一文详解laravel如何安装inertia vue3的版本
下面由Laravel教程栏目给大家介绍laravel如何安装inertia vue3的版本,希望对大家有所帮助!
一、安装前要求
1.1 已安装laravel框架
1.2 已安装Node JS
1.3 已安装Npm包管理工具
二、服务端配置
2.1 第一步:composer安装inertia-laravel
$ composer require inertiajs/inertia-laravel
2.2 第二步:laravel目录resouces/views/新增app.blade.php文件,加入以下代码
<!DOCTYPE html><html>
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0"/>
<link href="{{ mix('/css/app.css') }}" rel="stylesheet"/>
<script src="{{ mix('/js/app.js') }}" defer></script>
</head>
<body>
@inertia </body></html>2.3 第三步:执行artisan命令,添加中间件
$ php artisan inertia:middleware
文件生成后,手动添加到Kernel文件中的web中间件组最后一行
'web' => [ // ... \App\Http\Middleware\HandleInertiaRequests::class,],
三、客户端配置
3.1第一步:使用npm命令安装前端框架依赖,安装VUE3版本。
$ npm install @inertiajs/inertia @inertiajs/inertia-vue3
3.2第二步:初始化应用
打开/resouces/js/app.js,清空后覆盖以下代码
import { createApp, h } from 'vue'import { createInertiaApp } from '@inertiajs/inertia-vue3'createInertiaApp({
resolve: name => require(`./Pages/${name}`),
setup({ el, app, props, plugin }) {
createApp({ render: () => h(app, props) })
.use(plugin)
.mount(el)
},})3.3第三步:npm安装进度条包
使用inertia做出来的页面,浏览器不会刷新,为了用户感知增加了页面顶部进度条这种友好的提示[脑补一下]
$ npm install @inertiajs/progress
安装完成后,引入并初始化,打开/resouces/js/app.js,清空后覆盖以下代码
import { createApp, h } from 'vue'import { createInertiaApp } from '@inertiajs/inertia-vue3'import { InertiaProgress } from '@inertiajs/progress'createInertiaApp({
resolve: name => import(`./Pages/${name}`),
setup({ el, app, props, plugin }) {
createApp({ render: () => h(app, props) })
.use(plugin)
.mount(el)
},})InertiaProgress.init()3.4 第四步 使用以下 webpack 配置来强制浏览器在文件更新后,加载新的资源,而不是使用缓存。
打开webpack.mix.js,清空并覆盖以下代码
const mix = require('laravel-mix');mix.js('resources/js/app.js', 'public/js')
.postCss('resources/css/app.css', 'public/css', [
//
]);mix.webpackConfig({
output: {
chunkFilename: 'js/[name].js?id=[chunkhash]',
}});四、安装VUE
第一步 使用npm命令安装vue最新稳定版
$ npm install vue@next
第二步 添加.vue()到webpack.mix.js
const mix = require('laravel-mix');mix.js('resources/js/app.js', 'public/js')
.vue()
.postCss('resources/css/app.css', 'public/css', [
//
]);mix.webpackConfig({
output: {
chunkFilename: 'js/[name].js?id=[chunkhash]',
}});第三步通过npm命令运行
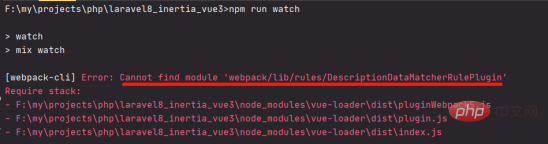
$ npm run watch
如果报错

