聊聊VSCode怎么配置.NET环境,开发调试.NET 5
VSCode怎么配置.NET环境?下面本篇文章给大家介绍一下使用VSCode从零开始开发调试.NET 5 的方法,希望对大家有所帮助!

使用VS Code 从零开始开发调试.NET 5。无需安装VS 2019即可开发调试.NET 5应用。
VS Code 全称是 Visual Studio Code,Visual Studio Code是一个轻量级的跨平台Web集成开发环境,可以运行在 Linux,Mac 和Windows下!
本篇为VS Code 开发调试.NET 5教程,在Windows下做实际操作,但同样适用于其它系统。【推荐学习:《vscode入门教程》】
环境安装
本文演示开发环境: WIN10 x64 Visual Studio Code 1.55.1
.NET 5.0 SDK Windows x64 Installer:
https://dotnet.microsoft.com/download/dotnet/thank-you/sdk-5.0.202-windows-x64-installer
更多系统版本下载:https://dotnet.microsoft.com/download
VSCode :
https://code.visualstudio.com/
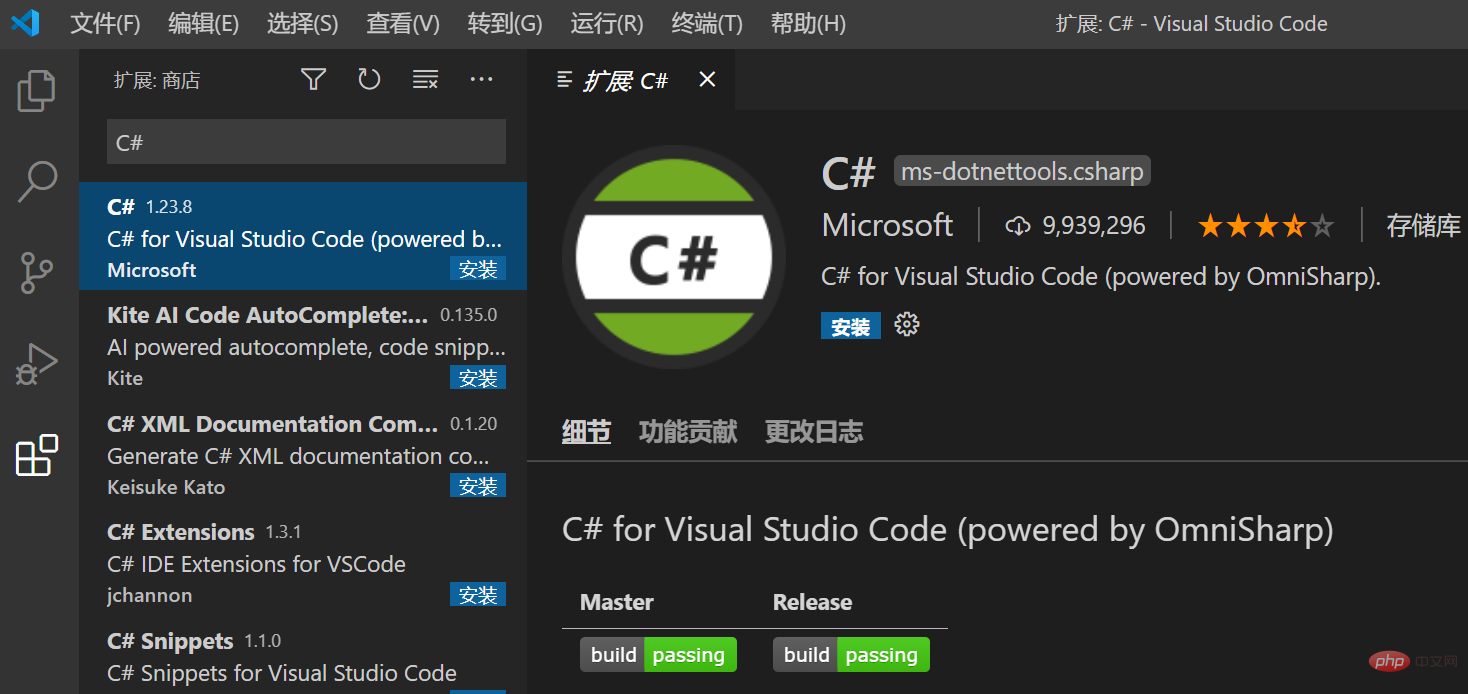
VSCode C#插件:
打开扩展搜索C#, 选择C# 安装。

安装好插件以后重启VS Code。
创建项目
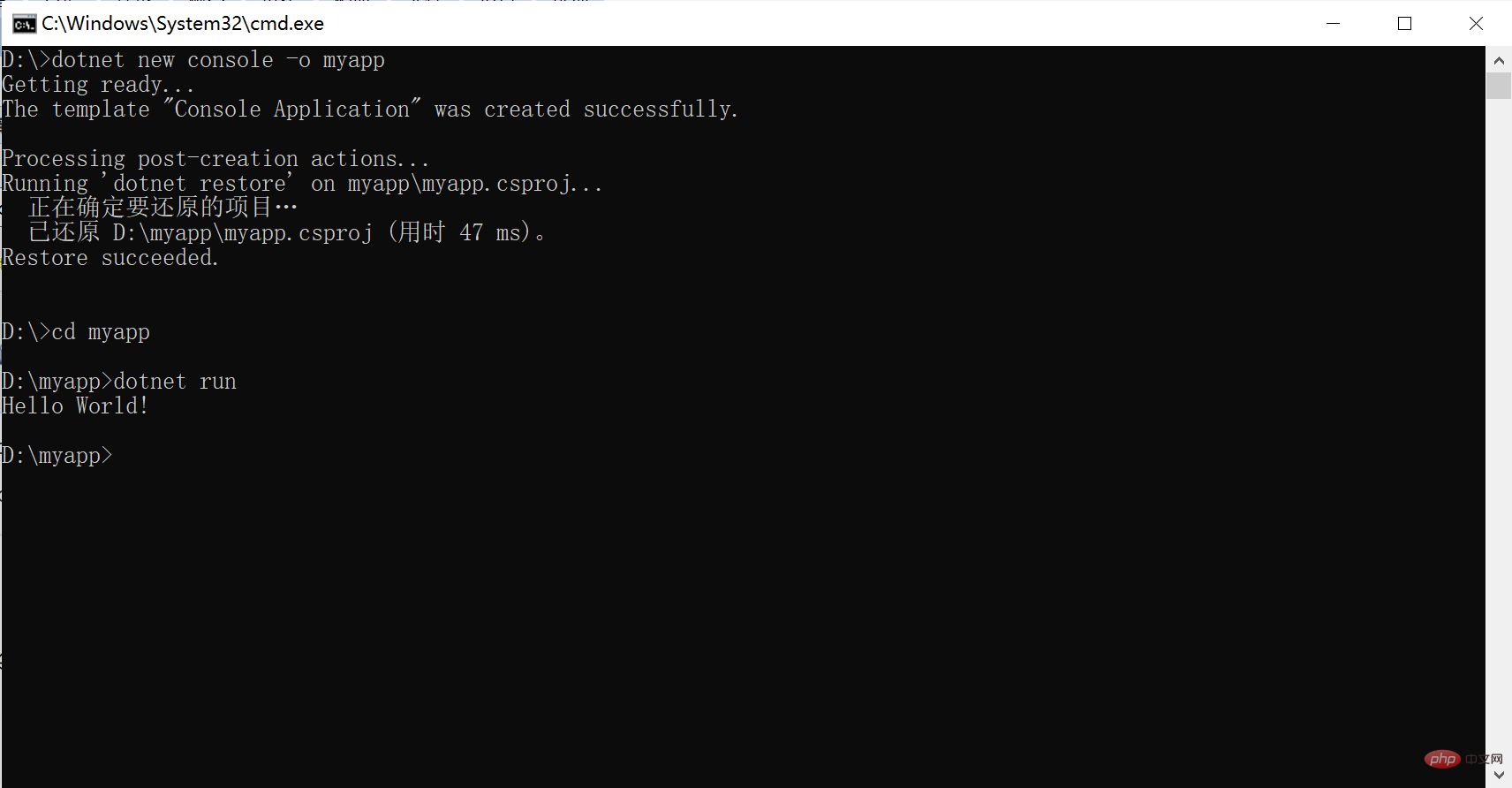
首先确保 .NET Core SDK 安装成功。
dotnet --version
输出如下:
5.0.202
然后就可以创建项目。
dotnet new console -o myapp cd myapp dotnet run

