你必须了解Selenium使用CSS定位总结
本篇文章给大家带来了关于Selenium使用CSS定位总结的相关知识,css定位也有它的价值,css定位更快,语法更简洁,希望对大家有帮助。

大部分人在使用selenium定位元素时,用的是xpath定位,css定位往往被忽略掉了,其实css定位也有它的价值,css定位更快,语法更简洁
一、CSS 选择器
常见符号:
#表示 id选择器
.表示 class选择器
>表示子元素,层级
一个空格也表示子元素,但是是所有的后代子元素,相当于 xpath 中的相对路径
二、CSS:属性定位
css可以通过元素的id、class、标签这三个常规属性直接定位到
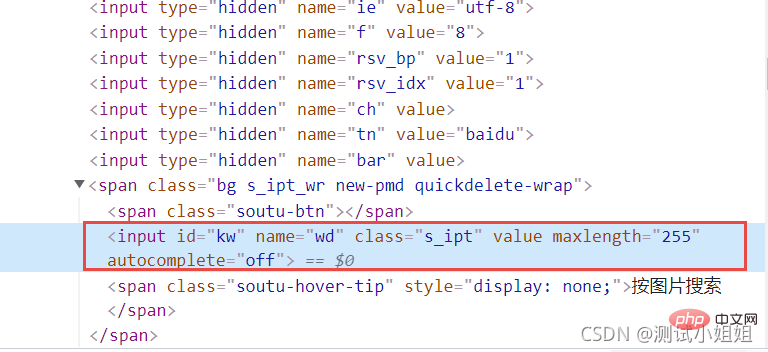
如下是百度输入框的的html代码: <input>
css用#号表示id属性,如:#kw
css用.表示class属性,如:.s_ipt
css直接用标签名称,无任何标示符,如:input
三、CSS:其它属性
css可以通过标签、class、id这三个常规属性定位,也可以通过其它属性定位
以下是定位其它属性的格式[name=wd] [autocomplete='off'][maxlength='255']
四、CSS:标签
css可以通过标签与属性的组合来定位元素
input.s_ipt input#kw input[id='kw']
五、CSS:层级关系
//form的id属性form#form>span>input //form的class属性form.fm>span>input
六、CSS:索引
css也可以通过索引来定位子元素
Select控件第三个Opel #select>select>option:nth-child(3)CheckBox第一个Volvo #checkbox>input:nth-child(1)CheckBox第二个Saab #checkbox>input:nth-child(4)RadioBox第二个Saab #radio>input:nth-child(4)
七、CSS:逻辑运算
css同样也可以实现逻辑运算,同时匹配两个属性,跟xpath不一样
[type='checkbox'][name='checkbox1']

八、百度搜索框实例
拿百度的搜索框来具体看看CSS定位
定位输入框
单一属性定位
type selector
driver.find_element_by_css_selector('input')id 定位
driver.find_element_by_css_selector('#kw')class 定位
driver.find_element_by_css_selector('.s_ipt')其他属性定位
driver.find_element_by_css_selector('[name='wd']')driver.find_element_by_css_selector("[type='text']")组合属性定位
id组合属性定位
driver.find_element_by_css_selector("input#kw")class组合属性定位
driver.find_element_by_css_selector("input.s_ipt")其他属性组合定位
driver.find_element_by_css_selector("input[name='wd']")仅有属性名,没有值也可以
driver.find_element_by_css_selector("input[name]")两个其他属性组合定位
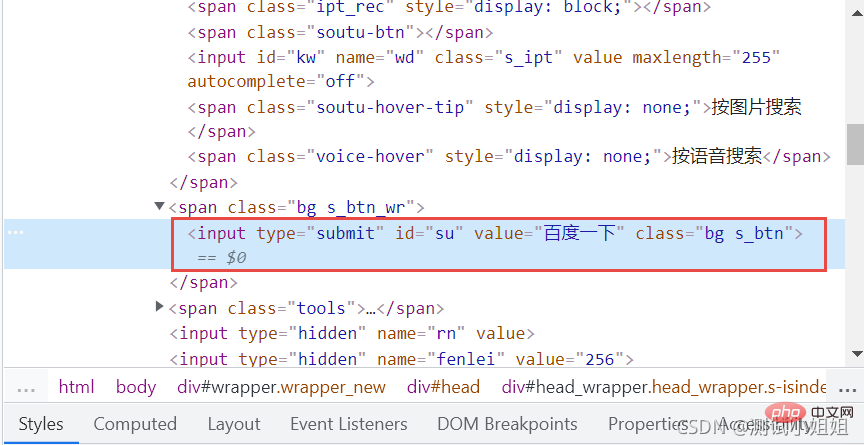
driver.find_element_by_css_selector("[name='wd'][autocomplete='off']")九、百度首页点击按钮为例

