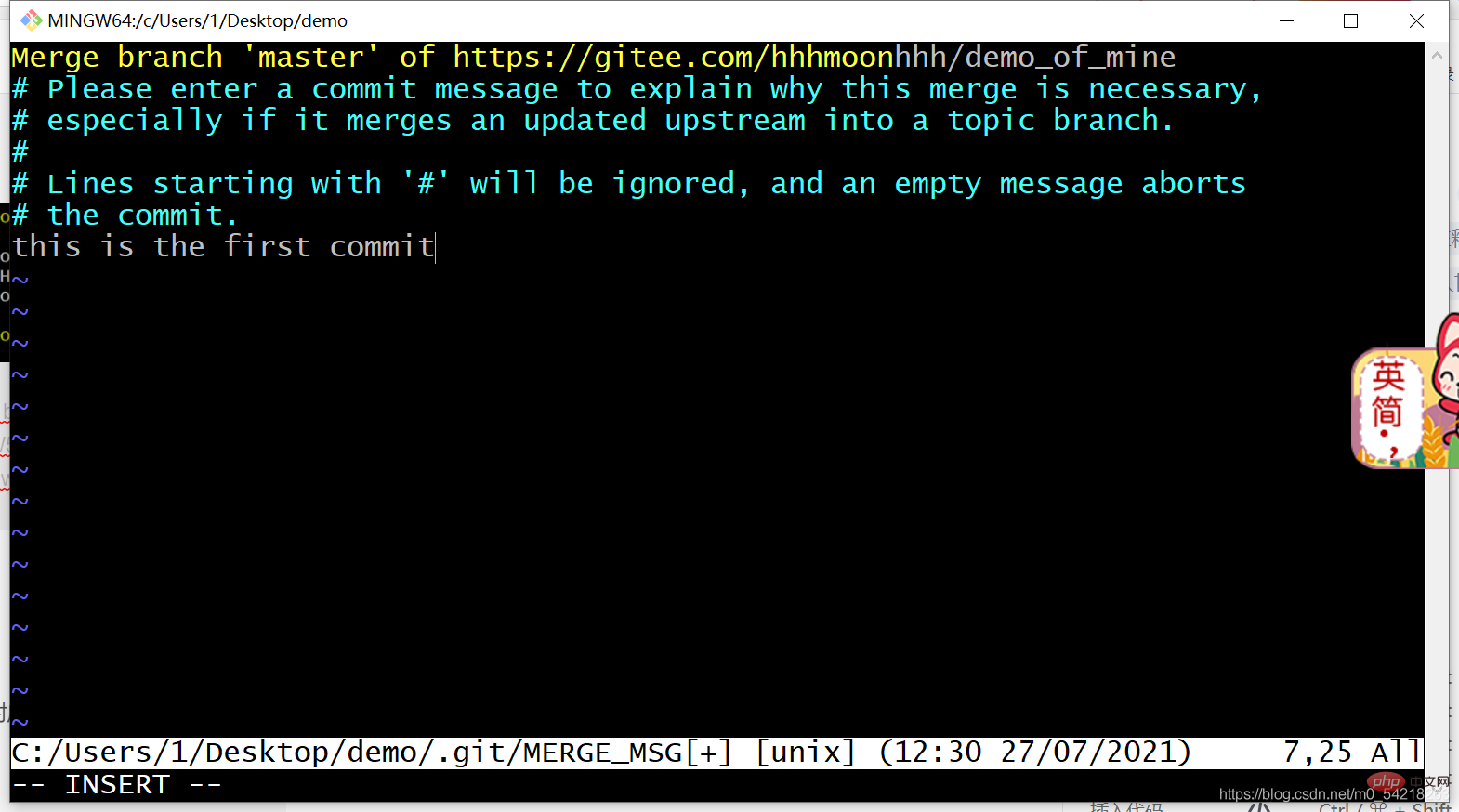
之后会让你对这次提交进行解释:
你输入解释(自己写的,根据自己的需求自己写):

保存,及就完成了
之后,如果还需要拉取那么就是直接
git pull origin master
就好了啦
5、上传自己本地的版本到远程仓库
当我们学会了拉取远程仓库的内容以后,还需要掌握如何进行将本地的仓库的最新的版本上传到远程仓库中去:
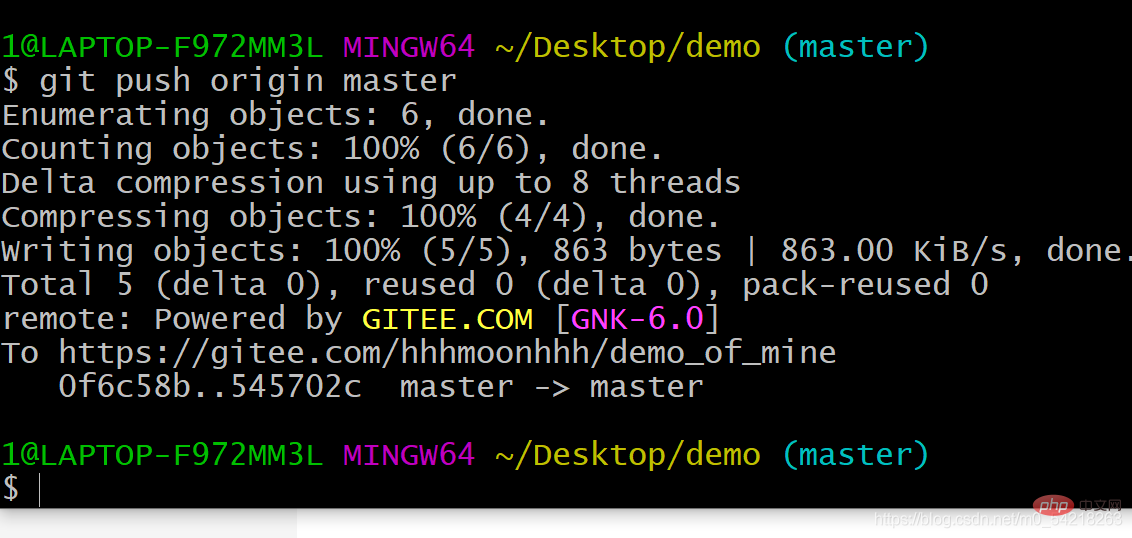
git push origin master
git push origin master 这个命令是将本地的版本上传到了远程的仓库中去了啦。
上传成功的实例如下图所示:

这个便是将本地的仓库中的版本上传到了远程仓库中去了啦。
以上便是拉取以及上传的内容。
五、其他操作
1、查看版本
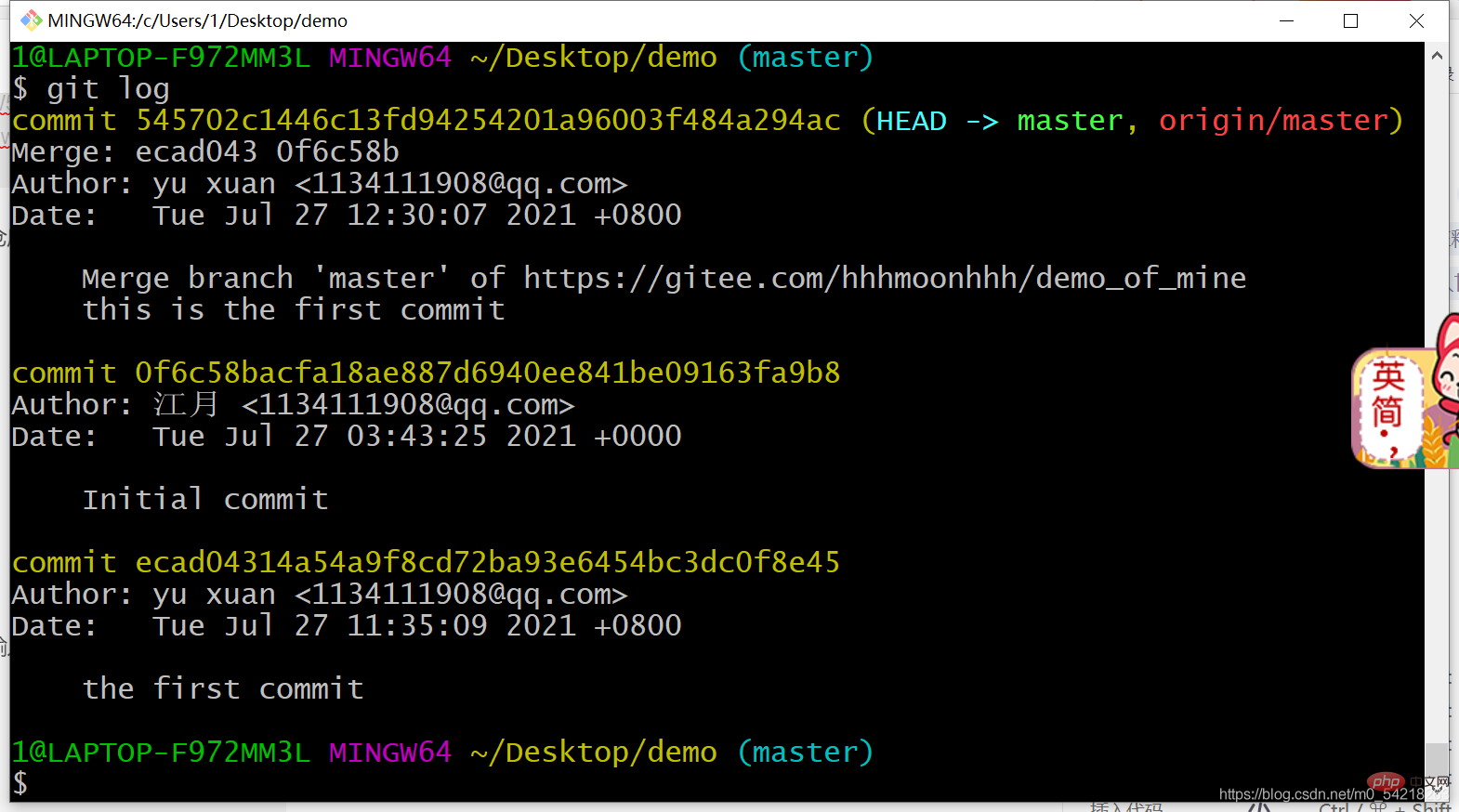
下面是逆序排列的版本
git log
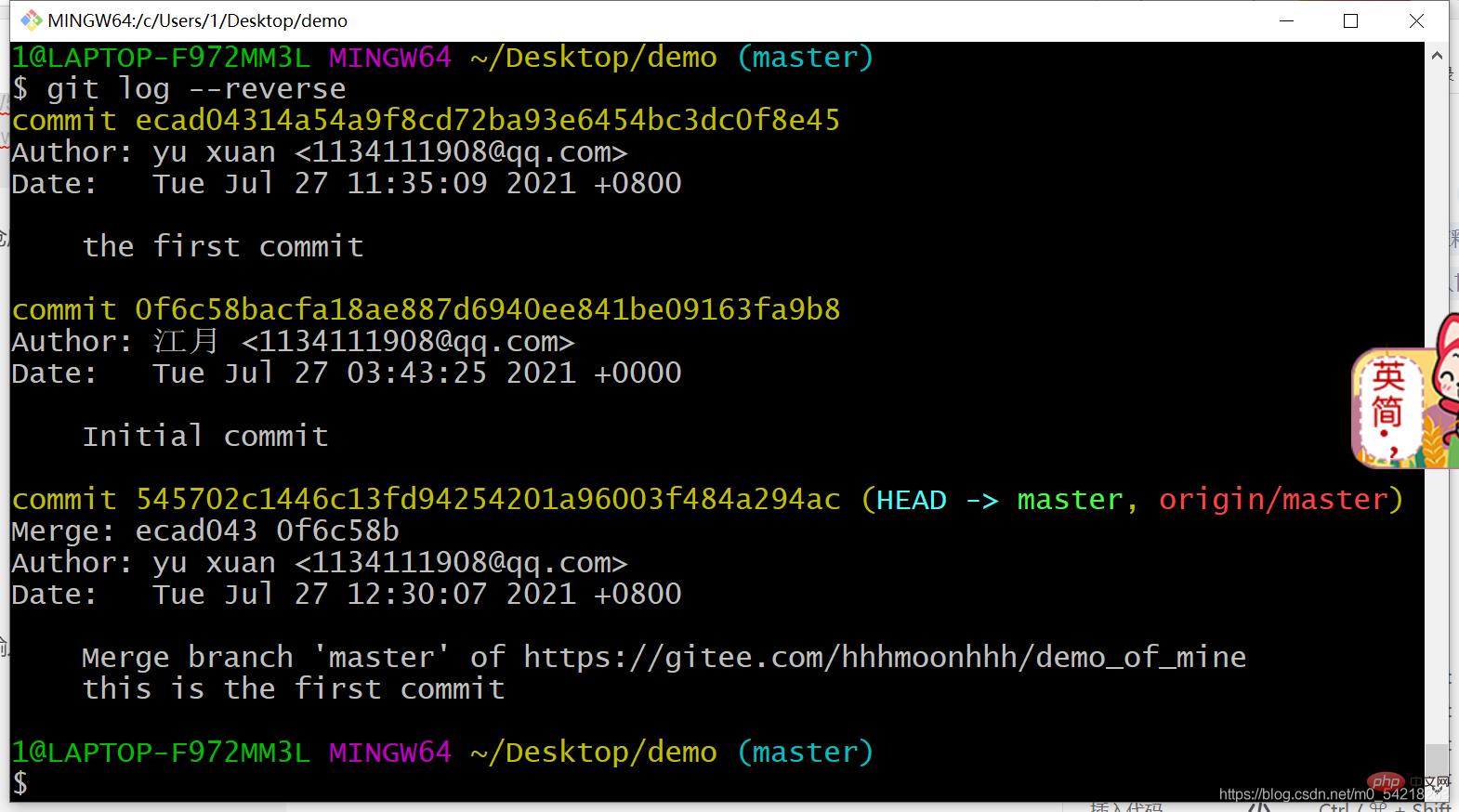