整个命令执行完成,项目就创建好了。 dotnet new会默认执行 dotnet restore ,只需要dotnet run即可。
使用 VS Code 开发
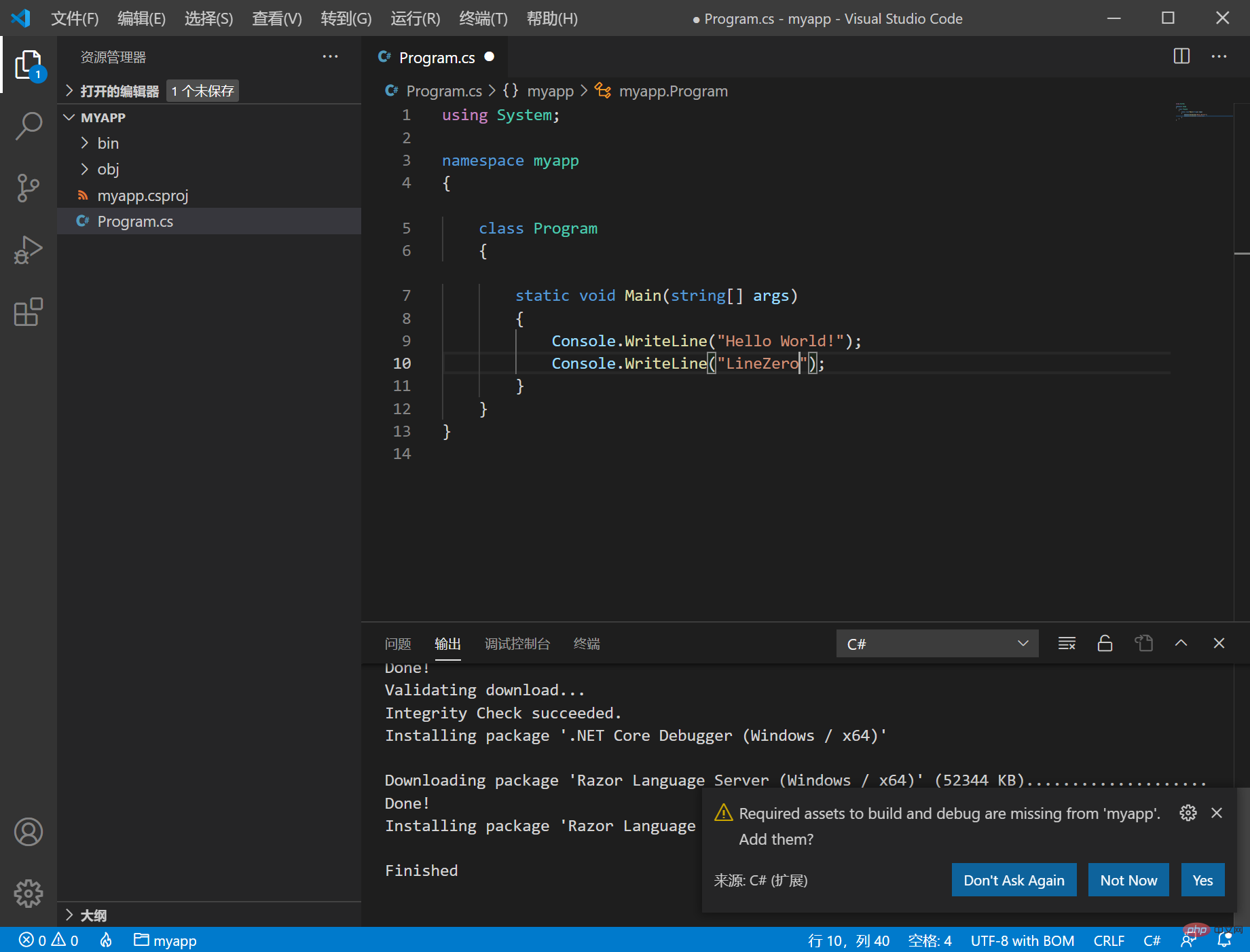
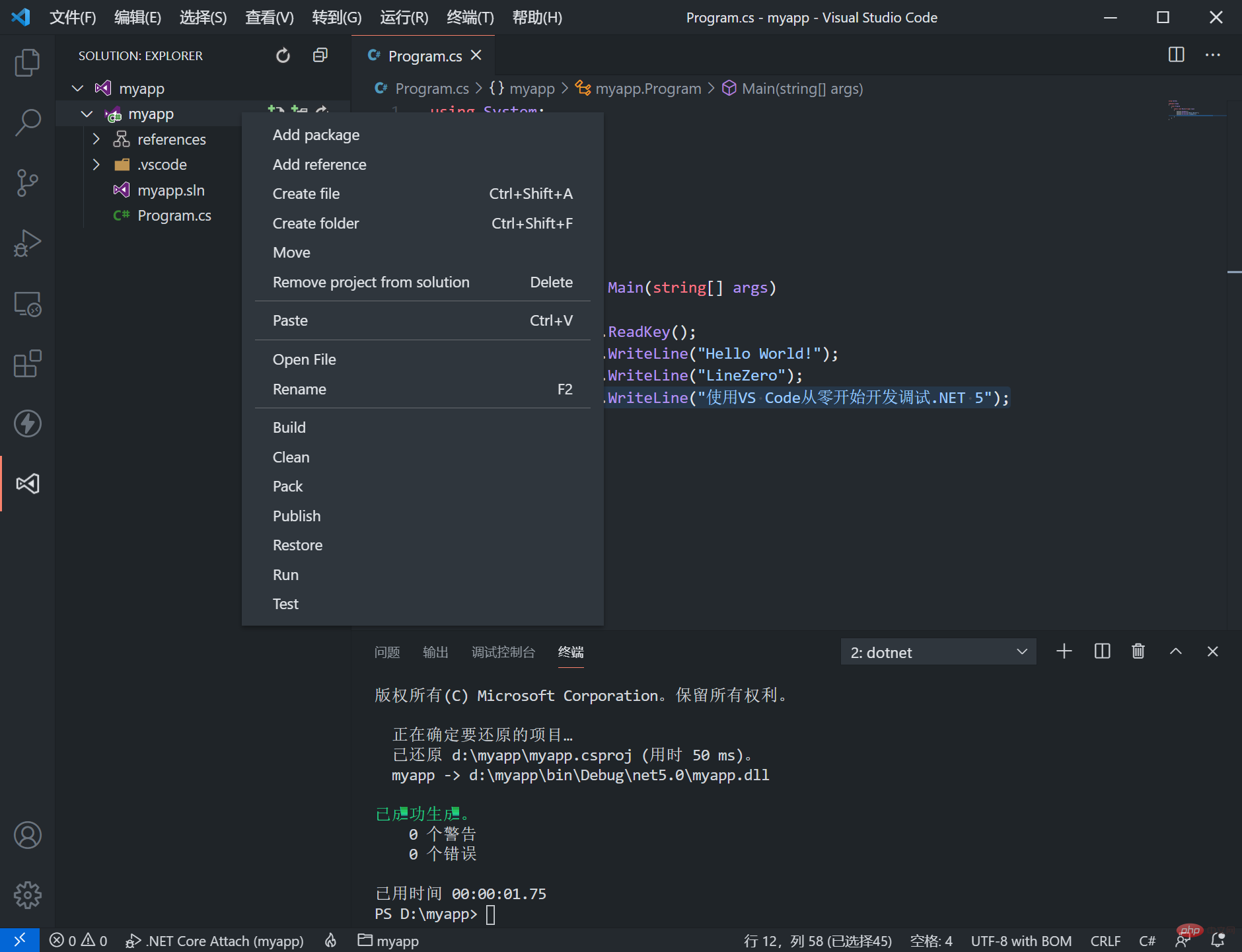
使用 VS Code 打开myapp文件夹,打开Program.cs 文件
如果是首次打开需耐心等待插件的安装。安装成功如下图:

