uni-app快速入门:开发并打包第一个Android应用
本篇文章带大家了解一下uni-app跨平台框架,介绍一下选择uni-app的原因,带你使用uni-app快速开发第一个Android应用,希望对大家有所帮助!

首先今天主要介绍的是一个多平台的前端框架uni-app,关于多平台的前端框架网上有很多成熟的解决方案比如说Taro,React Native,Flutter等这些都是一些非常优秀的前端跨平台的框架(大家想要了解更多可以上网查询各种框架的优缺点,温馨提示:没有最好的框架,选择适合自己或者自己团队的才是最好的框架)。
为什么选择uni-app?
首先uni-app是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/QQ/快手/钉钉/淘宝)、快应用等多个平台。
现如今Vue已经成为了一个前端的主流框架之一的快速开发框架,从招人人才贮备以及项目的开发效率我们选择使用uni-app这个跨平台框架。并且uni-app现已经支持11个平台,也就是说我们使用uni-app写一个应用程序,可以编译生成11个平台的应用,对于不同产品或者客户所需来说这简直是完美。

并且uni-app在开发者数量、案例、跨端广度、扩展灵活性、性能体验、周边生态、学习成本、开发成本等8大关键指标上拥有更强的优势。

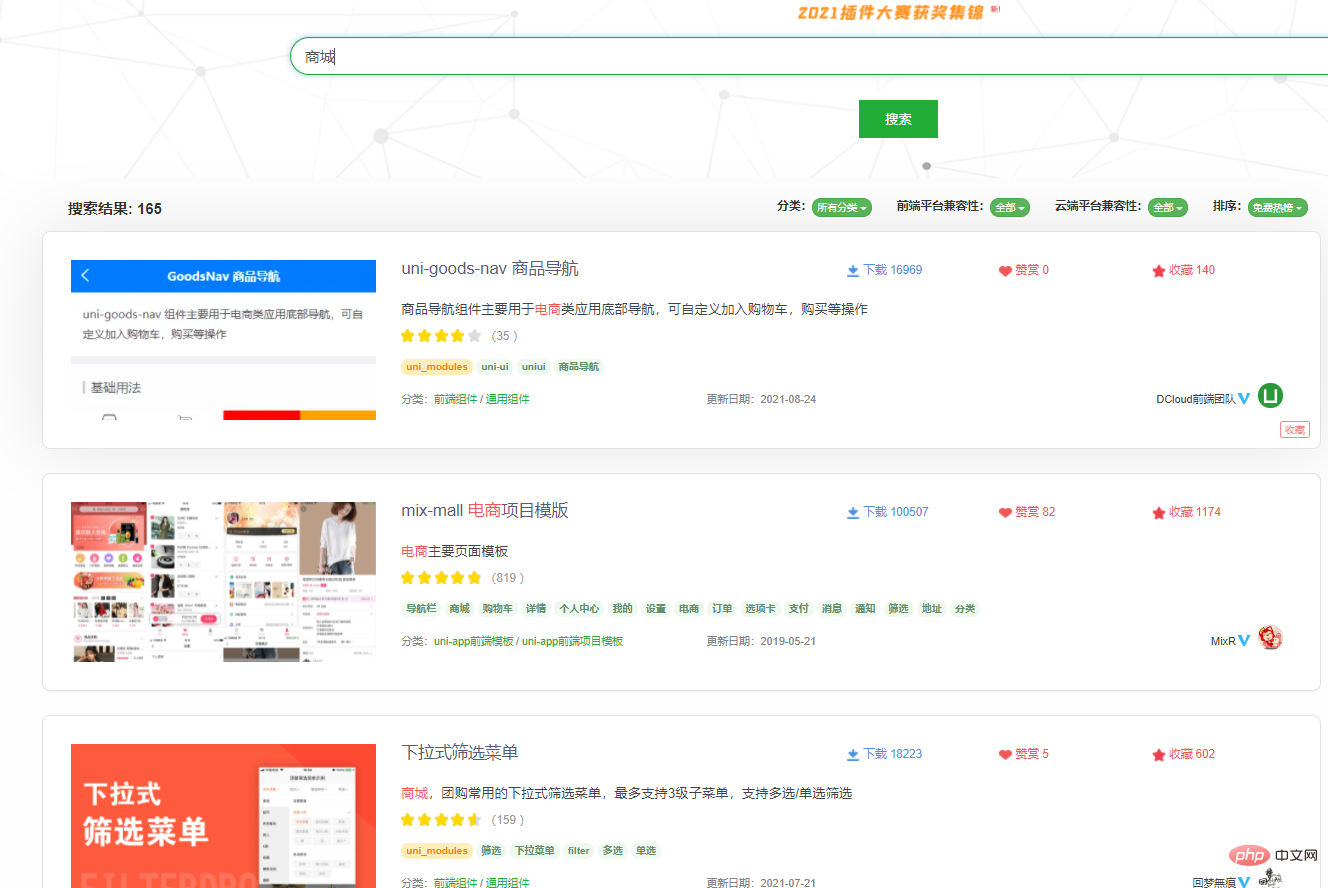
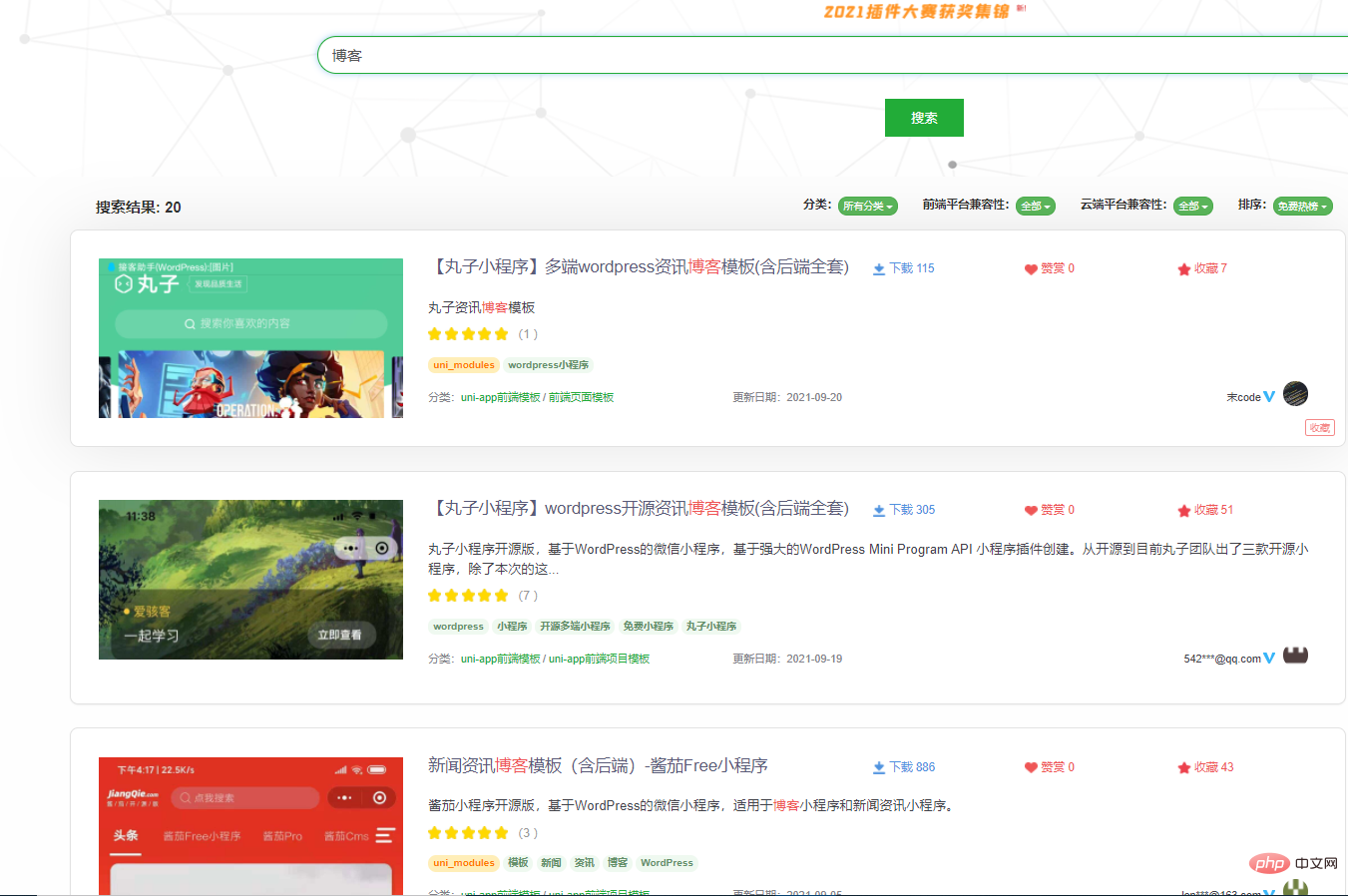
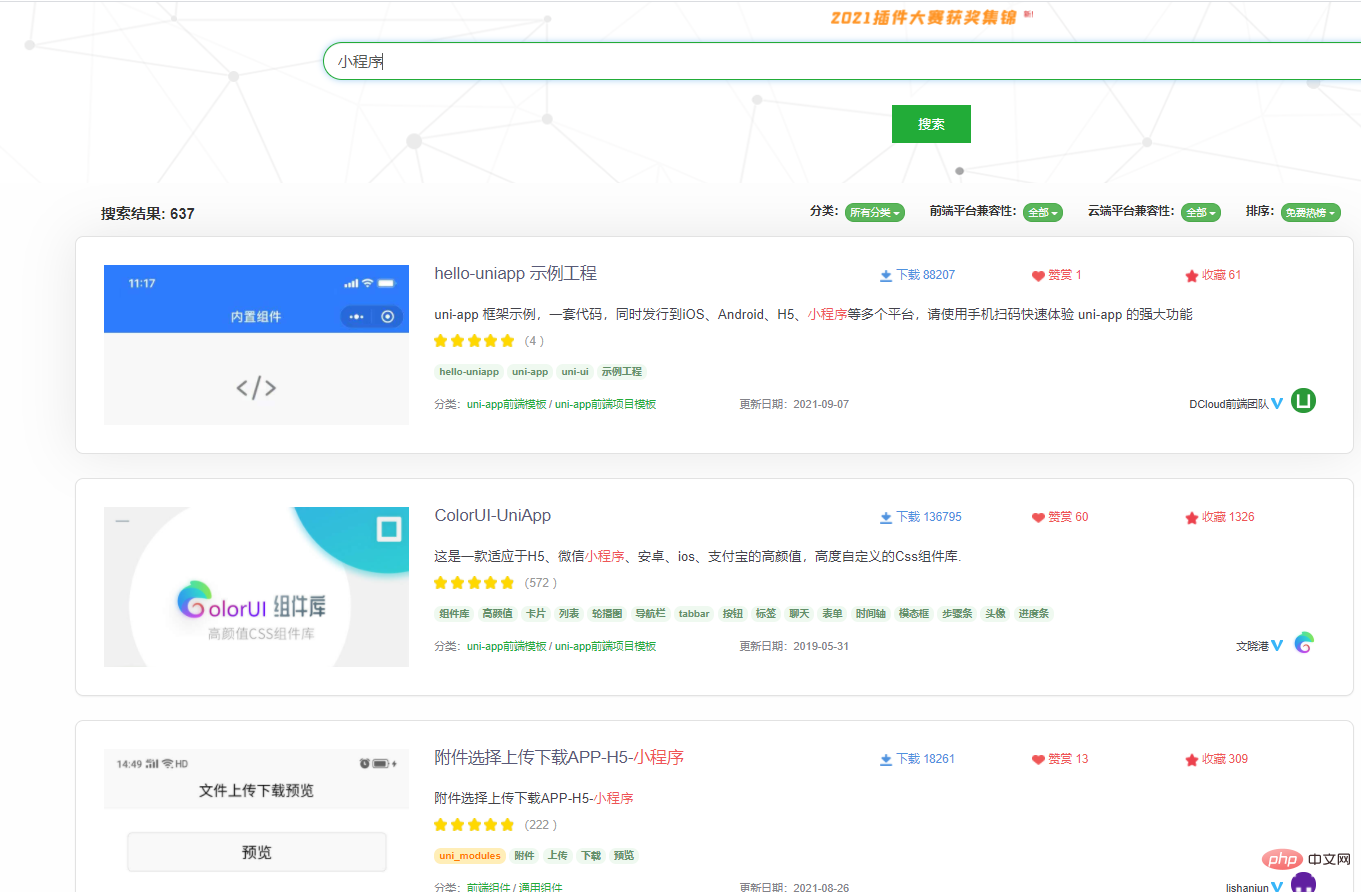
对于不善于前端或者公司缺少前端的个人或者公司而言,uni-app绝对是不二之选,因为uni-app周边的生态非常丰富在插件市场中基本上可以搜索到符合大多数人所需要的插件模板。如商城,博客,小程序等等。