模糊匹配属性值方法
1>属性值由多个空格隔开,匹配其中一个值的方法
driver.find_element_by_css_selector("input[class~='btn']")2>匹配属性值为字符串开头的方法
driver.find_element_by_css_selector("input[class^='btn']")3>匹配属性值字符串结尾的方法
driver.find_element_by_css_selector("input[class$='s_btn']")十、CSS与Xpath定位的区别
属性定位
CSS
css可以通过元素的id、class、标签这三个常规属性直接定位
①. css用#号表示id属性,如:
id=“kw” 可以写成:#kw
②. css用.表示class属性,如:
class="s_ipt"可以写成:.s_ipt
③. css直接用标签名称,无任何标识符,如:input
Xpath
xpath也可以通过元素的id、name、class这些属性定位
①. 用xpath通过id属性定位
driver.find_element(By.XPATH,"//[@id=‘kw’]")
②. 用xpath通过name属性定位
driver.find_element(By.XPATH,"//[@name=‘wd’]")
③. 用xpath通过class属性定位
driver.find_element(By.XPATH,"//*[@class=‘s_ipt’]")
其他属性
CSS
css除了上述以外,也可以通过其他属性定位
①. css通过name属性定位:
driver.find_element(By.CSS_SELECTOR,"[name=‘wd’]")
②. css通过autocomplete属性定位:
driver.find_element(By. CSS_SELECTOR,"[autocomplete=‘off’]")
③.css通过type属性定位:
driver.find_element(By.CSS_SELECTOR,"[type=‘text’]")
Xpath
没有上述属性,可以通过其他属性定位
driver.find_element(By.XPATH,"//*[@autocomplete=‘off’]")
标签
CSS
css页可以通过标签与属性的组合来定位元素
①. css通过标签与class属性的组合定位driver.find_element(By.CSS_SELECTOR,“input.s_ipt”)
②. css通过标签与id属性的组合定位driver.find_element(By.CSS_SELECTOR,“input#kw”)
③. css通过标签与其他属性组合定位driver.find_element(By.CSS_SELECTOR,“input[id=‘kw’]”)
Xpath
1、如果同一个属性,同名的比较多,可以通过标签筛选
①. 用xpath通过其他属性定位driver.find_element(By.XPATH,"//input[@autocomplete=‘off’]")
②. 用xpath通过id属性定位driver.find_element(By.XPATH,"//input[@id=‘kw’]")
③. 用xpath通过name属性定位driver.find_element(By.XPATH,"//name[@id=‘wd’]")
层级关系
CSS
如://form[@id=‘form’]/span/input和//form[@class=‘fm’]/span/input
①. css通过层级关系定位driver.find_element(By.CSS_SELECTOR,“form#form>span>input”)
②. css通过层级关系定位driver.find_element(By.CSS_SELECTOR,“form.fm>span>input”)
Xpath
1、如果一个元素,他的属性不明显,无法直接定位,可以先找到他的父元素,找到父元素,再找下一级就能定位
①. 通过定位父元素来定位input输入框driver.find_element(By.XPATH,"//span[@id=‘s_kw_wrap’]/input")
②. 通过定位爷元素来定位input输入框driver.find_element(By.XPATH,"//form[@id=‘form’]/span/input")
索引
CSS
1、css也可以通过索引option:nth-child(1)来定位子元素
①. 选择第一个子元素driver.find_element(By.CSS_SELECTOR,“select#nr>option:nth-child(1)”)
②. 选择第二个子元素driver.find_element(By.CSS_SELECTOR,“select#nr>option:nth-child(2)”)
③. 选择第三个子元素driver.find_element(By.CSS_SELECTOR,“select#nr>option:nth-child(3)”)
Xpath
1、可以通过排序定位
①. 用xpath定位第一位driver.find_element(By.XPATH,"//select[@id=‘nr’]/option[1]")
②. 用xpath定位第二位driver.find_element(By.XPATH,"//select[@id=‘nr’]/option[2]")
③. 用xpath定位第三位driver.find_element(By.XPATH,"//select[@id=‘nr’]/option[3]")
模糊匹配
CSS
driver.find_element(By.CSS_SELECTOR,“input:contains(‘kw’)”)
Xpath
1、xpath强大的模糊匹配
2、by_partial_link,模糊匹配定位
driver.find_element(By.XPATH,"//*[contains(text(),‘hao123’)]")
十一、总结
自动化测试Python Selenium中对于web测试定位页面元素的两种主流XPATH和CSS定位方式
XPATH定位和CSS定位很相似,XPATH功能更强大一些,但CSS定位方式速度更快,但是某些浏览器不支持CSS定位,并且一般在自动化测试过程中使用xpath定位方式要比css更普遍
(学习视频分享:css视频教程)
以上是你必须了解Selenium使用CSS定位总结的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按钮?引入 Bootstrap CSS创建按钮元素并添加 Bootstrap 按钮类添加按钮文本
 bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
要调整 Bootstrap 中元素大小,可以使用尺寸类,具体包括:调整宽度:.col-、.w-、.mw-调整高度:.h-、.min-h-、.max-h-
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。
 bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
创建 Bootstrap 分割线有两种方法:使用 标签,可创建水平分割线。使用 CSS border 属性,可创建自定义样式的分割线。
 bootstrap怎么看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎么看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期选择器组件在页面中查看日期。步骤:引入 Bootstrap 框架。在 HTML 中创建日期选择器输入框。Bootstrap 将自动为选择器添加样式。使用 JavaScript 获取选定的日期。
 bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
要设置 Bootstrap 框架,需要按照以下步骤:1. 通过 CDN 引用 Bootstrap 文件;2. 下载文件并将其托管在自己的服务器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根据需要编译 Sass/Less;5. 导入定制文件(可选)。设置完成后,即可使用 Bootstrap 的网格系统、组件和样式创建响应式网站和应用程序。
 bootstrap日期怎么验证
Apr 07, 2025 pm 03:06 PM
bootstrap日期怎么验证
Apr 07, 2025 pm 03:06 PM
在 Bootstrap 中验证日期,需遵循以下步骤:引入必需的脚本和样式;初始化日期选择器组件;设置 data-bv-date 属性以启用验证;配置验证规则(如日期格式、错误消息等);集成 Bootstrap 验证框架,并在表单提交时自动验证日期输入。
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。






