手把手教你在微信小程序中使用canvas绘制天气折线图(附代码)
微信小程序中如何绘制天气折线图?下面本篇文章就来给大家介绍一下在微信小程序中使用canvas绘制天气折线图的方法,以及使用三阶贝塞尔曲线拟合温度点,使之变得圆滑,曲线底部有背景色,希望对大家有所帮助!

折线
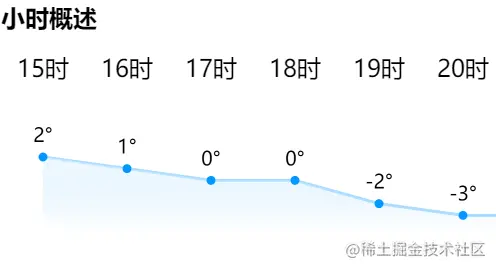
效果图:

自定义组件 line-chart
<canvas type="2d" id="line" class="line-class" style="width:{{width}}px;height:{{height}}px" />Component({
externalClasses: ['line-class'],
properties: {
width: String,
height: String,
data: Array,
},
observers: {
width() {
// 这里监听 width 变化重绘 canvas
// 动态传入 width 好像只能这样了..
const query = this.createSelectorQuery();
query
.select('#line')
.fields({ node: true, size: true })
.exec(res => {
const canvas = res[0].node;
const ctx = canvas.getContext('2d');
const width = res[0].width; // 画布宽度
const height = res[0].height; // 画布高度
console.log(`宽度: ${width}, 高度: ${height}`);
const dpr = wx.getSystemInfoSync().pixelRatio;
canvas.width = width * dpr;
canvas.height = height * dpr;
ctx.scale(dpr, dpr);
// 开始绘图
this.drawLine(ctx, width, height, this.data.data);
});
},
},
methods: {
drawLine(ctx, width, height, data) {
const Max = Math.max(...data);
const Min = Math.min(...data);
// 把 canvas 的宽度, 高度按一定规则平分
const startX = width / (data.length * 2), // 起始点的横坐标 X
baseY = height * 0.9, // 基线纵坐标 Y
diffX = width / data.length,
diffY = (height * 0.7) / (Max - Min); // 高度预留 0.2 写温度
ctx.beginPath();
ctx.textAlign = 'center';
ctx.font = '13px Microsoft YaHei';
ctx.lineWidth = 2;
ctx.strokeStyle = '#ABDCFF';
// 画折线图的线
data.forEach((item, index) => {
const x = startX + diffX * index,
y = baseY - (item - Min) * diffY;
ctx.fillText(`${item}°`, x, y - 10);
ctx.lineTo(x, y);
});
ctx.stroke();
// 画折线图背景
ctx.lineTo(startX + (data.length - 1) * diffX, baseY); // 基线终点
ctx.lineTo(startX, baseY); // 基线起点
const lingrad = ctx.createLinearGradient(0, 0, 0, height * 0.7);
lingrad.addColorStop(0, 'rgba(255,255,255,0.9)');
lingrad.addColorStop(1, 'rgba(171,220,255,0)');
ctx.fillStyle = lingrad;
ctx.fill();
// 画折线图上的小圆点
ctx.beginPath();
data.forEach((item, index) => {
const x = startX + diffX * index,
y = baseY - (item - Min) * diffY;
ctx.moveTo(x, y);
ctx.arc(x, y, 3, 0, 2 * Math.PI);
});
ctx.fillStyle = '#0396FF';
ctx.fill();
},
},
});data 就是温度数组,如 [1, 2, ...]
因为不知道温度数值有多少个,因此这里的 width 动态传入
有个小问题,就是宽度过大的话真机不会显示...
// 获取 scroll-view 的总宽度
wx.createSelectorQuery()
.select('.hourly')
.boundingClientRect(rect => {
this.setData({
scrollWidth: rect.right - rect.left,
});
})
.exec();<view class="title">小时概述</view>
<scroll-view scroll-x scroll-y class="scroll" show-scrollbar="{{false}}" enhanced="{{true}}">
<view class="hourly">
<view wx:for="{{time}}" wx:key="index">{{item}}</view>
</view>
<line-chart line-class="line" width="{{scrollWidth}}" height="100" data="{{temp}}" />
</scroll-view>这里写 scroll-x 和 scroll-y,要不会出现绝对定位偏移的问题,也不知道为什么

.scroll {
position: relative;
height: 150px;
width: 100%;
}
.hourly {
display: flex;
height: 150px;
position: absolute;
top: 0;
}
.hourly > view {
min-width: 3.5em;
text-align: center;
}
.line { // 折线图绝对定位到底部
position: absolute;
bottom: 0;
}这里使用绝对定位其实是想模拟墨迹天气这种折线图和每一天在一个块内的效果,所以 hourly 要和 scroll-view 等高,canvas 需要定位一下
主要是不知道墨迹天气怎么实现的,只能暂时这样

