webstorm不识别PHP怎么办
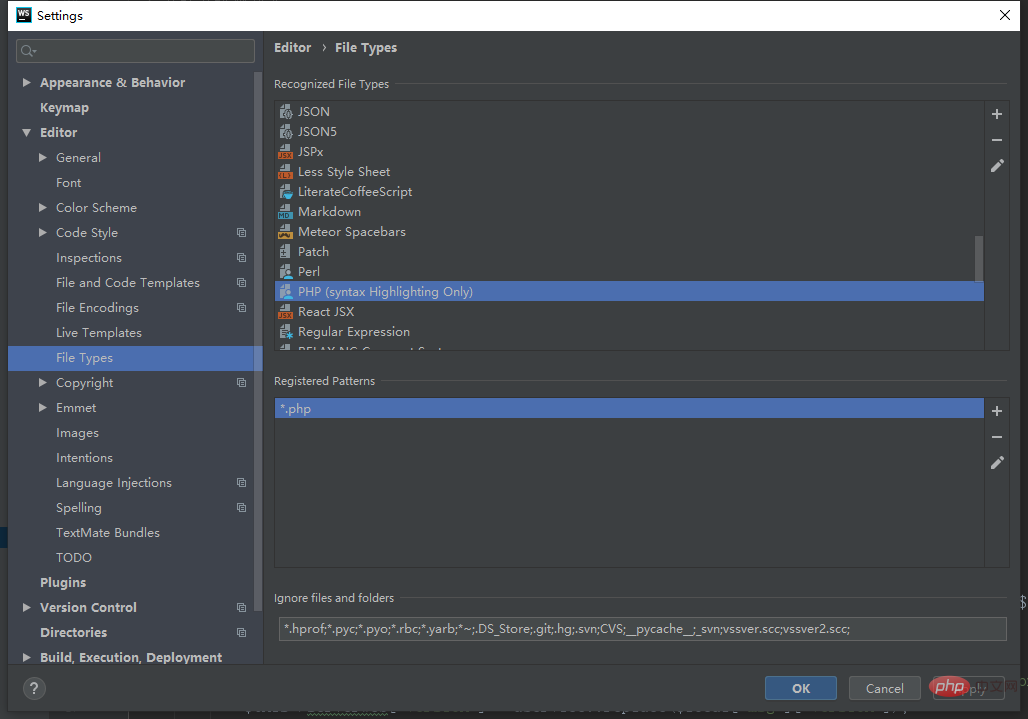
webstorm不识别PHP的解决办法:1、打开webstorm并依次点击“File->settings->File Types”;2、选中“PHP FILES”;3、点击绿色小加号,并在弹出的框中输入“*.php”即可。

本文操作环境:Windows7系统、webstorm2020.3版、DELL G3电脑
webstorm不识别PHP怎么办?
在webstorm编辑器中识别php代码
1、点击 File -> settings -> File Types 这时候右侧有俩个框, 在上面的框 选中 PHP FILES然后在下方的框 点击 绿色小加号 , 在弹出的框中 输入 *.php

2、这样做的目的, 是把以 .php 结尾的文件用 PHP FILES所定义的渲染方式渲染文档, 不过很可惜, 这个语法高亮基本上没什么用。
3、JetBrains 发布了其最受欢迎的 WebStorm IDE 的 2017.1 版本,毫不例外地增加了对 Vue.js 的支持。WebStorm 现在会识别 .vue 文件并在模板中增加代码补全功能。当引用其他视图组件时,WebStorm 也将能够自动补全代码并自动增加 import 声明。
4、在构建基于 Webpack 的前端工作流时,CommonsChunkPlugin 是常用的公共代码提取插件。而本文则是 Webpack 开发团队对于社区反馈的CommonsChunkPlugin 使用过程中的一些误区与同步/异步公共代码块提取的实践进行总结与分析。
推荐学习:《PHP视频教程》
以上是webstorm不识别PHP怎么办的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 适用于 Ubuntu 和 Debian 的 PHP 8.4 安装和升级指南
Dec 24, 2024 pm 04:42 PM
适用于 Ubuntu 和 Debian 的 PHP 8.4 安装和升级指南
Dec 24, 2024 pm 04:42 PM
PHP 8.4 带来了多项新功能、安全性改进和性能改进,同时弃用和删除了大量功能。 本指南介绍了如何在 Ubuntu、Debian 或其衍生版本上安装 PHP 8.4 或升级到 PHP 8.4
 我后悔之前不知道的 7 个 PHP 函数
Nov 13, 2024 am 09:42 AM
我后悔之前不知道的 7 个 PHP 函数
Nov 13, 2024 am 09:42 AM
如果您是一位经验丰富的 PHP 开发人员,您可能会感觉您已经在那里并且已经完成了。您已经开发了大量的应用程序,调试了数百万行代码,并调整了一堆脚本来实现操作
 如何设置 Visual Studio Code (VS Code) 进行 PHP 开发
Dec 20, 2024 am 11:31 AM
如何设置 Visual Studio Code (VS Code) 进行 PHP 开发
Dec 20, 2024 am 11:31 AM
