深入浅析小程序中的全局配置
本篇文章带大家聊聊小程序中的全局配置,了解一下小程序中的常用配置项和页面配置文件,希望对大家有所帮助!

全局配置文件及常用的配置项
小程序根目录下的 app.json 文件是小程序的全局配置文件。常用的配置如下:
-
pages:记录当前小程序所有页面的存放路径 -
window:全局设置小程序窗口的外观 -
tabBar:设置小程序底部的tabBar效果 -
style:是否启用新版的组件样式 【相关学习推荐:小程序开发教程】
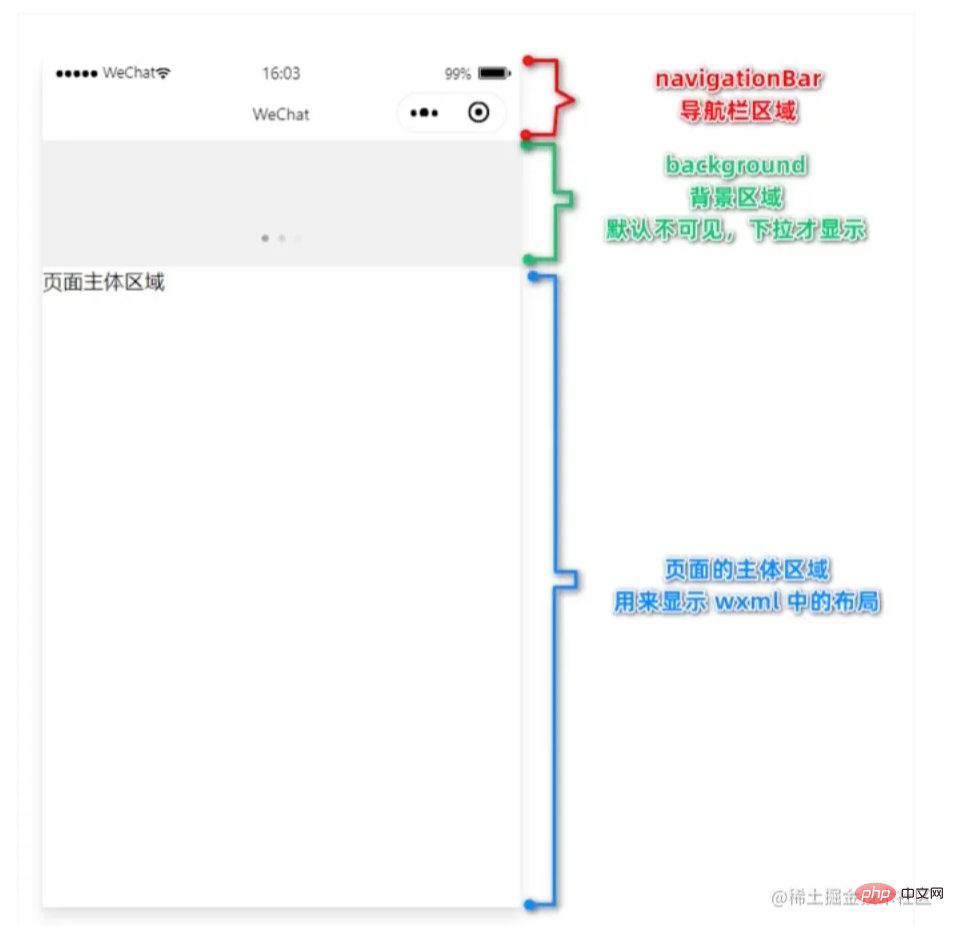
window
小程序窗口的组成部分

window 常用配置项
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| navigationBarTitleText | String | 字符串 | 导航栏标题文字内容 |
| navigationBarBackgroundColor | HexColor | #000000 | 导航栏背景颜色 |
| navigationBarTextStyle | String | white | 导航栏标题颜色,仅支持black/white |
| backgroundColor | HexColor | #ffffff | 窗口的背景色 |
| backgroundTextStyle | String | dark | 下拉loading的样式,仅支持dark/light |
| enablePullDownRefresh | Boolean | false | 是否全局开启下拉刷新 |
| onReachBottomDistance | Number | 50 | 页面上拉触底事件触发时距页面底部的距离,单位为px |
设置导航栏的标题
app.json -> window -> navigationBarTitleText
设置导航栏的背景色
app.json -> window -> navigationBarBackgroundColor
设置导航栏标题颜色
app.json -> window -> enablePullDownRefresh
全局开启下拉刷新(在 <span style="font-size: 18px;">app.json</span> 中启用下拉刷新功能,会作用于每个小程序页面)
