2022年前端小白必看VSCode常用插件和好用配置总结
本篇文章给大家总结分享一些VSCode常用插件和好用配置(超详细),前端小白必看,希望对大家有所帮助!

本人学习前端也有一年多了,vscode从一开始就一直都陪伴在身边,作为主力开发工具。从中我也接触过一些形形色色的插件还有一些配置。对此我想写篇文章去介绍vscode 的插件和一些使用。希望可以给刚入坑前端的小伙伴一些帮助。本文很长,希望读者可以耐心地看完,看完你一定会有所收获。
一、2022年,VSCode常用插件推荐
工欲善其事,必先利其器。本文介绍一些前端入门级插件,这些插件作者都有用到过,也对比过一些同类插件,还有插件是否维护积极等综合去推荐。【推荐学习:《vscode入门教程》】
注意:这些插件主要以前端这块来讲,并且不涉及像vue,react等框架的一些插件,同时也不会讲c++,python等。
插件清单
Chinese (Simplified) (简体中文)
Auto Rename Tag
open in browser
Prettier - Code formatter
Live Server
Path Intellisense
Image preview
Code Spell Checker
Better Comments
Easy LESS
Sass
Live Sass Compiler
jQuery Code Snippets
14.JavaScript (ES6) code snippets
One Dark Pro
Material Theme
Tokyo Night
Material Icon Theme
vscode-icons
01- 实用扩展推荐
1.Chinese (Simplified) (简体中文)
- 适用于 VS Code 的中文(简体)语言包

不用多说,英语不太好的小伙伴必装的汉化插件,英语好的可以略过。
2.Auto Rename Tag
- 同步修改 HTML/XML标签


3.open in browser
- 提供右键菜单选项,一键在浏览器打开html文件。

可以选择在默认浏览器打开或者选择自己想用的浏览器打开

4.Prettier - Code formatter
- 最流行的前端代码格式化利器

在设置中把在保存时格式化文件勾上,就可以ctrl+s保存后格式化文件,不管写的再乱,代码都能变得整齐划一。我们也可以根据自己的喜好,配置相关的的设置,比如缩进,前端的话像html,css,js等都建议缩进两个单位。

这是一些常用的配置,记住放在settings.json最外的大括号里
{
"printWidth": 130,// 最大换行长度
"tabWidth": 2, // 保存后缩进单位
"[html][css][less][scss][javascript][typescript][json][jsonc]": {
"editor.defaultFormatter": "esbenp.prettier-vscode",//设置prettier为默认格式化程序
"editor.tabSize": 2 // 编辑时缩进单位
},
}5.Live Server
- 开启一个实时的本地服务器

一个非常好用的插件,每次保存文件后到浏览器都要刷新才能看到最新的变化,有了这个插件,就可以实时监听文件的变化,自动刷新,真滴好用。真的是太感谢开发这个插件的作者了。

6.Path Intellisense
- 智能路径补全

之前这个插件好久都没人维护,但最近的一段时间,经常可以看到插件的更新,也对比了一些同类插件,这个插件还是很优秀的。

7.Image preview
- 鼠标悬停可以预览图片

鼠标悬停可以预览图片,显示图片的大小和尺寸。不仅仅在css中,也可以在js、vue等文件中预览哦,可以打开对应的文件夹和项目文件为位置,真的强烈推荐!

"gutterpreview.showImagePreviewOnGutter": false,// 关闭在行号中显示缩列图
8.Code Spell Checker
- 一个基本的拼写检查器,可以很好地与驼峰大小写代码配合使用。


