总结分享一些小程序开发中实用的小知识
本篇文章给大家总结分享一些小程序开发中实用的小知识,希望对大家有所帮助!

了解小程序的渲染原理
背景
在网页开发中,由于js是单线程的,所以有时候会出现长时间运行脚本,导致页面失去响应。 页面渲染目前有以下三种方式:
- 纯客户端原生技术渲染
- 纯web技术渲染
- Hybrid渲染,即web和native渲染相结合的方式
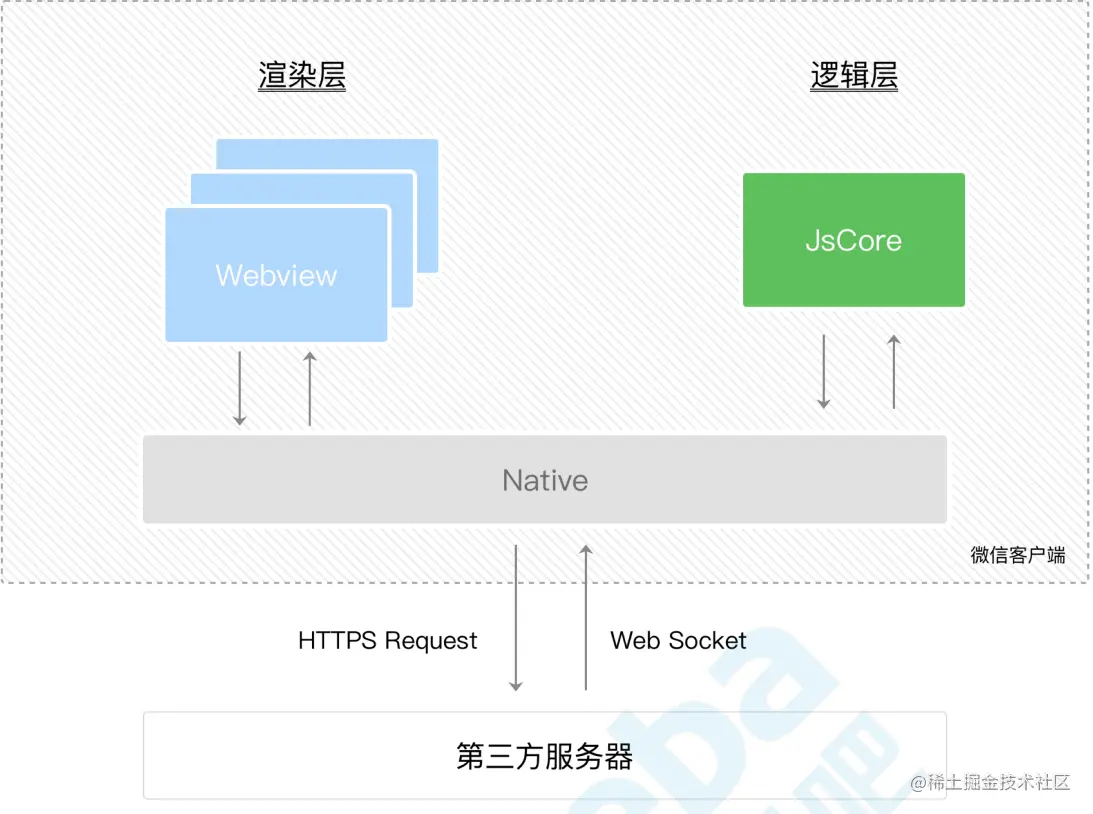
在小程序中,选择了Hybrid的渲染方式,将逻辑层和视图层分开,使用双线程的方式运行,使用webView渲染视图层的界面,逻辑层运行在JSCore中。
小程序的双线程模型:
- 逻辑层:创建一个单独的线程去执行javascript,在这里执行的都是有关小程序业务逻辑的代码,负责逻辑处理,数据请求,接口调用。
- 视图层:界面渲染都在webView线程里执行,通过逻辑层代码控制渲染哪些界面
- jsBridge:使小程序可通过API使用原生的功能

你真的了解appId,uniId,openId之间的联系么
openID
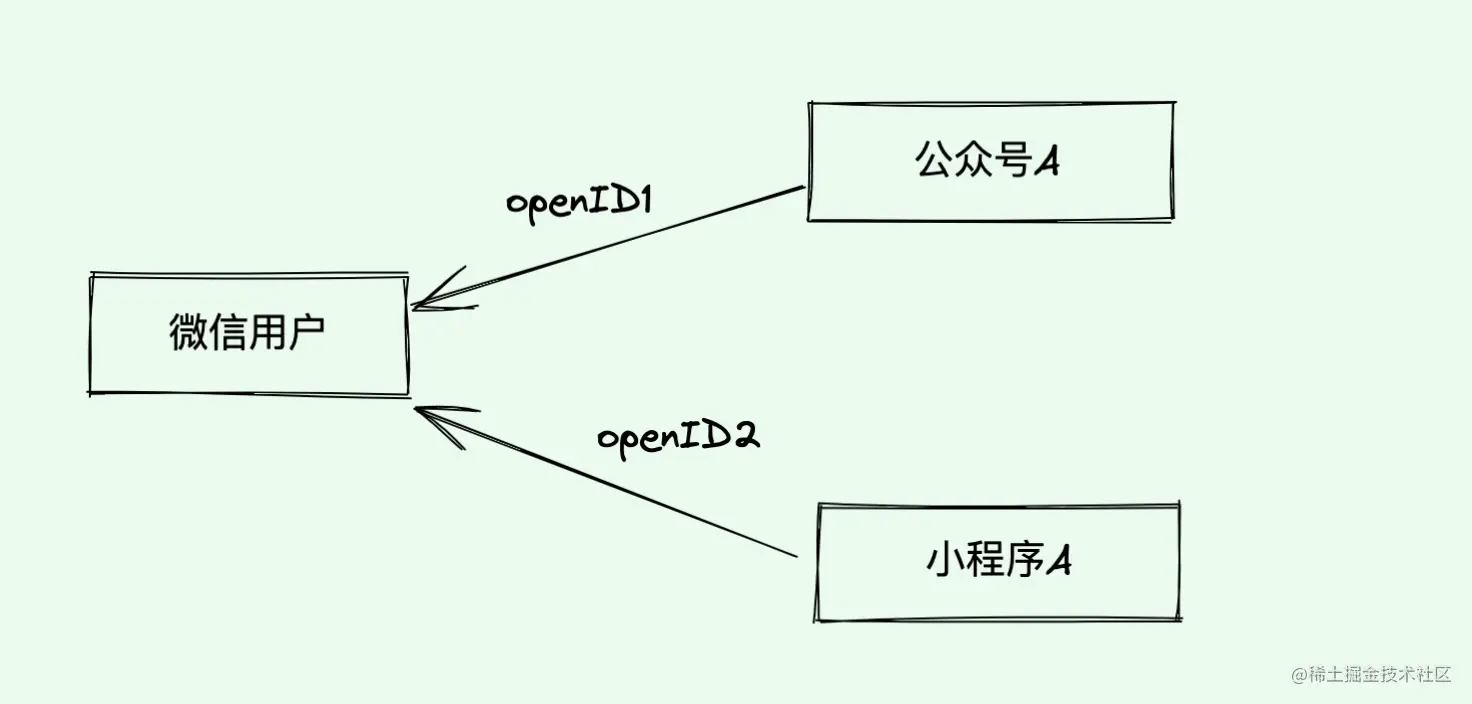
openID是微信公众平台为用户同一分配的,众所周知,微信小程序和微信公众号都是维护在微信公众平台上的,每个公众号和小程序为了区分用户,为每个用户都生成了唯一的openID

UnionID
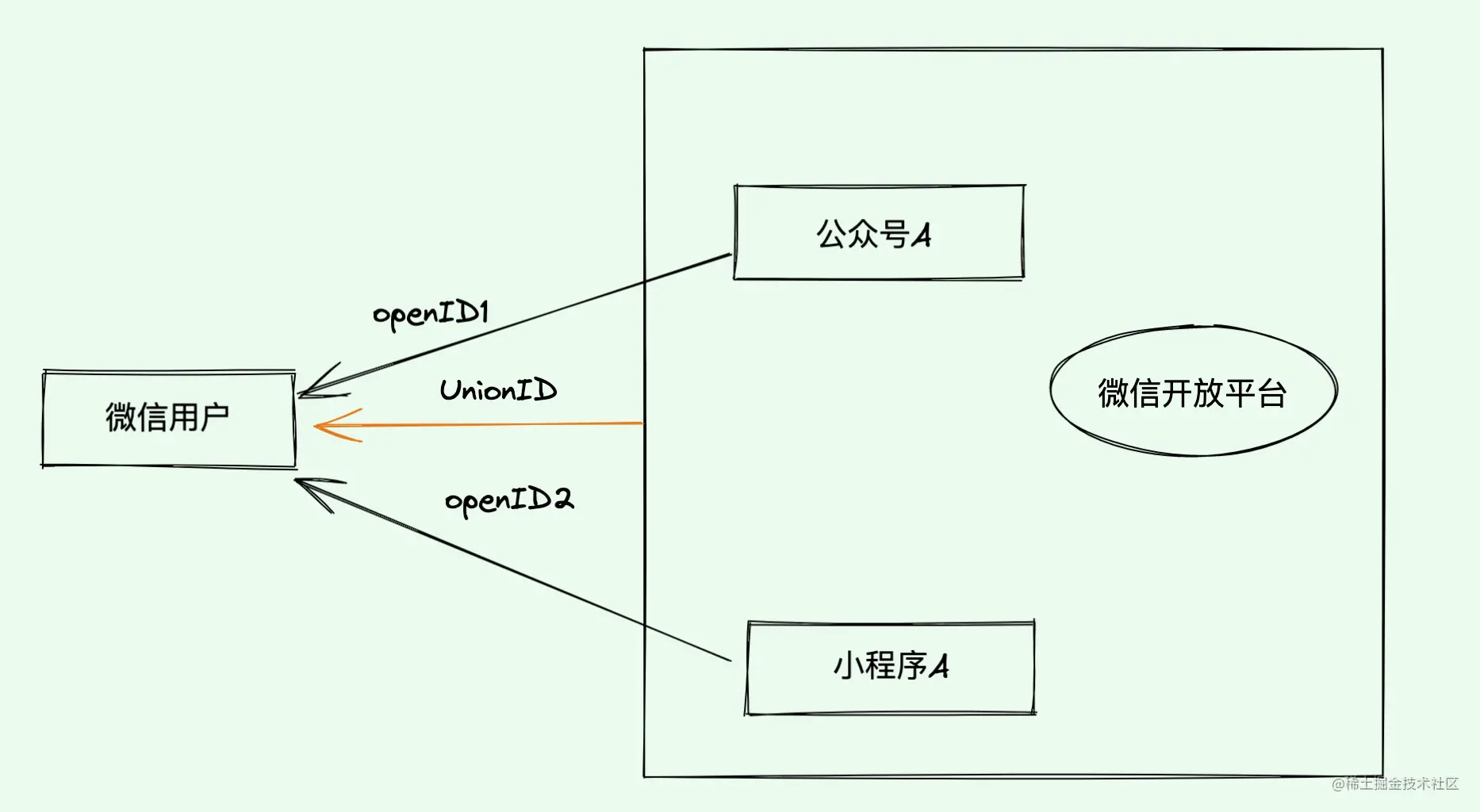
UnionID是微信开放平台给微信用户分配的ID。 在同一个开放平台下的应用,微信用户会有唯一的UnionID
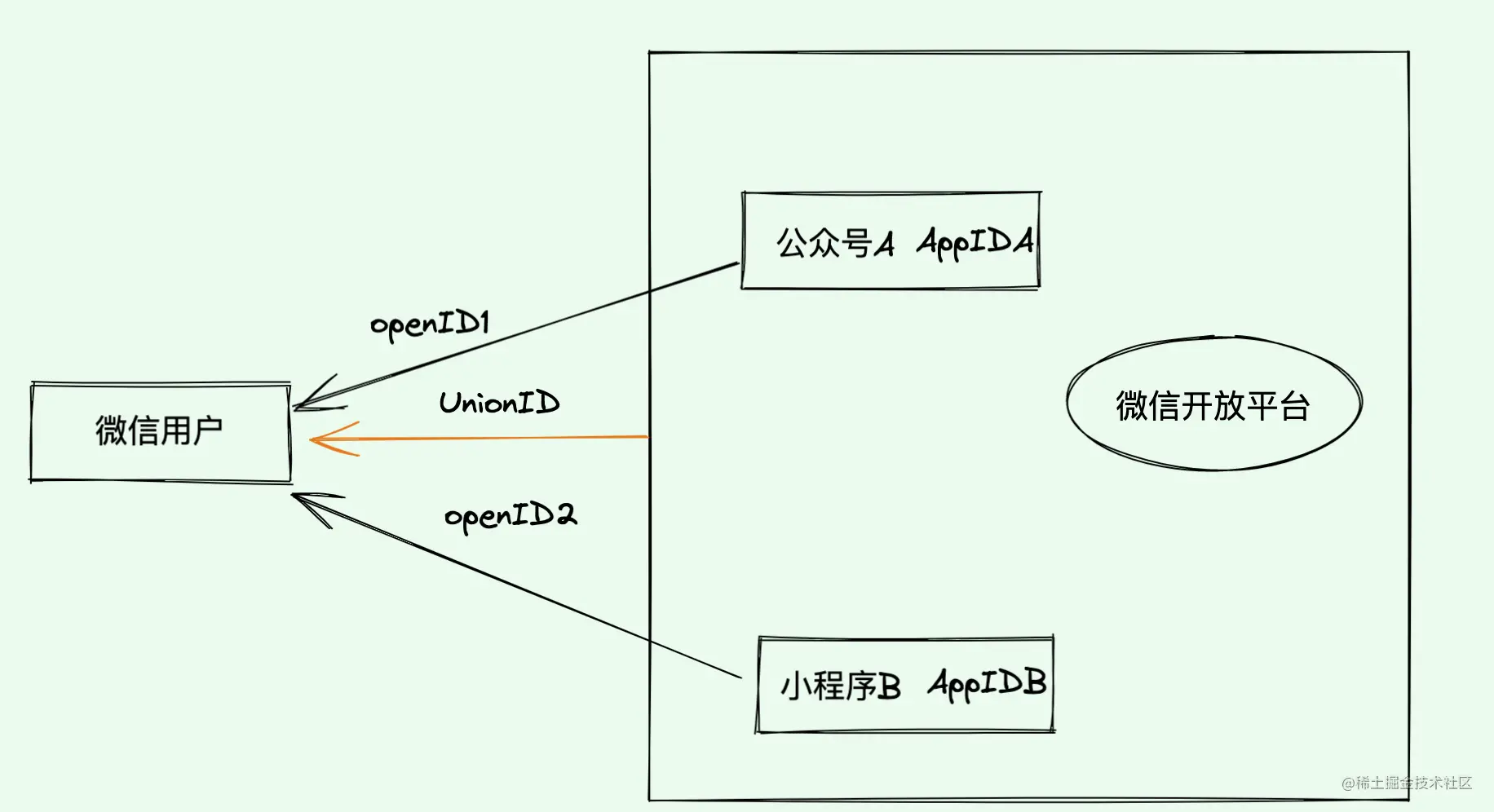