下拉刷新:通过手指在屏幕上的下拉滑动操作,从而重新加载页面数据的行为
app.json -> window -> enablePullDownRefresh
设置下拉刷新时窗口的背景色
当全局开启下拉刷新功能后,默认的窗口背景为白色。设置自定义下拉刷新窗口背景色
app.json -> window -> backgroundColor
设置下拉刷新时 loading 的样式
当全局开启下拉刷新功能后,默认的窗口的 loading 为白色。设置 loading 样式的效果
app.json -> window -> backgroundTextStyle
设置上拉触底的距离
上拉触底:通过手指在屏幕上的上拉滑动操作,从而加载更多数据的行为
app.json -> window -> onReachBottomDistance
tabBar
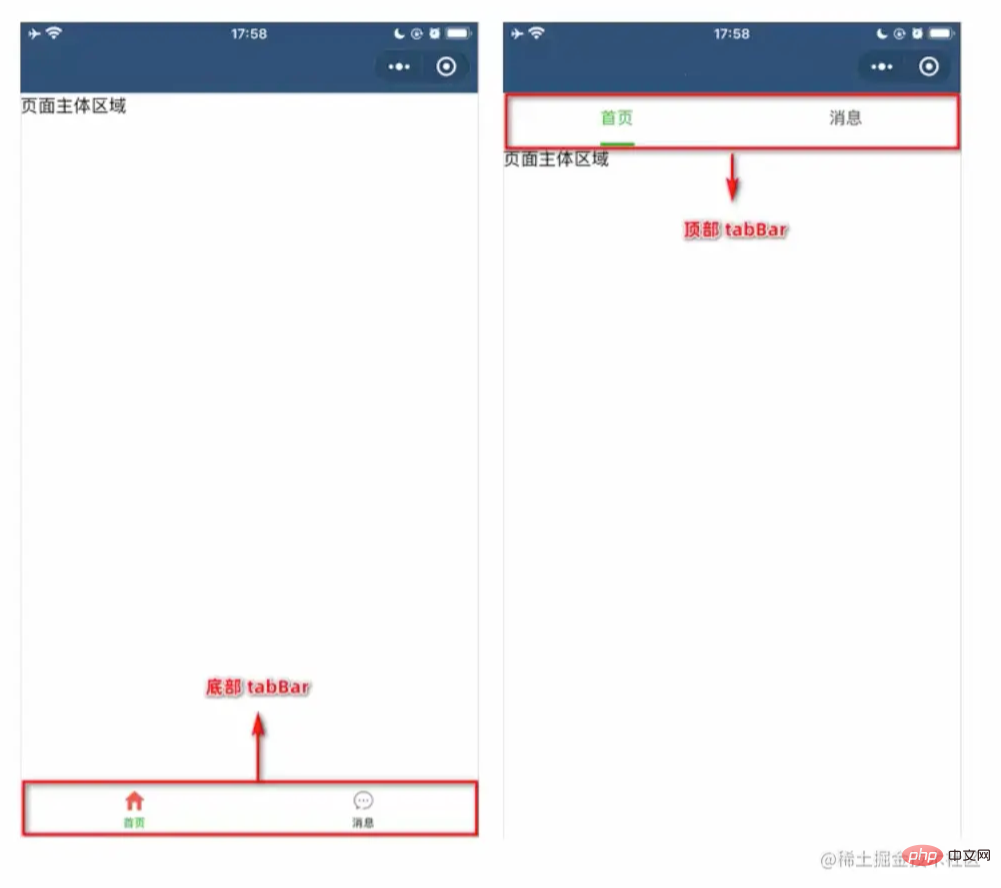
什么是tabBar
- tabBar是移动端应用常见的页面效果,用于实现多页面的快速切换,小程序中将其分为俩种:
- 底部 tabBar
- 顶部 tabBar
- 注意:
- tabBar 中只能配置最少2个,最多5个 tab 页签
- 当渲染顶部 tabBar 时,不显示 icon,只显示文本

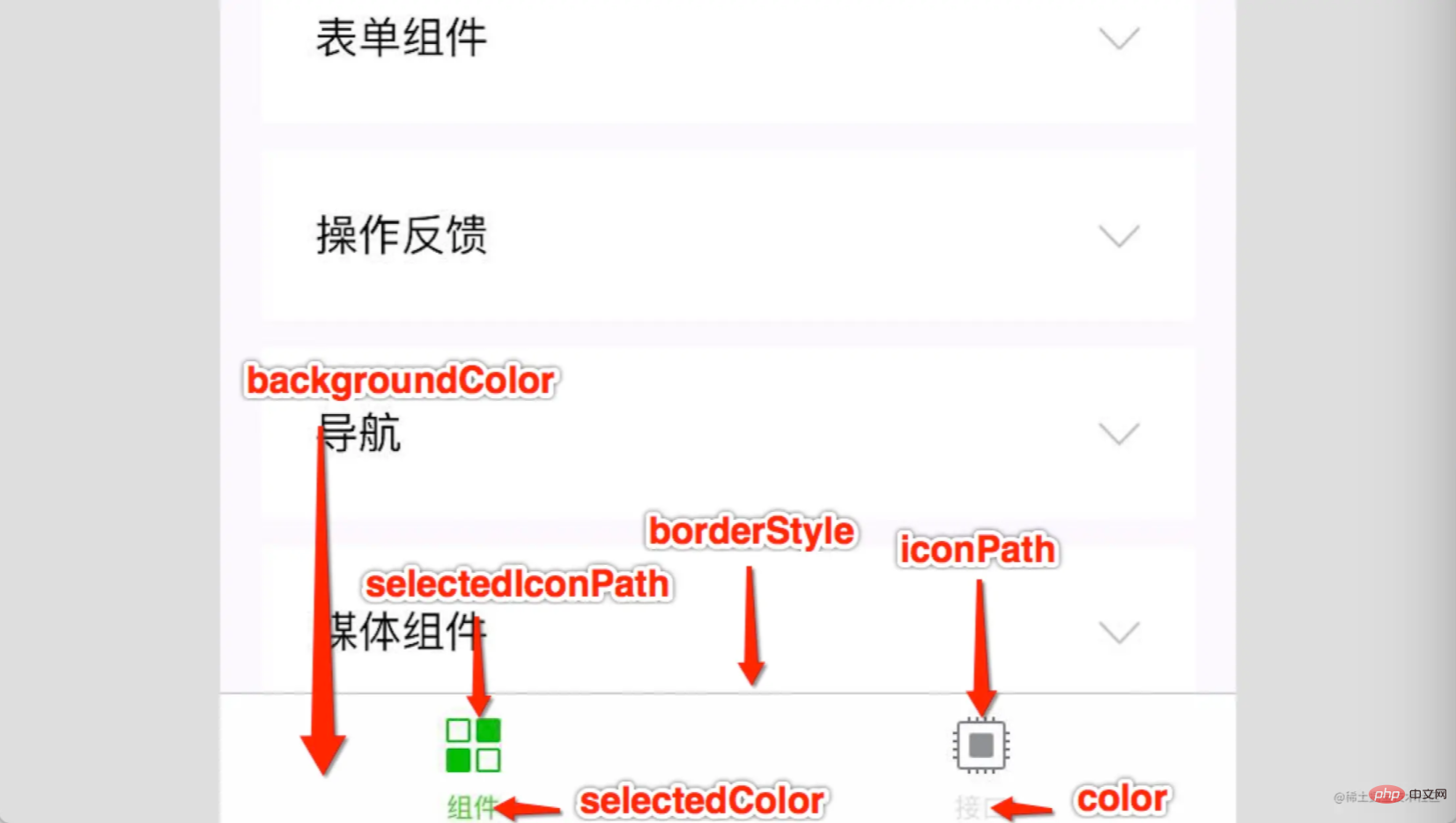
tabBar 的 6 个部分

tabBar 常用配置项
-
tabBar 组件的配置项
属性 类型 必填 默认值 说明 position String 否 bottom tabBar 的位置,仅支持 bottomborderStyle String 否 black tabbar 上边框的颜色, 仅支持 black/whitecolor HexColor 否 tabBar上文字的默认颜色(未选中) selectedColor HexColor 否 tabBar选中时文字的默认颜色 backgroundColor HexColor 否 tabBar的背景色 list Array 是 tabBar的页签列表,最少2个,最多5个 -
每个 tab 项的配置选项