9.Better Comments
- 写出更个性化的注释


10.Easy LESS
实时编译less到css

11.Sass
写sass/scss文件必装的插件

12.Live Sass Compiler
实时编译sass/scss到css

13.jQuery Code Snippets
jquery代码提示

14.JavaScript (ES6) code snippets
es6等代码块,语法提示

02-外观美化插件推荐
1.主题插件
One Dark Pro 最受欢迎的暗黑主题

Material Theme 拥有非常多的主题,都很不错,也是有名的主题插件

Tokyo Night 本人在用的一款主题,特别喜欢,不刺眼,色彩设计的很合理

- ......
2.文件图标
Material Icon Theme 拥有超多的文件图标,色彩饱和度高。

vscode-icons 也是非常不错的文件图标,下载量很高

二、VSCode常用快捷键
VSCode 内置很多快捷键,可以大大的提高我们的开发效率。
注意:这个快捷键都是可以自定义的,这里我们主要说说一些好用的默认快捷键。
这里推荐黑马前端pink老师 vscode快捷键-以及使用技巧 https://www.bilibili.com/read/cv9699783
三、VSCode一些好用的配置
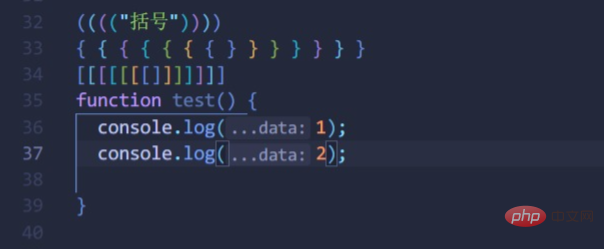
01-彩虹括号
以前我们实现彩虹括号可能会用上一个插件叫Bracket Pair Colorizer 2,但是会产生性能问题,着色慢。vscode在2021 年 8 月(
1.60版)开始内置了这个功能,随之到来的还有垂直连线,亲测,现在已经非常好用了,效果出色,并且所有颜色都是可主题化的,最多可以配置六种颜色。

