javascript焦点事件是什么
html
javascript
前端
焦点事件:1、利用focus()方法设置元素获取焦点事件,语法为“$(selector).focus(function)”;2、利用blur()方法设置元素失去焦点事件,语法为“$(selector).blur(function)”。

本教程操作环境:windows10系统、javascript1.8.5版、Dell G3电脑。
javascript焦点事件是什么
当元素获得焦点时,发生 focus 事件。
当通过鼠标点击选中元素或通过 tab 键定位到元素时,该元素就会获得焦点。
focus() 方法触发 focus 事件,或规定当发生 focus 事件时运行的函数。
语法为:
$(selector).focus()
登录后复制
或者:
$(selector).focus(function)
登录后复制
当元素失去焦点时发生 blur 事件。
blur() 方法触发 blur 事件,或规定当发生 blur 事件时运行的函数。
语法为:
$(selector).blur()
登录后复制
或者:
$(selector).blur(function)
登录后复制
示例如下:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("input").focus(function(){
$("input").css("background-color","#FFFFCC");
});
$("input").blur(function(){
$("input").css("background-color","#D6D6FF");
});
});
</script>
</head>
<body>
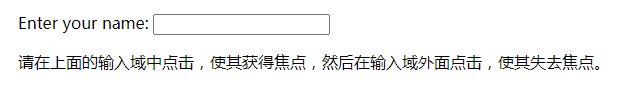
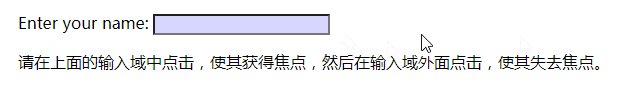
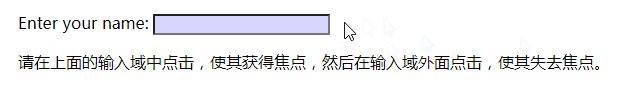
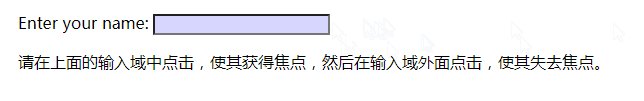
Enter your name: <input type="text" />
<p>请在上面的输入域中点击,使其获得焦点,然后在输入域外面点击,使其失去焦点。</p>
</body>
</html>登录后复制
输出结果:

相关推荐:javascript学习教程
以上是javascript焦点事件是什么的详细内容。更多信息请关注PHP中文网其他相关文章!
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章
R.E.P.O.能量晶体解释及其做什么(黄色晶体)
1 个月前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳图形设置
1 个月前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信条阴影:贝壳谜语解决方案
3 周前
By DDD
Windows 11 KB5054979中的新功能以及如何解决更新问题
2 周前
By DDD
威尔R.E.P.O.有交叉游戏吗?
1 个月前
By 尊渡假赌尊渡假赌尊渡假赌

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)