三阶贝塞尔曲线
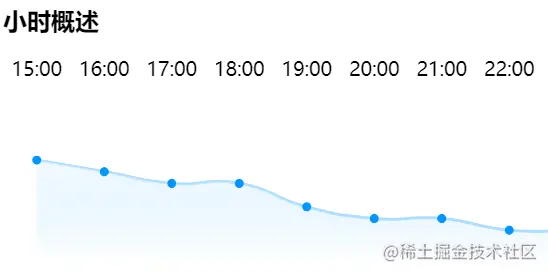
效果图

emmm,好像并不怎么圆滑
计算控制点
首先写一个点类
class Point {
constructor(x, y) {
this.x = x;
this.y = y;
}
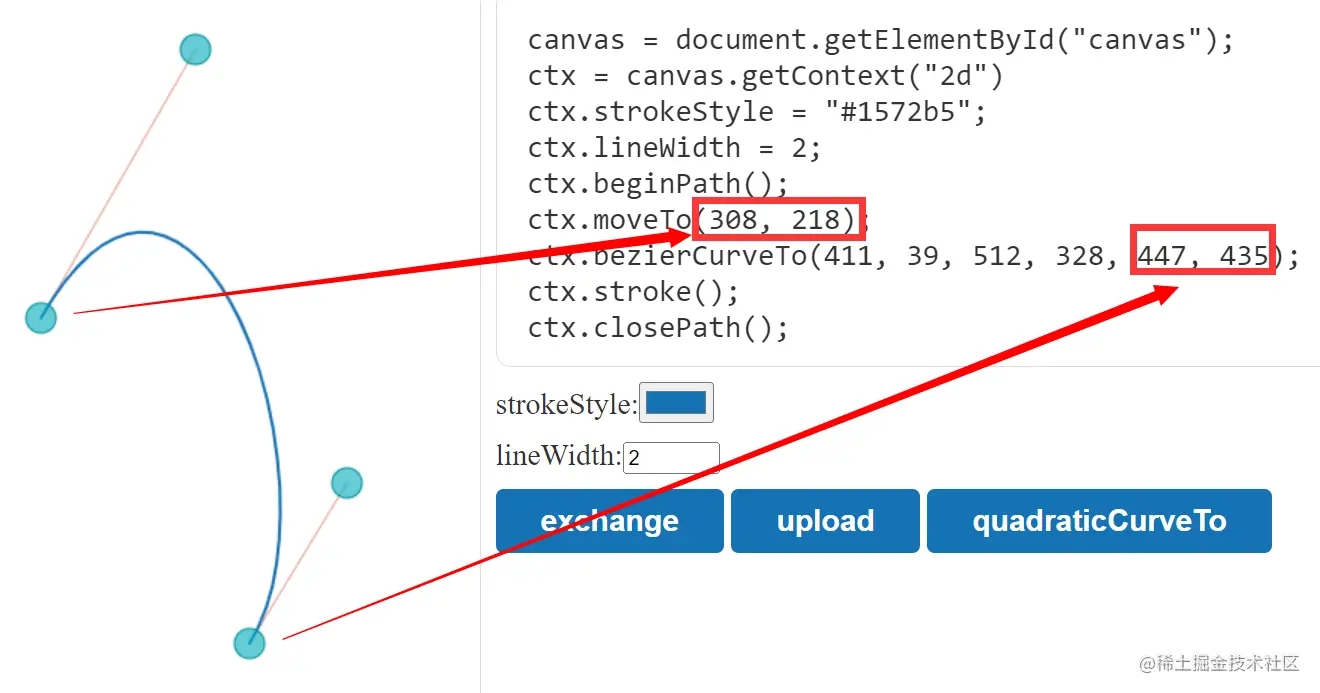
}Canvas贝塞尔曲线绘制工具 (karlew.com)
http://wx.karlew.com/canvas/bezier/
通过上面这个网站可以知道三阶贝塞尔曲线各个参数的意义

也就是使用 bezierCurveTo 的时候最后一个点是下一个点,前两个是控制点
控制点的计算参考: 贝塞尔曲线控制点确定的方法 - 百度文库
https://wenku.baidu.com/view/c790f8d46bec0975f565e211.html
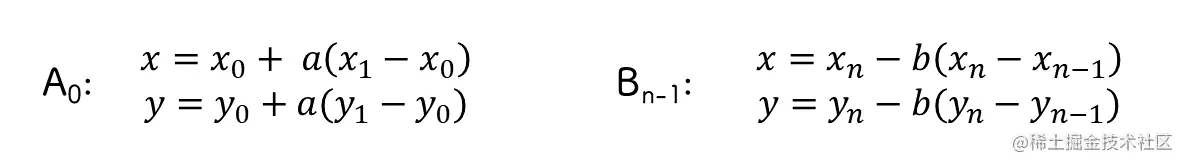
浓缩一下就是