新手如何快速开始?
假如你是一个前端没有任何经验的开发者,首先建议先大概了解一下vue的相关知识点(比如说vue的基本语法,什么是双向绑定,条件判断,怎么数据请求绑定等常用的方法),然后开发uni-app应用时把uni-app的相关api文档了解一下(当然也可以边做编程相关的语法,实战开发起来能让我们更快的熟悉)。
uni-app的api文档:https://uniapp.dcloud.io/api/README
开发之前可以先看一下uni-app官方出门的视频教程:
《uni-app官方教程》
https://ke.qq.com/course/3169971
通过快速上手,亲身体验下uni-app,开始之前,开发者需先下载安装如下工具:
可视化的方式比较简单,HBuilderX内置相关环境,开箱即用,无需配置nodejs。
- HBuilderX:官方IDE下载地址

快速开发你的第一个Android应用
1、打开HBuilderX=>文件=>新建项目=>uni-app项目类型
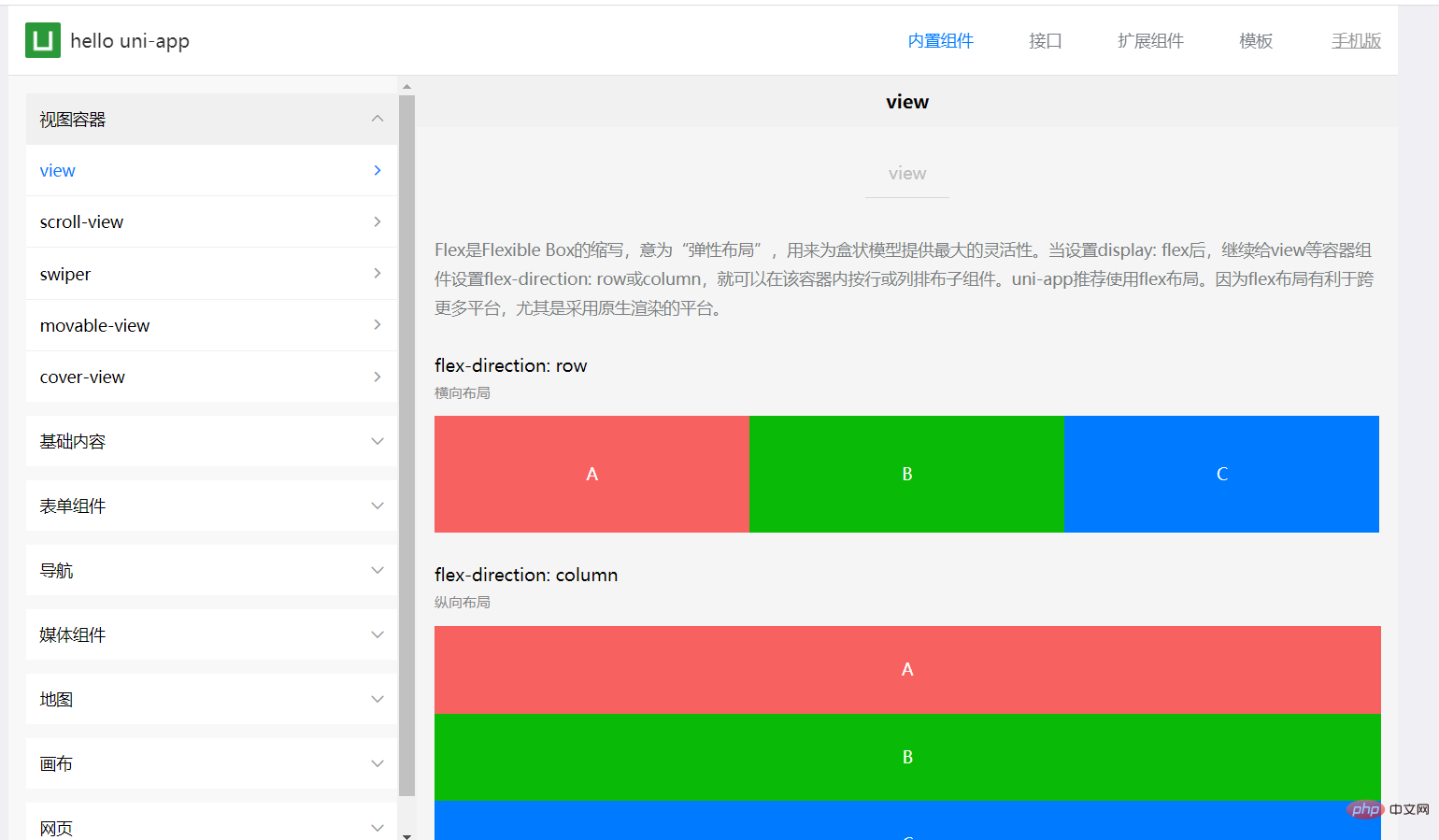
注意这里我使用的是uni-app演示用的框架组件,主要是为了展示生成的Android的应用效果。