比如:你公司有两个应用,小程序A和微信公众号B,A和B的用户信息需要打通,可以将A和B两个应用绑定到同一个开放平台下,微信开放平台会给微信用户生成一个唯一的UnionID,在授权登录注册后,将UnionID存储在用户表里,以后从同一开放平台下的其他应用授权登录拿到UnionID后,就可以直接返回用户信息,

AppID
AppID是不同应用的唯一标识
比如:你公司有1个小程序,一个公众号两个应用,AppId就是这两个应用的唯一标识

带你一起总结小程序的跳转能力,方便随时接受领导检验
今天一朋友跟我吐槽,他现处于一个中小型公司,老板们在会议室开会,大boss有个问题就是关于小程序跳转的。一个不知道负责哪块的领导A出来,先是问了运维,然后又问了后端java大大。java大大说这个属于前端范畴,他们更清楚点,领导A听后直接说了句,前端知道啥,然后走进会议室,跟大boss反馈,没人知道。他之前跟我说他们公司前端地位低,这是真的低啊
h5跳转小程序
产品:小羊,我们这个公众号点击这个按钮需要跳转到某某某小程序上去。这个功能必须实现
好咯需求有了,开始给方案呗
- 方案一:点击按钮,给个弹框,弹框里放个二维码。引导用户长按识别
- 操作流程场,用户转化率低,大部分用户基本上就懒得操作了
- 方案二:使用微信的开放标签wx-open-launch-weapp
- 可以跳转任意合法合规的小程序(感觉这个功能后面会有更多限制出来)
经过和产品讨论,第二种方案更适合点,开整:
步骤:
- 已认证的服务号,服务号绑定“js接口安全域名”下的网页可使用此标签跳转任意合法合规小程序
- 引入js文件 https://res.wx.qq.com/open/js/jweixin-1.6.0.js
- 通过config接口注入权限配置,并通过openTagList字段申请所需要的开放标签
wx.config({
debug: false,
appId: '', // 公众号唯一标识
timestamp: '', // 生成签名的时间戳
