在JavaScript中,focus是“焦点”的意思,focus()方法可以用于为元素设置焦点,语法为“HTMLElementObject.focus()”。

本教程操作环境:windows10系统、javascript1.8.5版、Dell G3电脑。
focus() 方法用于为元素设置焦点(如果可以设置)。
提示:使用 blur() 方法来移除元素焦点。
语法为:
HTMLElementObject.focus()
示例如下:
<!DOCTYPE html>
<html>
<head>
<style>
a:focus, a:active {
color: green;
}
</style>
</head>
<body>
<a id="myAnchor" href="//www.php.cn">获取焦点</a>
<p>点击按钮设置或移除以上链接的焦点。</p>
<input type="button" onclick="getfocus()" value="获取焦点">
<input type="button" onclick="losefocus()" value="移除焦点">
<script>
function getfocus() {
document.getElementById("myAnchor").focus();
}
function losefocus() {
document.getElementById("myAnchor").blur();
}
</script>
</body>
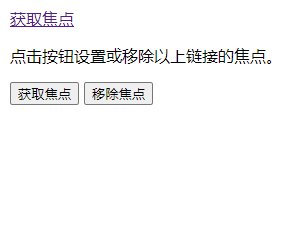
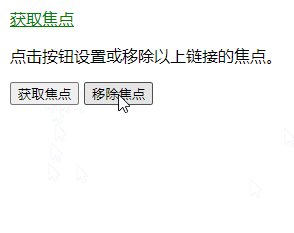
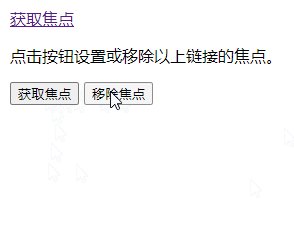
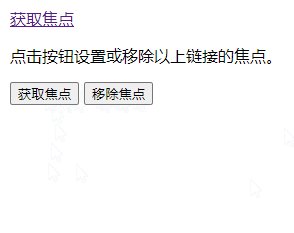
</html>输出结果:

相关推荐:javascript学习教程
以上是javascript中focus是什么意思的详细内容。更多信息请关注PHP中文网其他相关文章!