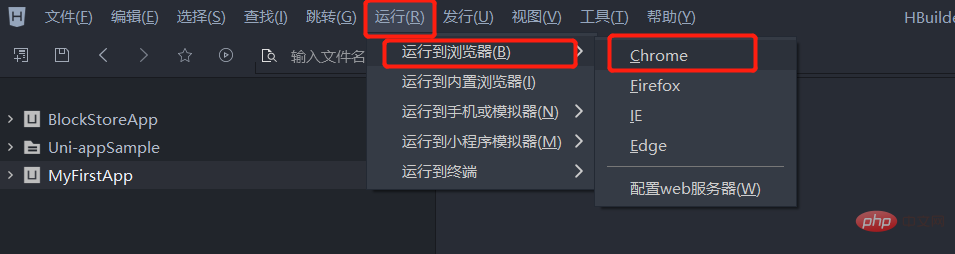
2、在浏览器运行查看我们新建项目MyFirstApp的web页面效果
点击工具栏的运行 => 运行到浏览器 => 选择浏览器


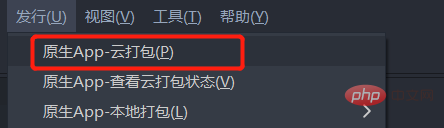
3、发布原生App(云打包)
点击工具栏的发布=>原生App(云打包)

输入Dcloud的后台登录邮箱和密码(没有的话需要先注册)

在manifest.json中获取应用标识(AppId)