这里的 a 和 b 可以是任意正数
因此定义一个计算某点的控制点 A 和 B 的方法
/**
* 计算当前点的贝塞尔曲线控制点
* @param {Point} previousPoint: 前一个点
* @param {Point} currentPoint: 当前点
* @param {Point} nextPoint1: 下一个点
* @param {Point} nextPoint2: 下下个点
* @param {Number} scale: 系数
*/
calcBezierControlPoints(
previousPoint,
currentPoint,
nextPoint1,
nextPoint2,
scale = 0.25
) {
let x = currentPoint.x + scale * (nextPoint1.x - previousPoint.x);
let y = currentPoint.y + scale * (nextPoint1.y - previousPoint.y);
const controlPointA = new Point(x, y); // 控制点 A
x = nextPoint1.x - scale * (nextPoint2.x - currentPoint.x);
y = nextPoint1.y - scale * (nextPoint2.y - currentPoint.y);
const controlPointB = new Point(x, y); // 控制点 B
return { controlPointA, controlPointB };
}这里 scale 就是 a 和 b,不过将它们的取值相等
但是第一个点没有 previousPoint,倒数第二个点没有 nextPoint2
因此当点是第一个的时候,使用 currentPoint 代替 previousPoint
当倒数第二个点的时候,使用 nextPoint1 代替 nextPoint2