nonceStr: '', // 生成签名的随机串
signature: '', // 签名
jsApiList: ["wx-open-launch-weapp"],
openTagList: ["wx-open-launch-weapp"] // 微信开放标签 小程序跳转按钮:<wx-open-launch-weapp>
});
// 通过ready处理成功验证
wx.ready(function () {
console.log('ready')
})
// 处理失败验证
wx.error(function(error) {
console.error("err", error);
});
<wx-open-launch-weapp
id="launch-btn"
username="gh_xxxxxxxx"
path="pages/home/index?user=123&action=abc"
>
<script type="text/wxtag-template">
<style>.btn { padding: 12px }</style>
<button class="btn">打开小程序</button>
</script>
</wx-open-launch-weapp>微信客服消息中带跳转小程序链接
文本内容....<a href='' data-miniprogram-appid='{{appid}}' data-miniprogram-path='pages/index/index'>点击跳小程序</a>- data-miniprogram-appid填写小程序链接,表示跳转小程序
- data-miniprogram-path 小程序路径,可带参数
- 公众号必须和小程序相关联
- 链接中的各个属性值必须使用单引号
小程序跳转小程序
wx.navigateToMiniProgram({
envVersion: 'release', // 要打开的小程序版本,develop: 开发版,trial:体验版,release:正式版。仅在当前小程序为开发版或体验版时此参数有效。
appId: ’‘, // 跳转appid
path: ’‘ // 跳转路径
})- 需要用户手动触发
- 需要用户确认跳转
【相关学习推荐:小程序开发教程】
以上是总结分享一些小程序开发中实用的小知识的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 使用Python开发微信小程序
Jun 17, 2023 pm 06:34 PM
使用Python开发微信小程序
Jun 17, 2023 pm 06:34 PM
随着移动互联网技术和智能手机的普及,微信成为了人们生活中不可或缺的一个应用。而微信小程序则让人们可以在不需要下载安装应用的情况下,直接使用小程序来解决一些简单的需求。本文将介绍如何使用Python来开发微信小程序。一、准备工作在使用Python开发微信小程序之前,需要安装相关的Python库。这里推荐使用wxpy和itchat这两个库。wxpy是一个微信机器
 小程序能用react吗
Dec 29, 2022 am 11:06 AM
小程序能用react吗
Dec 29, 2022 am 11:06 AM
小程序能用react,其使用方法:1、基于“react-reconciler”实现一个渲染器,生成一个DSL;2、创建一个小程序组件,去解析和渲染DSL;3、安装npm,并执行开发者工具中的构建npm;4、在自己的页面中引入包,再利用api即可完成开发。
 实现微信小程序中的卡片翻转特效
Nov 21, 2023 am 10:55 AM
实现微信小程序中的卡片翻转特效
Nov 21, 2023 am 10:55 AM
