方法:1、利用“text-shadow:水平阴影 垂直阴影 模糊距离 颜色;”语句给文本元素添加阴影;2、利用“box-shadow:水平阴影 垂直阴影 模糊距离 模糊尺寸 颜色 内部阴影;”语句向框元素添加阴影。

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
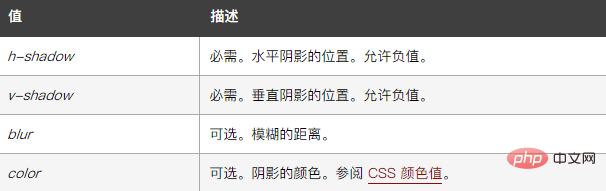
text-shadow 属性向文本设置阴影。
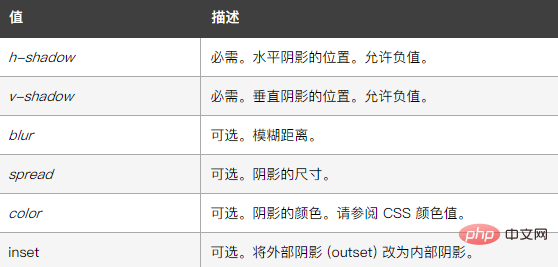
box-shadow 属性向框添加一个或多个阴影。
语法为:
text-shadow: h-shadow v-shadow blur color;

box-shadow: h-shadow v-shadow blur spread color inset;

示例如下:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
div
{
width:300px;
height:100px;
background-color:yellow;
box-shadow: 10px 10px 5px #888888;
}
h1
{
text-shadow: 5px 5px 5px #FF0000;
}
</style>
</head>
<body>
<div>框阴影效果!</div>
<h1>文本阴影效果!</h1>
</body>
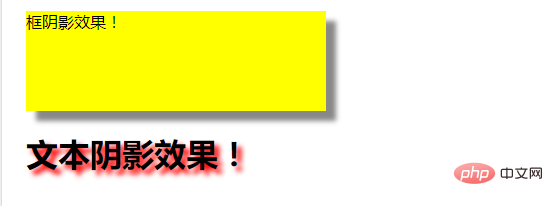
</html>输出结果:

(学习视频分享:css视频教程)
以上是css3怎样实现添加阴影的详细内容。更多信息请关注PHP中文网其他相关文章!