属性 类型 必填 说明 pagePath String 是 页面路径,必须在 pages 中先定义 text String 是 tab 上按钮文字 iconPath String 否 图片路径,icon 大小限制为 40kb,建议尺寸为 81px * 81px,不支持网络图片 selectedIconPath String 否 选中时的图片路径,icon 大小限制为 40kb,建议尺寸为 81px * 81px,不支持网络图片
页面配置文件
页面配置文件的作用
小程序中,每个页面都有自己的 .json 配置文件,用来对当前页面的窗口外观、页面效果等进行配置
页面配置和全局配置的关系
小程序中,
app.json中的window节点,可以全局配置小程序中每个页面的窗口表现对小程序中某个页面想要拥有特殊的窗口表现,此时需要对页面级别的
.json文件进行修改-
注意:
当页面配置与全局配置冲突时,根据就近原则,最终的效果以页面配置为准
页面配置中常用的配置项
| 属性 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| navigationBarBackgroundColor | HexColor | #000000 | 当前导航栏背景颜色 |
| navigationBarTextStyle | String | white | 导航栏标题颜色,仅支持 black / white |
| navigationBarTitleText | String | 当前导航栏标题文字内容 | |
| backgroundColor | HexColor | #ffffff | 当前窗口的背景色 |
| backgroundTextStyle | String | dark | 当前页面下拉loading的样式,仅支持dark/light |
| enablePullDownRefresh | Boolean | false | 是否为当前页面开启下拉刷新 |
| onReachBottomDistance | Number | 50 | 页面上拉触底事件触发时距页面底部距离,单位为px |
更多编程相关知识,请访问:编程视频!!
以上是深入浅析小程序中的全局配置的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 使用Python开发微信小程序
Jun 17, 2023 pm 06:34 PM
使用Python开发微信小程序
Jun 17, 2023 pm 06:34 PM