实现微信小程序中的卡片翻转特效在微信小程序中,实现卡片翻转特效是一种常见的动画效果,可以提升用户体验和界面交互的吸引力。下面将具体介绍如何在微信小程序中实现卡片翻转的特效,并提供相关代码示例。首先,需要在小程序的页面布局文件中定义两个卡片元素,一个用于显示正面内容,一个用于显示背面内容,具体示例代码如下:<!--index.wxml-->&l
 支付宝上线'汉字拾光-生僻字”小程序,用于征集、补充生僻字库
Oct 31, 2023 pm 09:25 PM
支付宝上线'汉字拾光-生僻字”小程序,用于征集、补充生僻字库
Oct 31, 2023 pm 09:25 PM
本站10月31日消息,今年5月27日,蚂蚁集团宣布启动“汉字拾光计划”,最近又迎来新进展:支付宝上线“汉字拾光-生僻字”小程序,用于向社会征集生僻字,补充生僻字库,同时提供不同的生僻字输入体验,以帮助完善支付宝内的生僻字输入方法。目前,用户搜索“汉字拾光”、“生僻字”等关键词就可以进入“生僻字”小程序。在小程序里,用户可以提交尚未被系统识别录入的生僻字图片,支付宝工程师在确认后,将会对字库进行补录入。本站注意到,用户还可以在小程序体验最新的拆字输入法,这一输入法针对读音不明确的生僻字设计。用户拆
 uniapp如何实现小程序和H5的快速转换
Oct 20, 2023 pm 02:12 PM
uniapp如何实现小程序和H5的快速转换
Oct 20, 2023 pm 02:12 PM
uniapp如何实现小程序和H5的快速转换,需要具体代码示例近年来,随着移动互联网的发展和智能手机的普及,小程序和H5成为了不可或缺的应用形式。而uniapp作为一个跨平台的开发框架,可以在一套代码的基础上,快速实现小程序和H5的转换,大大提高了开发效率。本文将介绍uniapp如何实现小程序和H5的快速转换,并给出具体的代码示例。一、uniapp简介unia
 小程序备案怎么操作