然后稍微等待一下,会出现如上图所示,提示 Required assets to build and debug are missing from 'myapp'. Add them?,选择Yes 即可。
插件会自动生成.vscode文件夹,并为我们配置好 launch.json 。
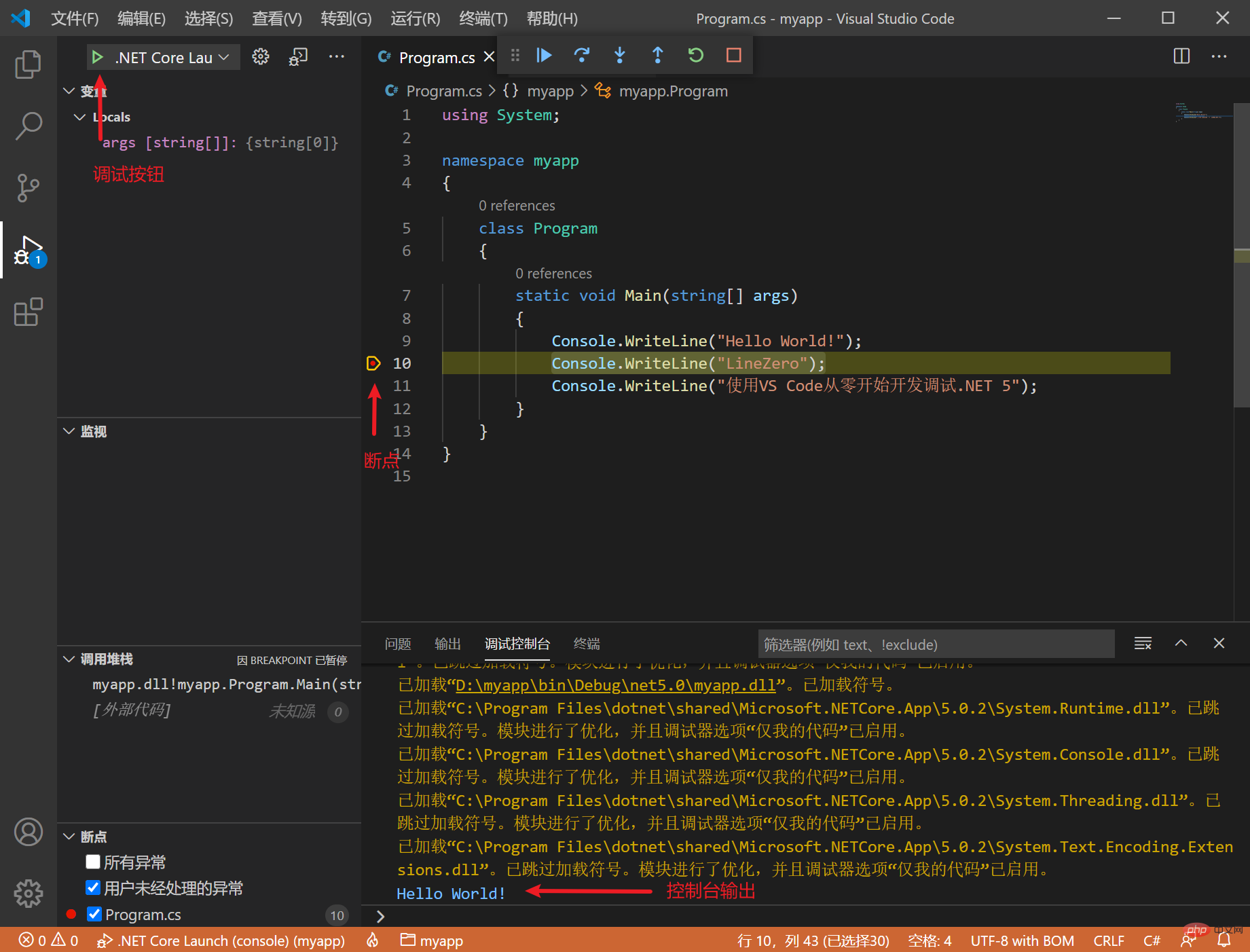
使用 VS Code 调试
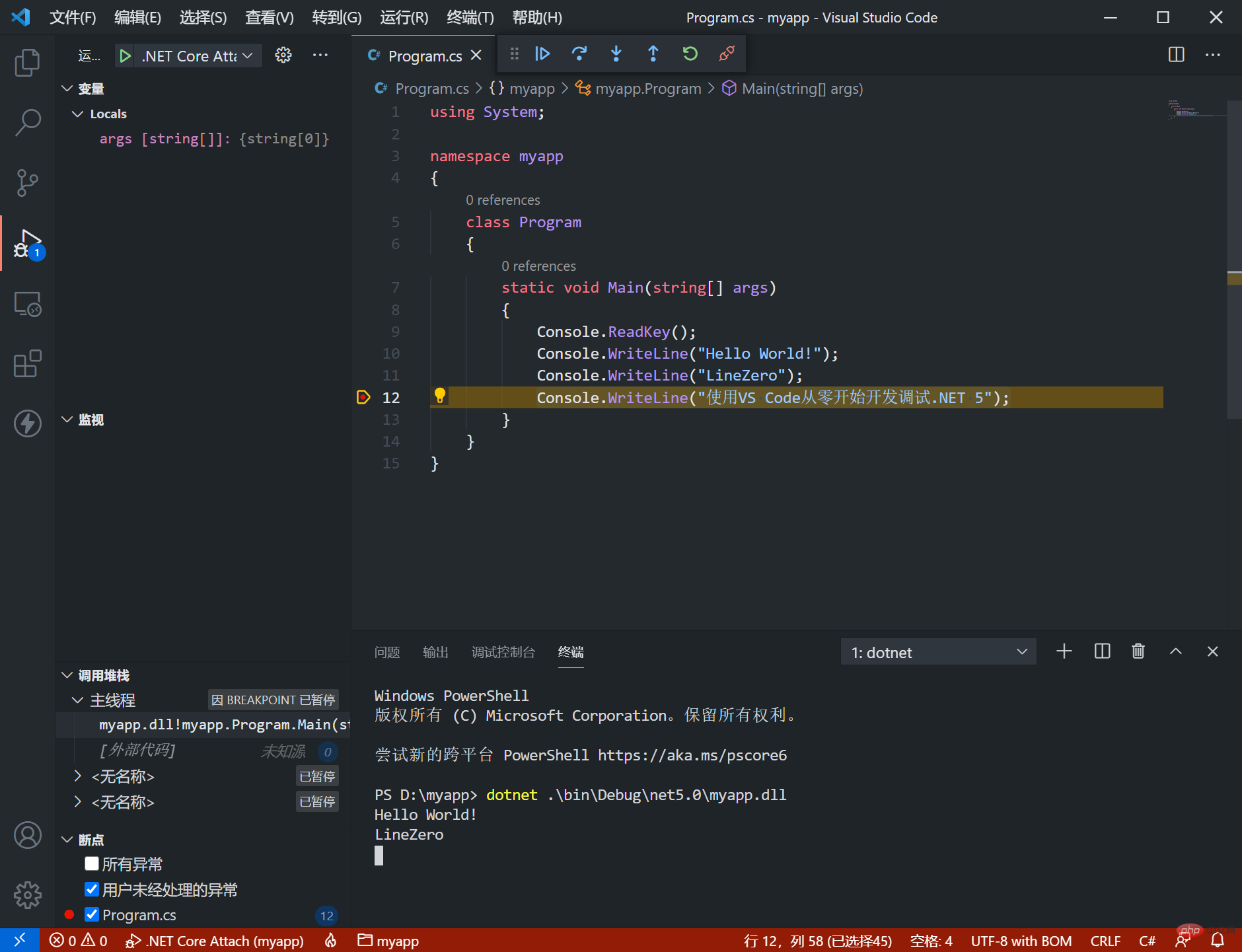
接下来切换到调试窗口就可以进行调试,点击调试按钮
下断点成功断下。

F10 单步跳过 F11 单步调试 F5 执行.