随着移动互联网技术和智能手机的普及,微信成为了人们生活中不可或缺的一个应用。而微信小程序则让人们可以在不需要下载安装应用的情况下,直接使用小程序来解决一些简单的需求。本文将介绍如何使用Python来开发微信小程序。一、准备工作在使用Python开发微信小程序之前,需要安装相关的Python库。这里推荐使用wxpy和itchat这两个库。wxpy是一个微信机器
 小程序能用react吗
Dec 29, 2022 am 11:06 AM
小程序能用react吗
Dec 29, 2022 am 11:06 AM
小程序能用react,其使用方法:1、基于“react-reconciler”实现一个渲染器,生成一个DSL;2、创建一个小程序组件,去解析和渲染DSL;3、安装npm,并执行开发者工具中的构建npm;4、在自己的页面中引入包,再利用api即可完成开发。
 实现微信小程序中的卡片翻转特效
Nov 21, 2023 am 10:55 AM
实现微信小程序中的卡片翻转特效
Nov 21, 2023 am 10:55 AM
实现微信小程序中的卡片翻转特效在微信小程序中,实现卡片翻转特效是一种常见的动画效果,可以提升用户体验和界面交互的吸引力。下面将具体介绍如何在微信小程序中实现卡片翻转的特效,并提供相关代码示例。首先,需要在小程序的页面布局文件中定义两个卡片元素,一个用于显示正面内容,一个用于显示背面内容,具体示例代码如下:<!--index.wxml-->&l
 支付宝上线'汉字拾光-生僻字”小程序,用于征集、补充生僻字库
Oct 31, 2023 pm 09:25 PM
支付宝上线'汉字拾光-生僻字”小程序,用于征集、补充生僻字库
Oct 31, 2023 pm 09:25 PM
本站10月31日消息,今年5月27日,蚂蚁集团宣布启动“汉字拾光计划”,最近又迎来新进展:支付宝上线“汉字拾光-生僻字”小程序,用于向社会征集生僻字,补充生僻字库,同时提供不同的生僻字输入体验,以帮助完善支付宝内的生僻字输入方法。目前,用户搜索“汉字拾光”、“生僻字”等关键词就可以进入“生僻字”小程序。在小程序里,用户可以提交尚未被系统识别录入的生僻字图片,支付宝工程师在确认后,将会对字库进行补录入。本站注意到,用户还可以在小程序体验最新的拆字输入法,这一输入法针对读音不明确的生僻字设计。用户拆
 uniapp如何实现小程序和H5的快速转换
Oct 20, 2023 pm 02:12 PM
uniapp如何实现小程序和H5的快速转换