解决:升级vue-loader,执行
$ npm i vue-loader
如果还报错

解决:resouces/js目录下新增Pages文件夹。
成功状态

推荐学习:《laravel视频教程》
以上是一文详解laravel如何安装inertia vue3的版本的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 Laravel和CodeIgniter的最新版本对比
Jun 05, 2024 pm 05:29 PM
Laravel和CodeIgniter的最新版本对比
Jun 05, 2024 pm 05:29 PM
Laravel9和CodeIgniter4的最新版本提供了更新的特性和改进。Laravel9采用MVC架构,提供数据库迁移、身份验证和模板引擎等功能。CodeIgniter4采用HMVC架构,提供路由、ORM和缓存。在性能方面,Laravel9的基于服务提供者设计模式和CodeIgniter4的轻量级框架使其具有出色的性能。在实际应用中,Laravel9适用于需要灵活性和强大功能的复杂项目,而CodeIgniter4适用于快速开发和小型应用程序。
 Laravel 和 CodeIgniter 中数据处理能力的比较如何?
Jun 01, 2024 pm 01:34 PM
Laravel 和 CodeIgniter 中数据处理能力的比较如何?
Jun 01, 2024 pm 01:34 PM
比较Laravel和CodeIgniter的数据处理能力:ORM:Laravel使用EloquentORM,提供类对象关系映射,而CodeIgniter使用ActiveRecord,将数据库模型表示为PHP类的子类。查询构建器:Laravel具有灵活的链式查询API,而CodeIgniter的查询构建器更简单,基于数组。数据验证:Laravel提供了一个Validator类,支持自定义验证规则,而CodeIgniter的验证功能内置较少,需要手动编码自定义规则。实战案例:用户注册示例展示了Lar
 Laravel 和 CodeIgniter 对于初学者来说哪一个更友好?
Jun 05, 2024 pm 07:50 PM
Laravel 和 CodeIgniter 对于初学者来说哪一个更友好?
Jun 05, 2024 pm 07:50 PM
对于初学者来说,CodeIgniter的学习曲线更平缓,功能较少,但涵盖了基本需求。Laravel提供了更广泛的功能集,但学习曲线稍陡。在性能方面,Laravel和CodeIgniter都表现出色。Laravel具有更广泛的文档和活跃的社区支持,而CodeIgniter更简单、轻量级,具有强大的安全功能。在建立博客应用程序的实战案例中,Laravel的EloquentORM简化了数据操作,而CodeIgniter需要更多的手动配置。
 Laravel - Artisan 命令
Aug 27, 2024 am 10:51 AM
Laravel - Artisan 命令
Aug 27, 2024 am 10:51 AM
Laravel - Artisan 命令 - Laravel 5.7 提供了处理和测试新命令的新方法。它包括测试 artisan 命令的新功能,下面提到了演示?
 Laravel和CodeIgniter:哪种框架更适合大型项目?
Jun 04, 2024 am 09:09 AM
Laravel和CodeIgniter:哪种框架更适合大型项目?
Jun 04, 2024 am 09:09 AM
在选择大型项目框架时,Laravel和CodeIgniter各有优势。Laravel针对企业级应用程序而设计,提供模块化设计、依赖项注入和强大的功能集。CodeIgniter是一款轻量级框架,更适合小型到中型项目,强调速度和易用性。对于具有复杂需求和大量用户的大型项目,Laravel的强大功能和可扩展性更合适。而对于简单项目或资源有限的情况下,CodeIgniter的轻量级和快速开发能力则更为理想。
 PHP 企业级应用微服务架构设计问答
May 07, 2024 am 09:36 AM
PHP 企业级应用微服务架构设计问答
May 07, 2024 am 09:36 AM
微服务架构使用PHP框架(如Symfony和Laravel)来实现微服务,并遵循RESTful原则和标准数据格式来设计API。微服务通过消息队列、HTTP请求或gRPC进行通信,并使用工具(如Prometheus和ELKStack)进行监控和故障排除。
 Laravel和CodeIgniter:哪种框架更适合小型项目?
Jun 04, 2024 pm 05:29 PM
Laravel和CodeIgniter:哪种框架更适合小型项目?
Jun 04, 2024 pm 05:29 PM
对于小型项目,Laravel适用于大型项目,需要强大的功能和安全性。CodeIgniter适用于非常小的项目,需要轻量级和易用性。
 Laravel 和 CodeIgniter 的模板引擎哪一个更好?
Jun 03, 2024 am 11:30 AM
Laravel 和 CodeIgniter 的模板引擎哪一个更好?
Jun 03, 2024 am 11:30 AM
比较了Laravel的Blade和CodeIgniter的Twig模板引擎,根据项目需求和个人偏好进行选择:Blade基于MVC语法,鼓励良好代码组织和模板继承。Twig是第三方库,提供灵活语法、强大过滤器、扩展支持和安全沙箱。