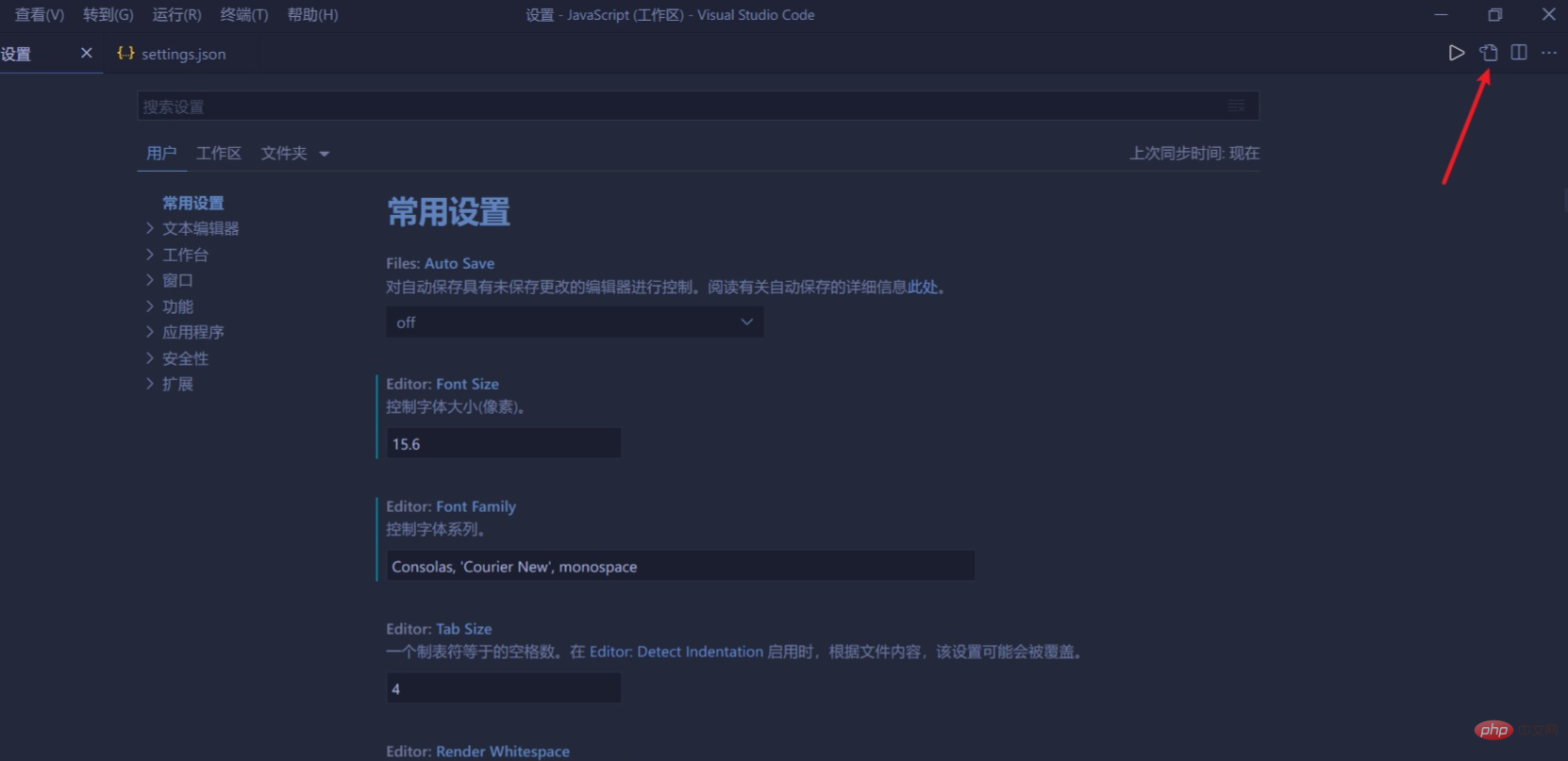
在如下打开settings.json,记住放在最外层的大括号里。


这是我认为比较好的配置,详细的配置可以参考vscode官方文档:
https://code.visualstudio.com/updates/v1_60#_high-performance-bracket-pair-colorization
"editor.bracketPairColorization.enabled": true, "editor.guides.bracketPairs": "active",
02-javaScript参数名称提示
vscode在2021 年 8 月(
1.60版)中加入**JavaScript/TypeScript 嵌入提示**- 参数名称和类型的内联提示等,此设置不会自动打开,也就是说也是需要我们手动去配置的。总所周知,javaScript是弱类型语言,这些提示可以简单的帮助我们做一些错误检查,同时也让代码更直观、好看。

这是我的一些配置,详细的配置说明可以参考vscode官方文档:
https://code.visualstudio.com/updates/v1_60#_inlay-hints-for-javascript-and-typescript
"javascript.inlayHints.parameterNames.enabled": "all", "javascript.inlayHints.variableTypes.enabled": false,
至此,本文结束。创作不易,本人第一次写博客,如果本篇文章对你有所帮助,希望可以点个赞,给个关注。
更多关于VSCode的相关知识,请访问:vscode教程!!
以上是2022年前端小白必看VSCode常用插件和好用配置总结的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 vscode需要什么电脑配置
Apr 15, 2025 pm 09:48 PM
vscode需要什么电脑配置
Apr 15, 2025 pm 09:48 PM
VS Code 系统要求:操作系统:Windows 10 及以上、macOS 10.12 及以上、Linux 发行版处理器:最低 1.6 GHz,推荐 2.0 GHz 及以上内存:最低 512 MB,推荐 4 GB 及以上存储空间:最低 250 MB,推荐 1 GB 及以上其他要求:稳定网络连接,Xorg/Wayland(Linux)
 vscode怎么定义头文件
Apr 15, 2025 pm 09:09 PM
vscode怎么定义头文件
Apr 15, 2025 pm 09:09 PM
如何使用 Visual Studio Code 定义头文件?创建头文件并使用 .h 或 .hpp 后缀命名在头文件中声明符号(例如类、函数、变量)使用 #include 指令在源文件中包含头文件编译程序,头文件将被包含并使声明的符号可用
 vscode上一步下一步快捷键
Apr 15, 2025 pm 10:51 PM
vscode上一步下一步快捷键
Apr 15, 2025 pm 10:51 PM
VS Code 一步/下一步快捷键的使用方法:一步(向后):Windows/Linux:Ctrl ←;macOS:Cmd ←下一步(向前):Windows/Linux:Ctrl →;macOS:Cmd →
 vscode开始怎么设置
Apr 15, 2025 pm 10:45 PM
vscode开始怎么设置
Apr 15, 2025 pm 10:45 PM
要开启并设置 VSCode,请按照以下步骤操作:安装并启动 VSCode。自定义首选项,包括主题、字体、空格和代码格式化。安装扩展以增强功能,例如插件、主题和工具。创建项目或打开现有项目。使用 IntelliSense 获得代码提示和补全。调试代码以步进代码、设置断点和检查变量。连接版本控制系统以管理更改和提交代码。
 vscode设置中文方法
Apr 15, 2025 pm 09:27 PM
vscode设置中文方法
Apr 15, 2025 pm 09:27 PM
在 Visual Studio Code 中设置中文语言有两种方法:1. 安装中文语言包;2. 修改配置文件中的"locale"设置。确保 Visual Studio Code 版本为 1.17 或更高。
 vscode怎么切换中文模式
Apr 15, 2025 pm 11:39 PM
vscode怎么切换中文模式
Apr 15, 2025 pm 11:39 PM
VS Code 切换中文模式的操作步骤:打开设置界面(Windows/Linux:Ctrl ,,macOS:Cmd ,)搜索 "Editor: Language" 设置在下拉菜单中选择 "中文"保存设置重启 VS Code
 vscode启动前端项目命令
Apr 15, 2025 pm 10:00 PM
vscode启动前端项目命令
Apr 15, 2025 pm 10:00 PM
启动前端项目在 VSCode 中的命令是 code .。具体步骤包括:打开项目文件夹。启动 VSCode。打开项目。在终端面板中输入启动命令 code .。按回车键启动项目。
 vscode用的是什么语言
Apr 15, 2025 pm 11:03 PM
vscode用的是什么语言
Apr 15, 2025 pm 11:03 PM
Visual Studio Code (VSCode) 由 Microsoft 开发,使用 Electron 框架构建,主要以 JavaScript 编写。它支持广泛的编程语言,包括 JavaScript、Python、C 、Java、HTML、CSS 等,并且可以通过扩展程序添加对其他语言的支持。