当然如果你希望时间是顺序排列的版本,可以输入 ;
git log --reverse


2、 回到某一个版本
这里是回到某一个版本的操作
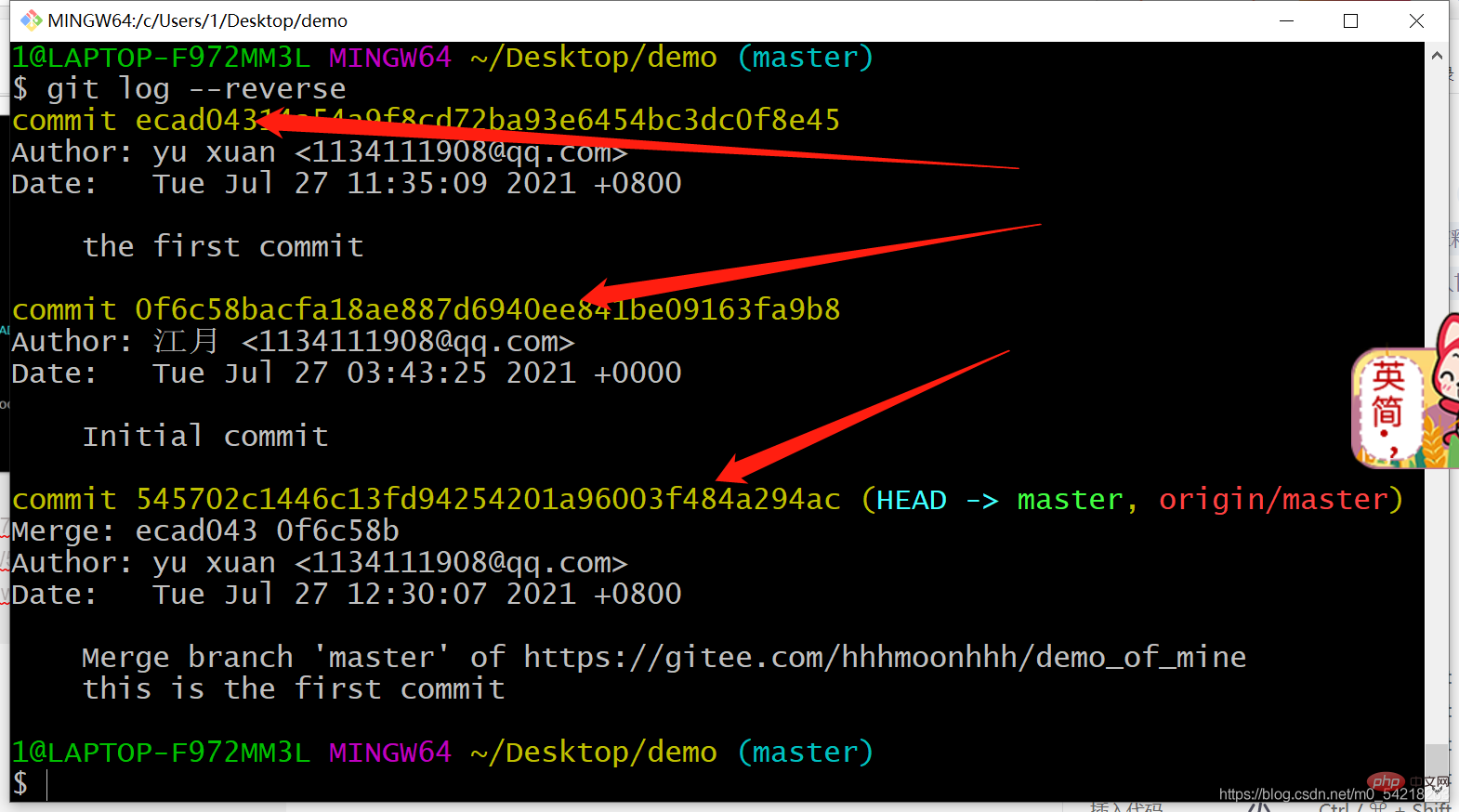
git reset --hard 版本库地址
git reset --hard 版本库地址
这个指令是回到某一个指令的版本
版本库地址如下图箭头所指的示例:

3、分支的一些问题
1)创建分支
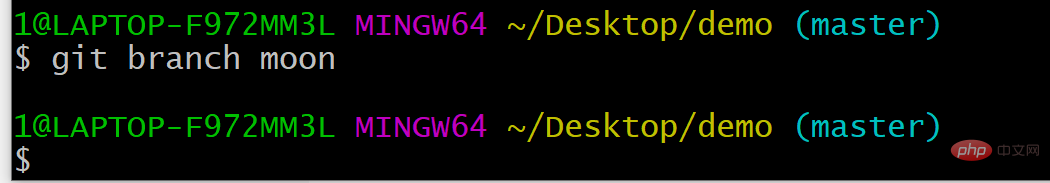
git branch name
git branch name 中 name 是指分支的名称:
这个是创建了一个 moon 分支
2)查看分支
git branch

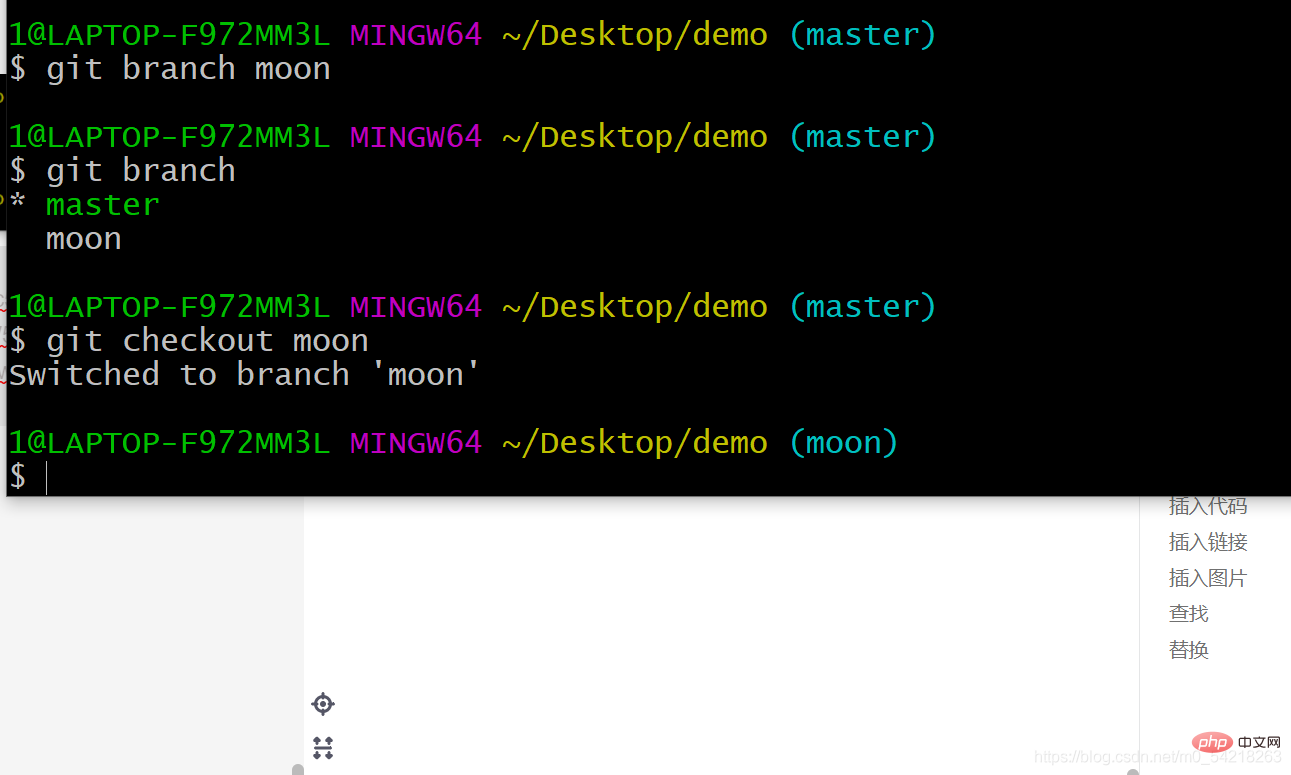
3)切换分支
git checkout name
例如
git checkout moon

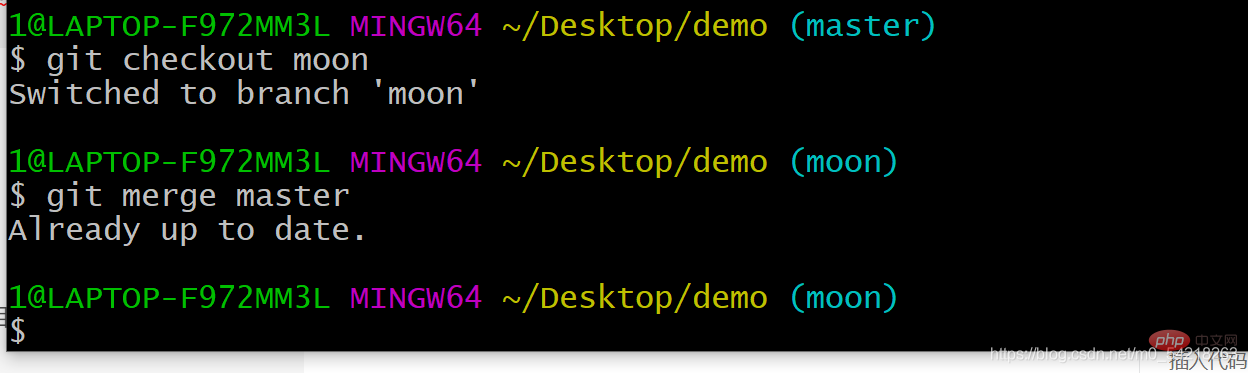
4)合并分支
git merge name