也可以选择附加调试,如下:
代码加入 Console.ReadKey();
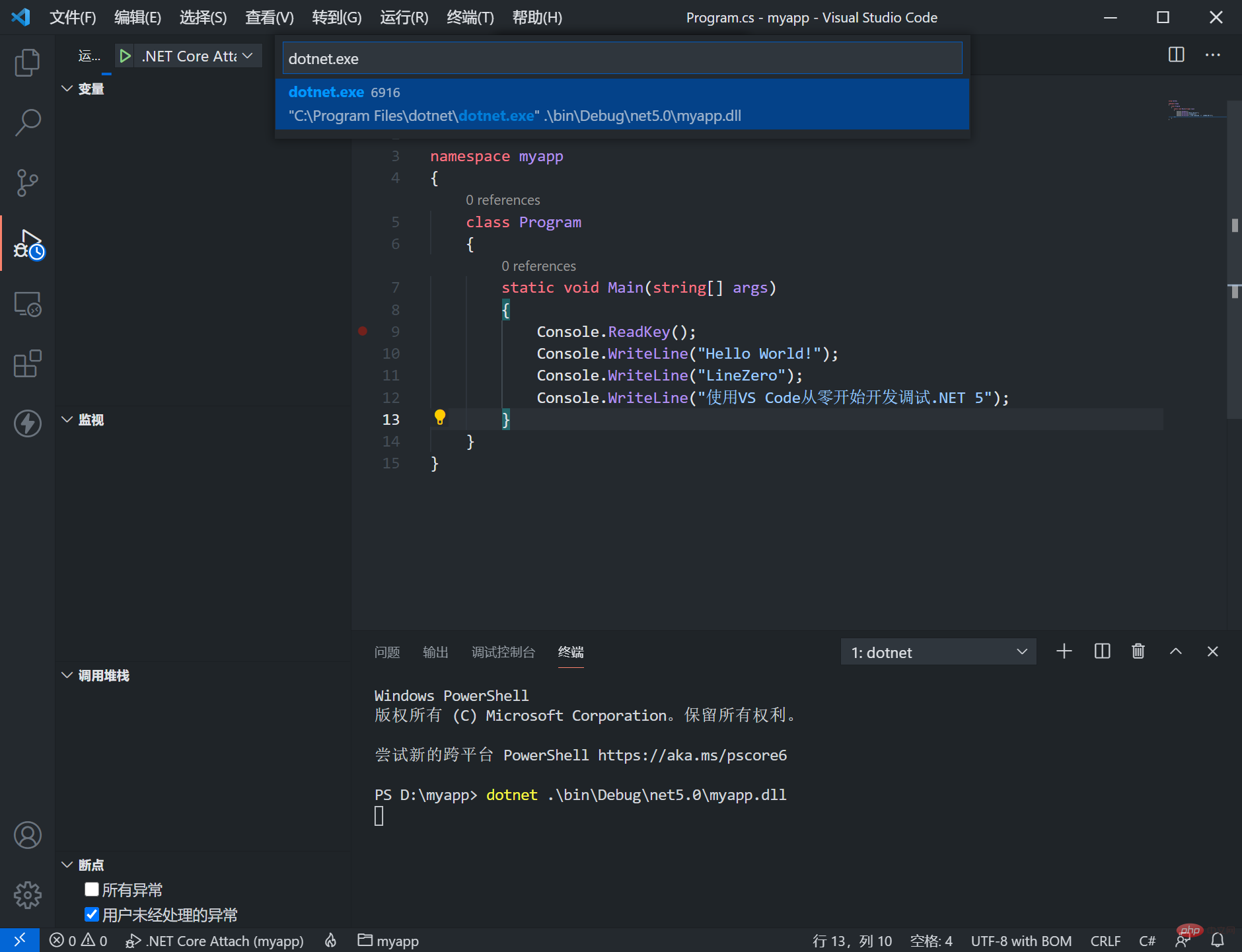
然后在终端中执行 dotnet .\bin\Debug\net5.0\myapp.dll
接着在调试中切换为 .NET Core Attach 点击调试按钮,选择 dotnet.exe

在VS Code中插入断点,然后终端输入任意键既可继续,程序也能正常走到调试状态。

可以很方便的编写代码,C#插件为开发提供智能提示功能。这样不用安装VS 2019 也可以开发 .NET 5。
VS Code插件
外观类插件
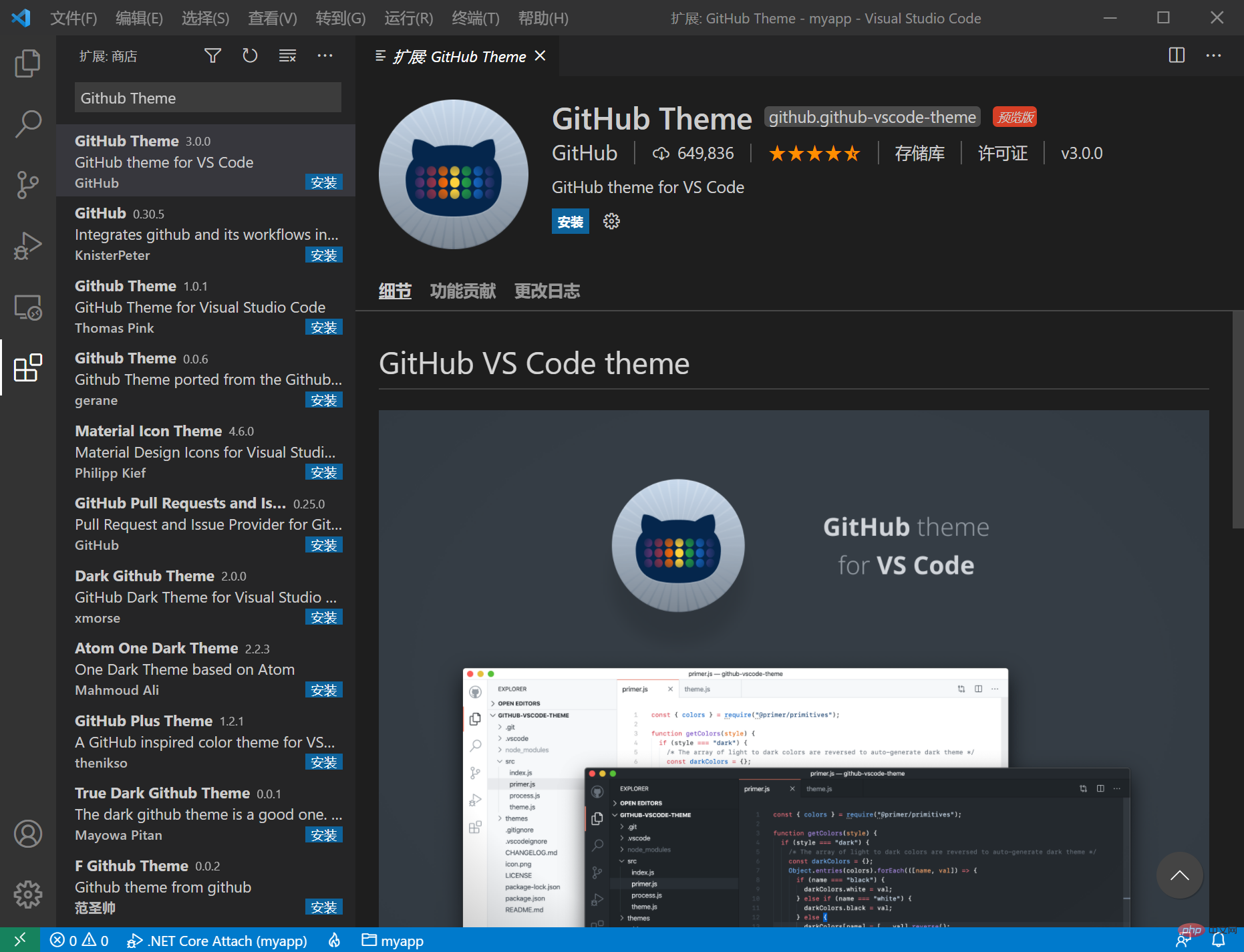
主题插件 GitHub Theme

更多主题可以搜索Theme
Icon 图标插件: vscode-icons
开发类插件
Visual Studio IntelliCode 编码智能提示