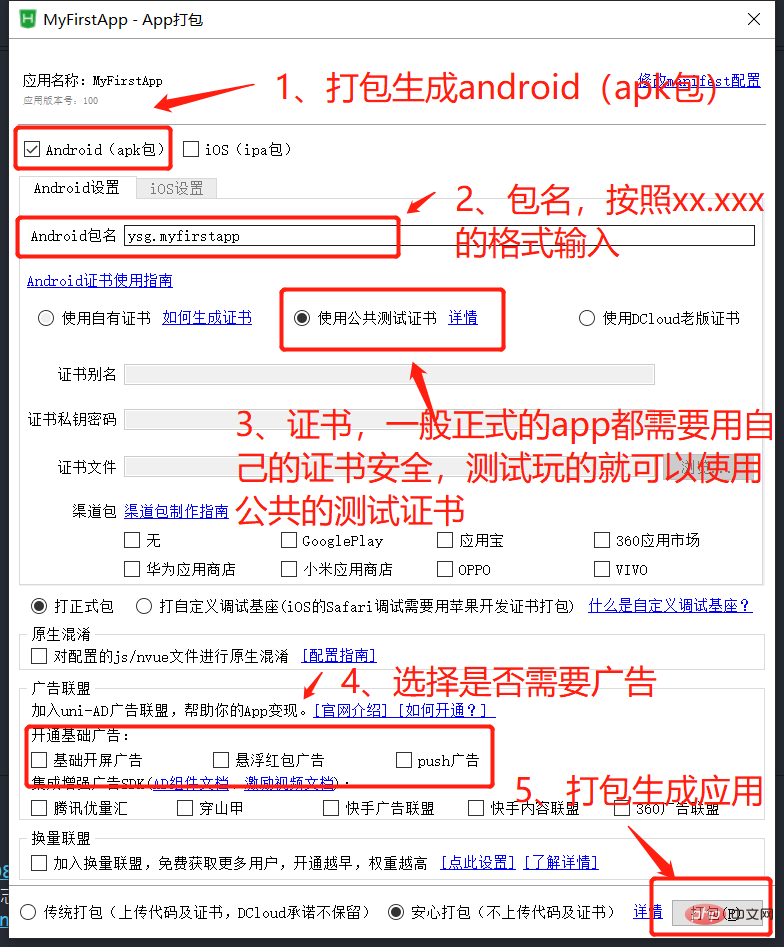
配置App打包所需要的相关信息

等待编译打包(可能花费的时间有点长请耐心等待)


