javascript有哪些游戏框架
javascript游戏框架有:1、GDevelop,一款重量级游戏框架;2、pixi,一个2D游戏开发引擎;3、phaser;4、melonjs;5、PhysicsJS;6、aframe,一款支持3d的游戏引擎框架等等。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
javascript游戏框架
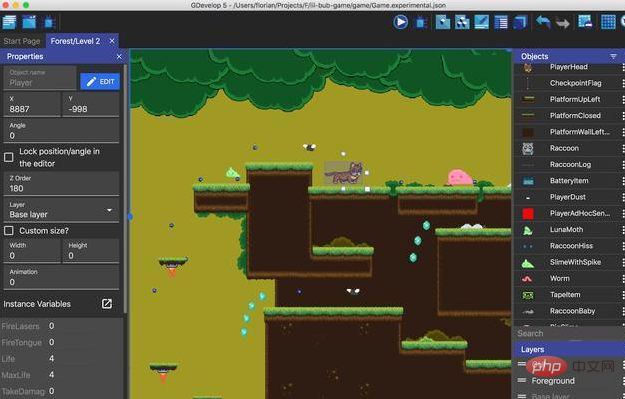
1、GDevelop
来自于facebook的重量级游戏框架。从编辑器到最后的发布,它将游戏从开发到最后的上线全部整合到了一起,可以说使用它,你完全可以从0到1的开发一款自己的游戏并上线。
GDevelop提供了一个非常方便的编辑器,你可以简单的拖拽就布局好一个游戏界面。
此外,它提供了丰富的事件系统,也就是说你可以轻松方便地控制角色的运动。
它还有一个非常出色的亮点,就是当你把游戏开发好之后,你可以一键导出到各个操作系统平台,甚至它还支持导出到Android平台。
背靠着facebook,它有着非常丰富的资源和用户社区,没有开发过游戏的你可以把它作为你的第一个游戏框架。

2、pixi
这是一个2D游戏开发引擎,如果你想要开发3D游戏,那么你只能放弃它了。
pixi是一款免费开源的游戏引擎,它最大的特点就是渲染速度快,此外它还有着灵活的api,可以非常方便地开发出优雅的游戏。
它支持在webgl和canvas之间无缝切换,不仅可以让游戏支持的更广泛,同时也让游戏得到最佳体验。
这是一款性能极佳的游戏框架,如果你想要开发一款性能出色的游戏,它是一个不错的选择。
3、phaser
这也是一款2D游戏引擎框架,它同样有着非常快的渲染速度。通过浏览器,它可以在移动和pc上运行。此外,它也是支持webgl和canvas。

phaser对于游戏开发提供了一整套的解决方案,无论是键盘事件的监听,还是音乐的播放控制,无论是物理引擎,还是游戏的动画效果,无论是设备的自适应,还是游戏中光影的控制,它都提供了非常好的解决方案,使用它可以为你的游戏开发保驾护航。

4、melonjs
这是一款开源的2D游戏引擎,它最大的特点是它的插件化开发。它本身只提供了简单的核心引擎,其它的功能都是通过插件来集成的,这样非常方便地进行模块化的开发。

对于新手,它是入门最快的游戏框架之一,它的文档非常详细清楚,你可以在一个小时之内就可以快速上手开发出一个简单的游戏。
它也是支持各种鼠标和键盘事件,同时它也支持手势,压缩后的melonjs只有70kb大小。
5、PhysicsJS
严格意义来说它不是一个游戏框架,它只是一个物理引擎,通过它我们可以轻松的进行游戏中的角色的移动,碰撞检测,碰撞反弹等物理特性的实现。
此外,它的使用非常简单,只要将我们的角色添加到它的引擎世界中,就可以实现物理引擎的使用。
6、aframe
这是一款支持3d的游戏引擎框架,它最大的特点就是支持VR,通过使用它,你可以轻松地实现图片的360°旋转,你可以轻松地实现一个VR场景。
它有着丰富的组件,通过这些组件,我们可以轻松地搭建出我们想要展示的VR场景。
等等。。。
【相关推荐:javascript学习教程】
以上是javascript有哪些游戏框架的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统引言:随着科技的不断发展,语音识别技术已经成为了人工智能领域的重要组成部分。而基于WebSocket和JavaScript实现的在线语音识别系统,具备了低延迟、实时性和跨平台的特点,成为了一种被广泛应用的解决方案。本文将介绍如何使用WebSocket和JavaScript来实现在线语音识别系
 WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术引言:随着互联网技术的快速发展,实时监控系统在各个领域中得到了广泛的应用。而实现实时监控的关键技术之一就是WebSocket与JavaScript的结合使用。本文将介绍WebSocket与JavaScript在实时监控系统中的应用,并给出代码示例,详细解释其实现原理。一、WebSocket技
 如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统介绍:随着互联网的普及和技术的进步,越来越多的餐厅开始提供在线点餐服务。为了实现实时在线点餐系统,我们可以利用JavaScript和WebSocket技术。WebSocket是一种基于TCP协议的全双工通信协议,可以实现客户端与服务器的实时双向通信。在实时在线点餐系统中,当用户选择菜品并下单
 如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统在当今数字化的时代,越来越多的业务和服务都需要提供在线预约功能。而实现一个高效、实时的在线预约系统是至关重要的。本文将介绍如何使用WebSocket和JavaScript来实现一个在线预约系统,并提供具体的代码示例。一、什么是WebSocketWebSocket是一种在单个TCP连接上进行全双工
 JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统引言:如今,天气预报的准确性对于日常生活以及决策制定具有重要意义。随着技术的发展,我们可以通过实时获取天气数据来提供更准确可靠的天气预报。在本文中,我们将学习如何使用JavaScript和WebSocket技术,来构建一个高效的实时天气预报系统。本文将通过具体的代码示例来展示实现的过程。We
 简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教程:如何获取HTTP状态码,需要具体代码示例前言:在Web开发中,经常会涉及到与服务器进行数据交互的场景。在与服务器进行通信时,我们经常需要获取返回的HTTP状态码来判断操作是否成功,根据不同的状态码来进行相应的处理。本篇文章将教你如何使用JavaScript获取HTTP状态码,并提供一些实用的代码示例。使用XMLHttpRequest
 javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用于在DOM树中插入一个新的节点。这个方法需要两个参数:要插入的新节点和参考节点(即新节点将要被插入的位置的节点)。
 JavaScript和WebSocket:打造高效的实时图像处理系统
Dec 17, 2023 am 08:41 AM
JavaScript和WebSocket:打造高效的实时图像处理系统
Dec 17, 2023 am 08:41 AM
JavaScript是一种广泛应用于Web开发的编程语言,而WebSocket则是一种用于实时通信的网络协议。结合二者的强大功能,我们可以打造一个高效的实时图像处理系统。本文将介绍如何利用JavaScript和WebSocket来实现这个系统,并提供具体的代码示例。首先,我们需要明确实时图像处理系统的需求和目标。假设我们有一个摄像头设备,可以采集实时的图像数