至于最后一个点,不需要做任何事,因为 bezierCurveTo 第三个参数就是下一个点,只需要提供坐标就能连起来,不需要计算控制点
因此绘制三阶贝塞尔曲线的方法:
/**
* 绘制贝塞尔曲线
* ctx.bezierCurveTo(控制点1, 控制点2, 当前点);
*/
drawBezierLine(ctx, data, options) {
const { startX, diffX, baseY, diffY, Min } = options;
ctx.beginPath();
// 先移动到第一个点
ctx.moveTo(startX, baseY - (data[0] - Min) * diffY);
data.forEach((e, i) => {
let curPoint, prePoint, nextPoint1, nextPoint2, x, y;
// 当前点
x = startX + diffX * i;
y = baseY - (e - Min) * diffY;
curPoint = new Point(x, y);
// 前一个点
x = startX + diffX * (i - 1);
y = baseY - (data[i - 1] - Min) * diffY;
prePoint = new Point(x, y);
// 下一个点
x = startX + diffX * (i + 1);
y = baseY - (data[i + 1] - Min) * diffY;
nextPoint1 = new Point(x, y);
// 下下个点
x = startX + diffX * (i + 2);
y = baseY - (data[i + 2] - Min) * diffY;
nextPoint2 = new Point(x, y);
if (i === 0) {
// 如果是第一个点, 则前一个点用当前点代替
prePoint = curPoint;
} else if (i === data.length - 2) {
// 如果是倒数第二个点, 则下下个点用下一个点代替
nextPoint2 = nextPoint1;
} else if (i === data.length - 1) {
// 最后一个点直接退出
return;
}
const { controlPointA, controlPointB } = this.calcBezierControlPoints(
prePoint,
curPoint,
nextPoint1,
nextPoint2
);
ctx.bezierCurveTo(
controlPointA.x,
controlPointA.y,
controlPointB.x,
controlPointB.y,
nextPoint1.x,
nextPoint1.y
);
});
ctx.stroke();
},【相关学习推荐:小程序开发教程】
以上是手把手教你在微信小程序中使用canvas绘制天气折线图(附代码)的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 闲鱼微信小程序正式上线
Feb 10, 2024 pm 10:39 PM
闲鱼微信小程序正式上线
Feb 10, 2024 pm 10:39 PM
闲鱼官方微信小程序悄然上线,在小程序中可以发布闲置与买家/卖家私信交流、查看个人资料及订单、搜索物品等,有用好奇闲鱼微信小程序叫什么,现在快来看一下。闲鱼微信小程序叫什么答案:闲鱼,闲置交易二手买卖估价回收。1、在小程序中可以发布闲置、与买家/卖家私信交流、查看个人资料及订单、搜索指定物品等功能;2、在小程序的页面中有首页、附近、发闲置、消息、我的5项功能;3、想要使用的话必要要开通微信支付才可以购买;
 微信小程序实现图片上传功能
Nov 21, 2023 am 09:08 AM
微信小程序实现图片上传功能
Nov 21, 2023 am 09:08 AM
微信小程序实现图片上传功能随着移动互联网的发展,微信小程序已经成为了人们生活中不可或缺的一部分。微信小程序不仅提供了丰富的应用场景,还支持开发者自定义功能,其中包括图片上传功能。本文将介绍如何在微信小程序中实现图片上传功能,并提供具体的代码示例。一、前期准备工作在开始编写代码之前,我们需要先下载并安装微信开发者工具,并注册成为微信开发者。同时,还需要了解微信
 实现微信小程序中的下拉菜单效果
Nov 21, 2023 pm 03:03 PM
实现微信小程序中的下拉菜单效果
Nov 21, 2023 pm 03:03 PM
实现微信小程序中的下拉菜单效果,需要具体代码示例随着移动互联网的普及,微信小程序成为了互联网开发的重要一环,越来越多的人开始关注和使用微信小程序。微信小程序的开发相比传统的APP开发更加简便快捷,但也需要掌握一定的开发技巧。在微信小程序的开发中,下拉菜单是一个常见的UI组件,实现了更好的用户操作体验。本文将详细介绍如何在微信小程序中实现下拉菜单效果,并提供具
 实现微信小程序中的图片滤镜效果
Nov 21, 2023 pm 06:22 PM
实现微信小程序中的图片滤镜效果
Nov 21, 2023 pm 06:22 PM
实现微信小程序中的图片滤镜效果随着社交媒体应用的流行,人们越来越喜欢在照片中应用滤镜效果,以增强照片的艺术效果和吸引力。在微信小程序中也可以实现图片滤镜效果,为用户提供更多有趣和创造性的照片编辑功能。本文将介绍如何在微信小程序中实现图片滤镜效果,并提供具体的代码示例。首先,我们需要在微信小程序中使用canvas组件来加载和编辑图片。canvas组件可以在页面
 使用微信小程序实现轮播图切换效果
Nov 21, 2023 pm 05:59 PM
使用微信小程序实现轮播图切换效果
Nov 21, 2023 pm 05:59 PM
使用微信小程序实现轮播图切换效果微信小程序是一种轻量级的应用程序,具有简单、高效的开发和使用特点。在微信小程序中,实现轮播图切换效果是常见的需求。本文将介绍如何使用微信小程序实现轮播图切换效果,并给出具体的代码示例。首先,在微信小程序的页面文件中,添加一个轮播图组件。例如,可以使用<swiper>标签来实现轮播图的切换效果。在该组件中,可以通过b
 闲鱼微信小程序叫什么
Feb 27, 2024 pm 01:11 PM
闲鱼微信小程序叫什么
Feb 27, 2024 pm 01:11 PM
闲鱼官方微信小程序已经悄然上线,它为用户提供了一个便捷的平台,让你可以轻松地发布和交易闲置物品。在小程序中,你可以与买家或卖家进行私信交流,查看个人资料和订单,以及搜索你想要的物品。那么闲鱼在微信小程序中究竟叫什么呢,这篇教程攻略将为您详细介绍,想要了解的用户们快来跟着本文继续阅读吧!闲鱼微信小程序叫什么答案:闲鱼,闲置交易二手买卖估价回收。1、在小程序中可以发布闲置、与买家/卖家私信交流、查看个人资料及订单、搜索指定物品等功能;2、在小程序的页面中有首页、附近、发闲置、消息、我的5项功能;3、
 实现微信小程序中的图片旋转效果
Nov 21, 2023 am 08:26 AM
实现微信小程序中的图片旋转效果
Nov 21, 2023 am 08:26 AM
实现微信小程序中的图片旋转效果,需要具体代码示例微信小程序是一种轻量级的应用程序,为用户提供了丰富的功能和良好的用户体验。在小程序中,开发者可以利用各种组件和API来实现各种效果。其中,图片旋转效果是一种常见的动画效果,可以为小程序增添趣味性和视觉效果。在微信小程序中实现图片旋转效果,需要使用小程序提供的动画API。下面是一个具体的代码示例,展示了如何在小程
 实现微信小程序中的滑动删除功能
Nov 21, 2023 pm 06:22 PM
实现微信小程序中的滑动删除功能
Nov 21, 2023 pm 06:22 PM
实现微信小程序中的滑动删除功能,需要具体代码示例随着微信小程序的流行,开发者们在开发过程中经常会遇到一些常见功能的实现问题。其中,滑动删除功能是一个常见、常用的功能需求。本文将为大家详细介绍如何在微信小程序中实现滑动删除功能,并给出具体的代码示例。一、需求分析在微信小程序中,滑动删除功能的实现涉及到以下要点:列表展示:要显示可滑动删除的列表,每个列表项需要包