git merge name 中的 name 是需要合并的那个目标分支,最终会改变当前分支,不会改变那个合并的目标分支。

这里面是将master合并给了moon
即就是说把master里面的内容合并到moon里面去了啦。

Already up to date。
就是说明已经完成了更新。
综上所述,这些就是 Git 的一些基本操作流程,包含了本地仓库以及远程仓库的操作,讲解较为详细,希望对大家会有一定的帮助了啦。
希望本文Git的一些讲解可以对大家有一点帮助,也希望大家可以多多支持关照一下啦~~~
Git的基本操作也就是这么多,以后如果工作、学习什么的直接用就好了啦。
谢谢大家的耐心读到这里,既然都到这里了,你就点个赞嘛~~~~
推荐学习:《Git教程》
以上是整理分享Git工具保姆式的教程的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 h5项目怎么运行
Apr 06, 2025 pm 12:21 PM
h5项目怎么运行
Apr 06, 2025 pm 12:21 PM
运行 H5 项目需要以下步骤:安装 Web 服务器、Node.js、开发工具等必要工具。搭建开发环境,创建项目文件夹、初始化项目、编写代码。启动开发服务器,使用命令行运行命令。在浏览器中预览项目,输入开发服务器 URL。发布项目,优化代码、部署项目、设置 Web 服务器配置。
 Bootstrap修改后如何查看结果
Apr 07, 2025 am 10:03 AM
Bootstrap修改后如何查看结果
Apr 07, 2025 am 10:03 AM
查看修改后 Bootstrap 结果的步骤:直接在浏览器中打开 HTML 文件,确保 Bootstrap 文件已正确引用。清除浏览器缓存(Ctrl Shift R)。若使用 CDN,可直接在开发者工具中修改 CSS 以实时查看效果。若修改 Bootstrap 源码,下载并替换本地文件,或使用构建工具(如 Webpack)重新运行构建命令。
 vue分页怎么用
Apr 08, 2025 am 06:45 AM
vue分页怎么用
Apr 08, 2025 am 06:45 AM