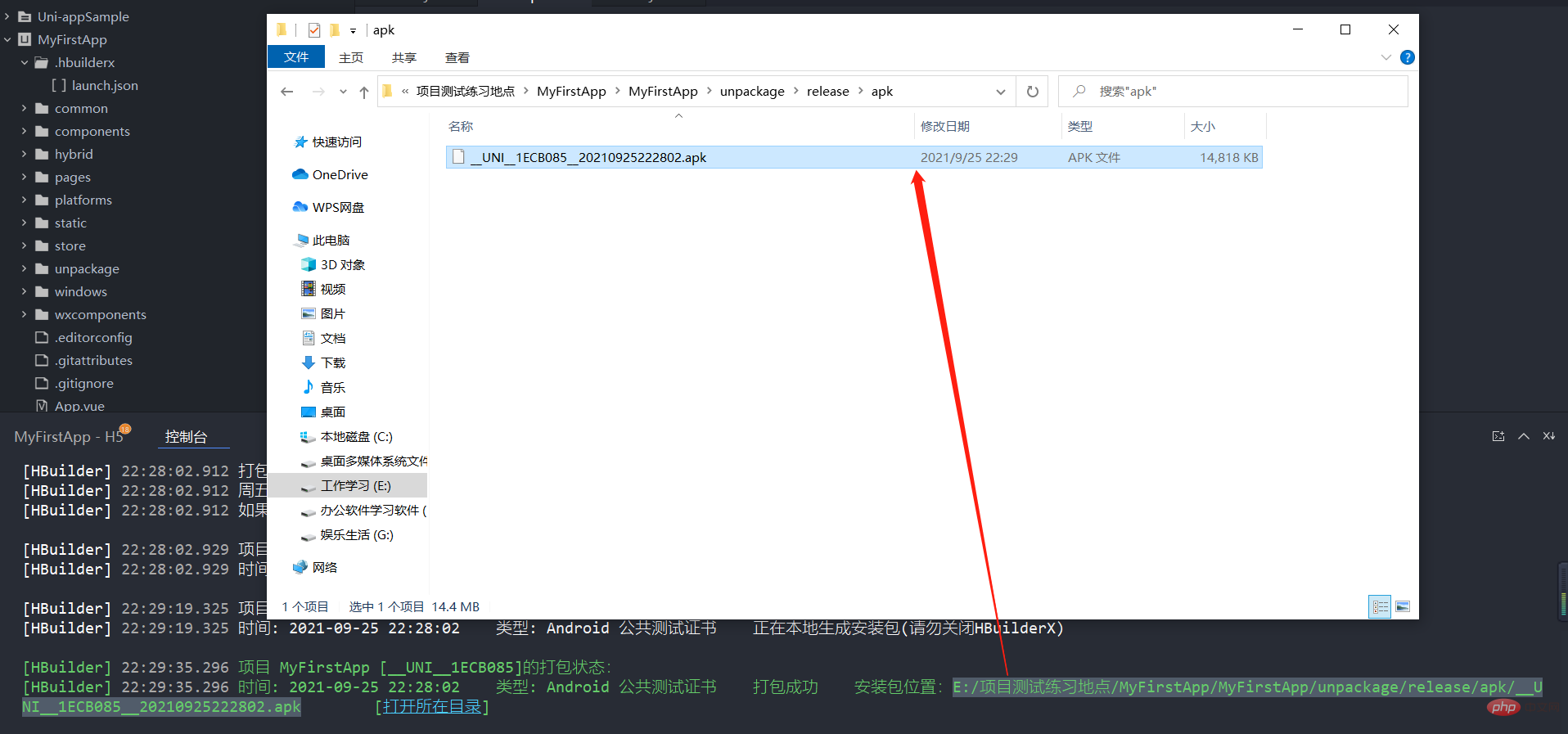
打包完成打开生成apk的目录查看并将其安装到Android手机上查看效果

推荐:《uniapp教程》
以上是uni-app快速入门:开发并打包第一个Android应用的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 VSCode中如何开发uni-app?(教程分享)
May 13, 2022 pm 08:11 PM
VSCode中如何开发uni-app?(教程分享)
May 13, 2022 pm 08:11 PM
VSCode中如何开发uni-app?下面本篇文章给大家分享一下VSCode中开发uni-app的教程,这可能是最好、最详细的教程了。快来看看!
 利用uniapp开发一个简单的地图导航
Jun 09, 2022 pm 07:46 PM
利用uniapp开发一个简单的地图导航
Jun 09, 2022 pm 07:46 PM
怎么利用uniapp开发一个简单的地图导航?本篇文章就来为大家提供一个制作简单地图的思路,希望对大家有所帮助!
 聊聊如何利用uniapp开发一个贪吃蛇小游戏!
May 20, 2022 pm 07:56 PM
聊聊如何利用uniapp开发一个贪吃蛇小游戏!
May 20, 2022 pm 07:56 PM
如何利用uniapp开发一个贪吃蛇小游戏?下面本篇文章就手把手带大家在uniapp中实现贪吃蛇小游戏,希望对大家有所帮助!
 uni-app vue3接口请求怎么封装
May 11, 2023 pm 07:28 PM
uni-app vue3接口请求怎么封装
May 11, 2023 pm 07:28 PM
uni-app接口,全局方法封装1.在根目录创建一个api文件,在api文件夹中创建api.js,baseUrl.js和http.js文件2.baseUrl.js文件代码exportdefault"https://XXXX.test03.qcw800.com/api/"3.http.js文件代码exportfunctionhttps(opts,data){lethttpDefaultOpts={url:opts.url,data:data,method:opts.method
 实例讲解uniapp实现多选框的全选功能
Jun 22, 2022 am 11:57 AM
实例讲解uniapp实现多选框的全选功能
Jun 22, 2022 am 11:57 AM
本篇文章给大家带来了关于uniapp的相关知识,其中主要整理了实现多选框的全选功能的相关问题,无法实现全选的原因是动态修改checkbox的checked字段时,界面上的状态能够实时变化,但是无法触发checkbox-group的change事件,下面一起来看一下,希望对大家有帮助。
 手把手带你开发一个uni-app日历插件(并发布)
Jun 30, 2022 pm 08:13 PM
手把手带你开发一个uni-app日历插件(并发布)
Jun 30, 2022 pm 08:13 PM
本篇文章手把手带大家开发一个uni-app日历插件,介绍下一款日历插件是如何从开发到发布的,希望对大家有所帮助!
 如何获取Android应用程序的构建版本号?
Sep 18, 2023 pm 07:05 PM
如何获取Android应用程序的构建版本号?
Sep 18, 2023 pm 07:05 PM
获取Android应用程序的内部版本号很简单。为此,用户应首先在Android设备或模拟器上启动应用程序,然后导航至其设置或选项菜单。接下来,他们应该查找“关于”或“信息”部分,因为这是构建版本号通常存在的位置。找到后,点击它将显示必要的详细信息,包括数字和/或字母的组合,例如“1.2.3”或“v1.0.0”。由于开发人员和用户都需要此信息来识别不同的版本和更新,因此获取构建版本号对于有效管理Android应用程序至关重要。构建版本Android中的构建版本号是区分不同版本的应用程序或操作系统的
 聊聊uniapp的scroll-view下拉加载
Jul 14, 2022 pm 09:07 PM
聊聊uniapp的scroll-view下拉加载
Jul 14, 2022 pm 09:07 PM
uniapp怎么实现scroll-view下拉加载?下面本篇文章聊聊uniapp微信小程序scroll-view的下拉加载,希望对大家有所帮助!