REST Client 接口请求神器
示例:
POST https://example.com/comments HTTP/1.1
content-type: application/json
{
"name": "sample linezero",
"time": "Wed, 21 Oct 2020 18:27:50 GMT"
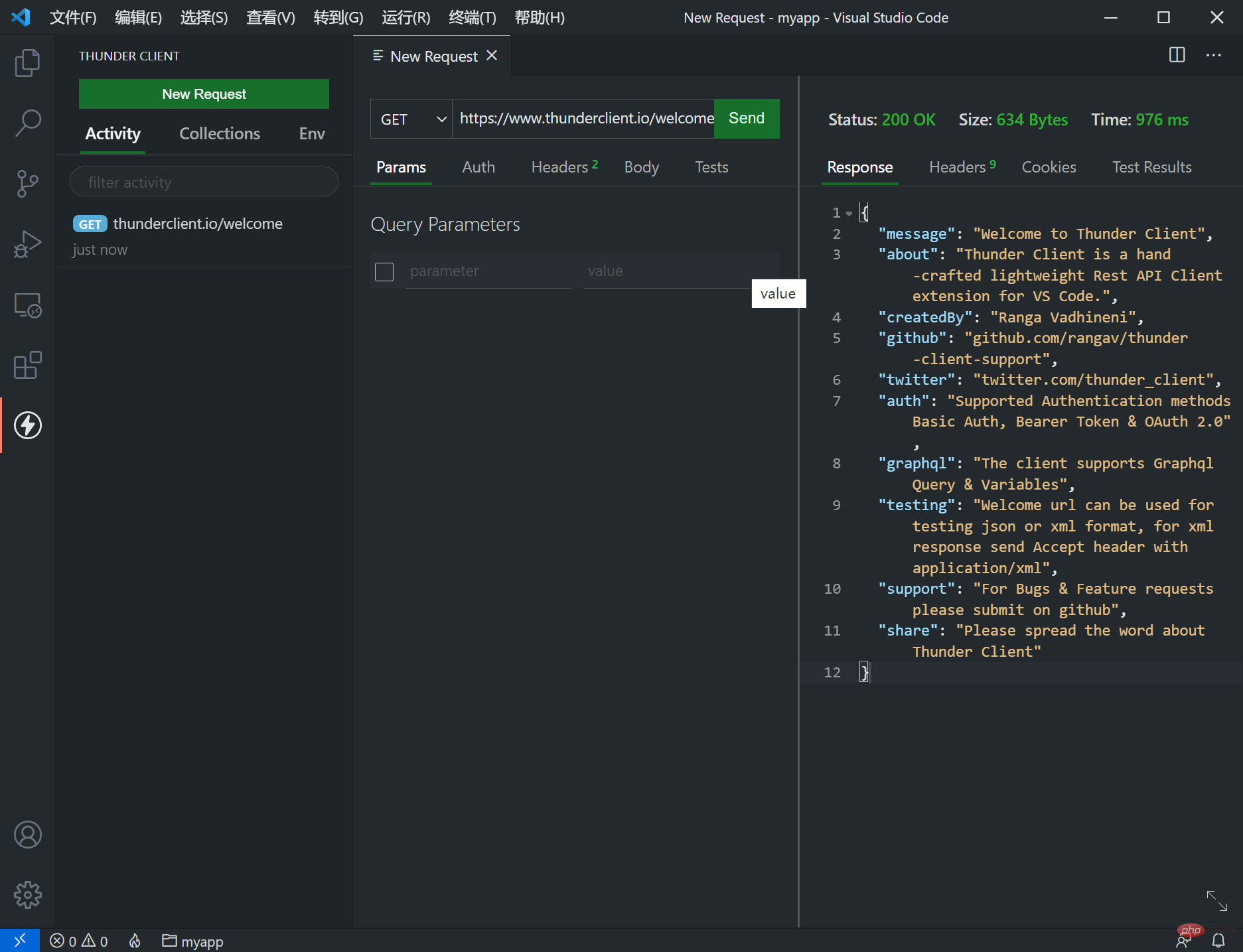
}Thunder Client 像PostMan 一样请求接口

vscode-solution-explorer 像VS一样操作项目

ASP.NET Core 3.1 新书发布 《ASP.NET Core项目开发实战入门》
京东 :https://item.jd.com/12961032.html
当当 :http://product.dangdang.com/29122210.html
更多关于VSCode的相关知识,请访问:vscode教程!!