Sep 13, 2023 pm 04:36 PM
小程序备案怎么操作
Sep 13, 2023 pm 04:36 PM
小程序备案操作步骤:1、准备个人身份证复印件、企业营业执照复印件、法人身份证复印件等备案材料;2、登录小程序管理后台;3、进入小程序设置页面;4、选择“基本设置”;5、填写备案信息;6、上传备案材料;7、提交备案申请;8、等待审核结果,如果备案不通过要根据原因进行修改,并重新提交备案申请;9、备案后续操作即可。
 用Python编写简单的聊天程序教程
May 08, 2023 pm 06:37 PM
用Python编写简单的聊天程序教程
May 08, 2023 pm 06:37 PM
实现思路x01服务端的建立首先,在服务端,使用socket进行消息的接受,每接受一个socket的请求,就开启一个新的线程来管理消息的分发与接受,同时,又存在一个handler来管理所有的线程,从而实现对聊天室的各种功能的处理x02客户端的建立客户端的建立就要比服务端简单多了,客户端的作用只是对消息的发送以及接受,以及按照特定的规则去输入特定的字符从而实现不同的功能的使用,因此,在客户端这里,只需要去使用两个线程,一个是专门用于接受消息,一个是专门用于发送消息的至于为什么不用一个呢,那是因为,只
 微信小程序怎么弄会员
May 07, 2024 am 10:24 AM
微信小程序怎么弄会员
May 07, 2024 am 10:24 AM
1、打开微信小程序,进入对应的小程序页面。2、在小程序页面中查找会员相关入口,通常会员入口在底部导航栏或个人中心等位置。3、点击会员入口,进入会员申请页面。4、在会员申请页面,填写相关信息,如手机号码、姓名等,完成信息填写后,提交申请。5、小程序方会对会员申请进行审核,审核通过后,用户即可成为微信小程序会员。6、作为会员,用户将享有更多的会员权益,如积分、优惠券、会员专属活动等