Visual Studio Code,也称为 VS Code,是一个免费的源代码编辑器 - 或集成开发环境 (IDE) - 可用于所有主要操作系统。 VS Code 拥有针对多种编程语言的大量扩展,可以轻松编写
 在PHP API中说明JSON Web令牌(JWT)及其用例。
Apr 05, 2025 am 12:04 AM
在PHP API中说明JSON Web令牌(JWT)及其用例。
Apr 05, 2025 am 12:04 AM
JWT是一种基于JSON的开放标准,用于在各方之间安全地传输信息,主要用于身份验证和信息交换。1.JWT由Header、Payload和Signature三部分组成。2.JWT的工作原理包括生成JWT、验证JWT和解析Payload三个步骤。3.在PHP中使用JWT进行身份验证时,可以生成和验证JWT,并在高级用法中包含用户角色和权限信息。4.常见错误包括签名验证失败、令牌过期和Payload过大,调试技巧包括使用调试工具和日志记录。5.性能优化和最佳实践包括使用合适的签名算法、合理设置有效期、
 php程序在字符串中计数元音
Feb 07, 2025 pm 12:12 PM
php程序在字符串中计数元音
Feb 07, 2025 pm 12:12 PM
字符串是由字符组成的序列,包括字母、数字和符号。本教程将学习如何使用不同的方法在PHP中计算给定字符串中元音的数量。英语中的元音是a、e、i、o、u,它们可以是大写或小写。 什么是元音? 元音是代表特定语音的字母字符。英语中共有五个元音,包括大写和小写: a, e, i, o, u 示例 1 输入:字符串 = "Tutorialspoint" 输出:6 解释 字符串 "Tutorialspoint" 中的元音是 u、o、i、a、o、i。总共有 6 个元
 您如何在PHP中解析和处理HTML/XML?
Feb 07, 2025 am 11:57 AM
您如何在PHP中解析和处理HTML/XML?
Feb 07, 2025 am 11:57 AM
本教程演示了如何使用PHP有效地处理XML文档。 XML(可扩展的标记语言)是一种用于人类可读性和机器解析的多功能文本标记语言。它通常用于数据存储
 解释PHP中的晚期静态绑定(静态::)。
Apr 03, 2025 am 12:04 AM
解释PHP中的晚期静态绑定(静态::)。
Apr 03, 2025 am 12:04 AM
静态绑定(static::)在PHP中实现晚期静态绑定(LSB),允许在静态上下文中引用调用类而非定义类。1)解析过程在运行时进行,2)在继承关系中向上查找调用类,3)可能带来性能开销。
 h5项目怎么运行
Apr 06, 2025 pm 12:21 PM
h5项目怎么运行
Apr 06, 2025 pm 12:21 PM
运行 H5 项目需要以下步骤:安装 Web 服务器、Node.js、开发工具等必要工具。搭建开发环境,创建项目文件夹、初始化项目、编写代码。启动开发服务器,使用命令行运行命令。在浏览器中预览项目,输入开发服务器 URL。发布项目,优化代码、部署项目、设置 Web 服务器配置。