分页是一种将大数据集拆分为小页面的技术,提高性能和用户体验。在 Vue 中,可以使用以下内置方法进行分页:计算总页数:totalPages()遍历页码:v-for 指令设置当前页:currentPage获取当前页数据:currentPageData()
 HadiDB:Python 中的轻量级、可水平扩展的数据库
Apr 08, 2025 pm 06:12 PM
HadiDB:Python 中的轻量级、可水平扩展的数据库
Apr 08, 2025 pm 06:12 PM
HadiDB:轻量级、高水平可扩展的Python数据库HadiDB(hadidb)是一个用Python编写的轻量级数据库,具备高度水平的可扩展性。安装HadiDB使用pip安装:pipinstallhadidb用户管理创建用户:createuser()方法创建一个新用户。authentication()方法验证用户身份。fromhadidb.operationimportuseruser_obj=user("admin","admin")user_obj.
 使用 Prometheus MySQL Exporter 监控 MySQL 和 MariaDB Droplet
Apr 08, 2025 pm 02:42 PM
使用 Prometheus MySQL Exporter 监控 MySQL 和 MariaDB Droplet
Apr 08, 2025 pm 02:42 PM
有效监控 MySQL 和 MariaDB 数据库对于保持最佳性能、识别潜在瓶颈以及确保整体系统可靠性至关重要。 Prometheus MySQL Exporter 是一款强大的工具,可提供对数据库指标的详细洞察,这对于主动管理和故障排除至关重要。
 如何查看Bootstrap的JavaScript行为
Apr 07, 2025 am 10:33 AM
如何查看Bootstrap的JavaScript行为
Apr 07, 2025 am 10:33 AM
Bootstrap 的 JavaScript 部分提供交互组件,赋予静态页面活力。通过查看开源代码,可以理解其工作原理:事件绑定触发 DOM 操作和样式变化。基本用法包括引入 JavaScript 文件和使用 API,高级用法涉及自定义事件和扩展功能。常见问题包括版本冲突和 CSS 样式冲突,可通过仔细检查代码解决。性能优化技巧包括按需加载和代码压缩。掌握 Bootstrap JavaScript 的关键在于理解其设计理念、结合实践应用、利用开发者工具调试和探索。
 git和github相同吗?
Apr 08, 2025 am 12:13 AM
git和github相同吗?
Apr 08, 2025 am 12:13 AM
Git和GitHub不是同一回事。Git是版本控制系统,GitHub是基于Git的代码托管平台。Git用于管理代码版本,GitHub提供在线协作环境。
 bootstrap框架怎么搭
Apr 07, 2025 pm 02:54 PM
bootstrap框架怎么搭
Apr 07, 2025 pm 02:54 PM
Bootstrap框架搭建指南:下载Bootstrap并将其链接到您的项目中。创建一个HTML文件以添加必要的元素。使用Bootstrap网格系统创建响应式布局。添加Bootstrap组件,例如按钮和表单。自行决定是否自定义Bootstrap,并在如有必要时编译样式表。使用版本控制系统跟踪您的代码。