以上是聊聊VSCode怎么配置.NET环境,开发调试.NET 5的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 vscode怎么查看word文档 vscode查看word文档的方法
May 09, 2024 am 09:37 AM
vscode怎么查看word文档 vscode查看word文档的方法
May 09, 2024 am 09:37 AM
首先,在电脑上打开vscode软件,点击左边的【Extension】(扩展)图标,如图中①所示然后,在扩展界面的搜索框中输入【officeviewer】,如图中②所示接着,从搜索结果中选择【officeviewer】安装,如图中③所示最后,打开文件,如docx,pdf等,如下图
 加州理工华人用AI颠覆数学证明!提速5倍震惊陶哲轩,80%数学步骤全自动化
Apr 23, 2024 pm 03:01 PM
加州理工华人用AI颠覆数学证明!提速5倍震惊陶哲轩,80%数学步骤全自动化
Apr 23, 2024 pm 03:01 PM
LeanCopilot,让陶哲轩等众多数学家赞不绝口的这个形式化数学工具,又有超强进化了?就在刚刚,加州理工教授AnimaAnandkumar宣布,团队发布了LeanCopilot论文的扩展版本,并且更新了代码库。图片论文地址:https://arxiv.org/pdf/2404.12534.pdf最新实验表明,这个Copilot工具,可以自动化80%以上的数学证明步骤了!这个纪录,比以前的基线aesop还要好2.3倍。并且,和以前一样,它在MIT许可下是开源的。图片他是一位华人小哥宋沛洋,他是
 vscode工作区怎么添加文件 vscode工作区添加文件的方法
May 09, 2024 am 09:43 AM
vscode工作区怎么添加文件 vscode工作区添加文件的方法
May 09, 2024 am 09:43 AM
1.首先,打开vscode软件,点击资源管理器图标,找到工作区窗口2.然后,点击左上角的文件菜单,找到将文件夹添加到工作区选项3.最后,在本地磁盘中找到文件夹位置,点击添加按钮即可
 vscode怎么开启后台更新 vscode开启后台更新方法
May 09, 2024 am 09:52 AM
vscode怎么开启后台更新 vscode开启后台更新方法
May 09, 2024 am 09:52 AM
1.首先,打开界面后,点击左上角的文件菜单2.随后,在首选项栏目中点击设置按钮3.接着,在跳转的设置页面中,找到更新板块4.最后,鼠标点击勾选启用在Windows上后台下载和安装新的VSCode版本按钮,并重启程序即可
 vscode怎么禁止wsl配置文件 vscode禁止wsl配置文件方法
May 09, 2024 am 10:30 AM
vscode怎么禁止wsl配置文件 vscode禁止wsl配置文件方法
May 09, 2024 am 10:30 AM
1.首先,打开设置菜单中的settings选项2.随后,在跳转的commonlyused页面中找到terminal栏目3.最后,在该栏目右侧取消勾选usewslprofiles按钮即可
 VScode怎么设置动画平滑插入 VScode设置动画平滑插入教程
May 09, 2024 am 09:49 AM
VScode怎么设置动画平滑插入 VScode设置动画平滑插入教程
May 09, 2024 am 09:49 AM
1.首先,打开界面后,点击工作区界面2.然后,在打开的编辑面板中,点击文件菜单3.随后,点击首选项栏目下的设置按钮4.最后,鼠标点击勾选CursorSmoothCaretAnimation按钮,保存设置即可
 Vscode怎么打开工作区信任权限 Vscode打开工作区信任权限方法
May 09, 2024 am 10:34 AM
Vscode怎么打开工作区信任权限 Vscode打开工作区信任权限方法
May 09, 2024 am 10:34 AM
1.首先,打开编辑窗口后,点击左下角的配置图标2.随后,在打开的子菜单中点击管理工作区信任按钮3.接着,在编辑窗口中找到该页面4.最后,根据自己的办公需求勾选相关指令即可
 Vscode怎么打开动画 Vscode打开动画的方法介绍
May 09, 2024 am 10:28 AM
Vscode怎么打开动画 Vscode打开动画的方法介绍
May 09, 2024 am 10:28 AM
1.首先,点击打开更多菜单中的settings选项2.然后,找到Features板块下的terminal栏目3.最后,在栏目右侧,用鼠标点击勾选enableanimation按钮以后,保存设置即可