Oct 20, 2023 pm 02:12 PM
uniapp如何实现小程序和H5的快速转换,需要具体代码示例近年来,随着移动互联网的发展和智能手机的普及,小程序和H5成为了不可或缺的应用形式。而uniapp作为一个跨平台的开发框架,可以在一套代码的基础上,快速实现小程序和H5的转换,大大提高了开发效率。本文将介绍uniapp如何实现小程序和H5的快速转换,并给出具体的代码示例。一、uniapp简介unia
 用Python编写简单的聊天程序教程
May 08, 2023 pm 06:37 PM
用Python编写简单的聊天程序教程
May 08, 2023 pm 06:37 PM
实现思路x01服务端的建立首先,在服务端,使用socket进行消息的接受,每接受一个socket的请求,就开启一个新的线程来管理消息的分发与接受,同时,又存在一个handler来管理所有的线程,从而实现对聊天室的各种功能的处理x02客户端的建立客户端的建立就要比服务端简单多了,客户端的作用只是对消息的发送以及接受,以及按照特定的规则去输入特定的字符从而实现不同的功能的使用,因此,在客户端这里,只需要去使用两个线程,一个是专门用于接受消息,一个是专门用于发送消息的至于为什么不用一个呢,那是因为,只
 小程序备案怎么操作
Sep 13, 2023 pm 04:36 PM
小程序备案怎么操作
Sep 13, 2023 pm 04:36 PM
小程序备案操作步骤:1、准备个人身份证复印件、企业营业执照复印件、法人身份证复印件等备案材料;2、登录小程序管理后台;3、进入小程序设置页面;4、选择“基本设置”;5、填写备案信息;6、上传备案材料;7、提交备案申请;8、等待审核结果,如果备案不通过要根据原因进行修改,并重新提交备案申请;9、备案后续操作即可。
 微信小程序怎么弄会员
May 07, 2024 am 10:24 AM
微信小程序怎么弄会员
May 07, 2024 am 10:24 AM
1、打开微信小程序,进入对应的小程序页面。2、在小程序页面中查找会员相关入口,通常会员入口在底部导航栏或个人中心等位置。3、点击会员入口,进入会员申请页面。4、在会员申请页面,填写相关信息,如手机号码、姓名等,完成信息填写后,提交申请。5、小程序方会对会员申请进行审核,审核通过后,用户即可成为微信小程序会员。6、作为会员,用户将享有更多的会员权益,如积分、优惠券、会员专属活动等






