深入浅析css中的层叠上下文
本篇文章带大家聊聊css中的层叠上下文,通过示例来比较一下层叠等级,希望对大家有所帮助!

前段时间,公司开始推进低代码平台业务,我有幸的参与其中。在这期间牵扯到了css的层叠上下文,并给我带来了一定的困扰,为了更好的实现业务逻辑,我觉得好好的深入研究一下css的层叠上下文。想必大家都知道网页是二维空间的,但是内容却是三维的,除了比较直观的x、y之外,还存在一个不是很直观的z轴。
层叠上下文元素
我们日常开发过程中,比较经常使用的涉及层叠上下文的属性主要有几种:
position: absolute | fixed | relative | sticky
z-index
float: left | right
transform
层叠等级比较
在不牵扯到祖孙嵌套的前提下,简单的层级对比:
z-index: -1 < 普通元素 < float < position < transform < z-index > 0
在牵扯到祖先元素已经产生了层叠上下文的时候,那是后代元素的层叠等级会受到祖先元素的影响。
Note: 层叠上下文的层级是 HTML 元素层级的一个子级,因为只有某些元素才会创建层叠上下文。可以这样说,没有创建自己的层叠上下文的元素会被父层叠上下文同化。
实战问题
在可视化实现的过程中,碰到了一个问题:在嵌套层级的拖拽的过程,由于嵌套的父元素上已经存在了层级问题,导致祖孙元素受到祖先元素的影响,拖拽的时候会出现被“正常文档流”的元素所覆盖的情况。经过一段时间的研究,产生该问题的原因就是受不同层叠上下文的影响导致的。
实战
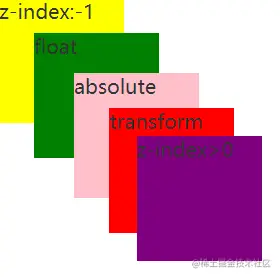
1. 同层级的层叠上下文比较
由于代码量太多,这里就不浪费篇幅进行展示了,直接上我运行的结果。通过下面的图片,我们可以对上文提到的同层级的层级比较做出印证。

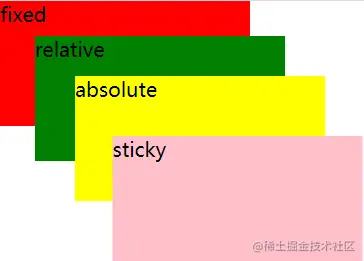
2. 不同position的层叠上下文比较
对于position来说,在不使用z-index的情况下,兄元素的层叠上下文大于弟元素的层叠上下文。用人话说,就是后面的元素的层叠上下文高于前面的元素。
.fixed {
position: fixed;
top: 0;
left: 0;
background: red;
}
.relative {
position: relative;
top: 20px;
left: 20px;
background: green;
}
.absolute {
position: absolute;
top: 60px;
left: 60px;
background: yellow;
}
.sticky {
position: sticky;
top: 60px;
left: 90px;
background: pink;
}
3. 不同层叠上下文中的层叠等级比较
首先我们先复现一下上面提到实战问题,不同层叠上下文里面的层叠等级实现。

红色块和绿色块是两个同级元素,其中红色的层叠等级高于绿色的层叠等级,导致红色块中的两个元素即使层叠等级低于橙色的块元素,但是实际效果是,橙色的层叠等级低于另外的块元素。
.purple {
top: 20px;
left: 20px;
background: purple;
z-index: 10;
}
.pink {
top: 60px;
left: 60px;
background: pink;
z-index: 20;
}
.orange {
top: 10px;
left: 10px;
background: orange;
z-index: 999;
}这里,提一下我对于上面的问题的解决办法,就是动态修改祖先元素的层叠等级。不过,我个人觉得这个方式有待研究,对于嵌套层级较多的时候,比较笨重。如果有小伙伴有更好的方式的话,欢迎在下面留言。
(学习视频分享:css视频教程)
以上是深入浅析css中的层叠上下文的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。
 HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML定义网页结构,CSS负责样式和布局,JavaScript赋予动态交互。三者在网页开发中各司其职,共同构建丰富多彩的网站。
 bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
创建 Bootstrap 分割线有两种方法:使用 标签,可创建水平分割线。使用 CSS border 属性,可创建自定义样式的分割线。
 bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
要调整 Bootstrap 中元素大小,可以使用尺寸类,具体包括:调整宽度:.col-、.w-、.mw-调整高度:.h-、.min-h-、.max-h-
 bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
要设置 Bootstrap 框架,需要按照以下步骤:1. 通过 CDN 引用 Bootstrap 文件;2. 下载文件并将其托管在自己的服务器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根据需要编译 Sass/Less;5. 导入定制文件(可选)。设置完成后,即可使用 Bootstrap 的网格系统、组件和样式创建响应式网站和应用程序。
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。
 了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按钮?引入 Bootstrap CSS创建按钮元素并添加 Bootstrap 按钮类添加按钮文本






