通过操作实例,看看怎么在atom中添加自定义快捷键
怎么在atom中添加自定义快捷键?本篇文章给大家以language-markdown为例,介绍一下实现markdown多级标题快捷设定的方法,希望对大家有所帮助!

问题的描述
在使用Markdown写学习笔记的时候,一开始选择markdownpad 2作为编辑器,但是markdownpad对latex公式,以及贴图的使用十分不友好,但存在着一些友好的快捷键,如ctrl+1快速添加1级标题,也设置了一个toolbar能够快速的进行对文本加粗,插入网址超链接等操作,比较适合新手。但是markdownpad 2对latex等数学公式、贴入图片等方面使用效果不好。
atom是一款非常好的markdown编辑器,(下载网址),支持多种编程语言格式,同时开源,有很多的第三方package以及theme来使得编辑器更加的人性化。【相关推荐:atom使用教程】
其中的language-markdown是atom必装的markdown增强库,其中设定了一系列的快捷,如:

但atom中却没有快速添加markdown标题的快捷键。为了解决这个问题,需要自定义快捷键。(PS:截至到发博,未见有其他类似教程)现在是我整个分析和操作的思路,如果看官没有时间,建议直接下载我修改好的文件,覆盖覆盖language-markdown目录下的同名文件夹,并重启atom即可:CSDN下载链接
atom自定义快捷键-keymaps解析及应用
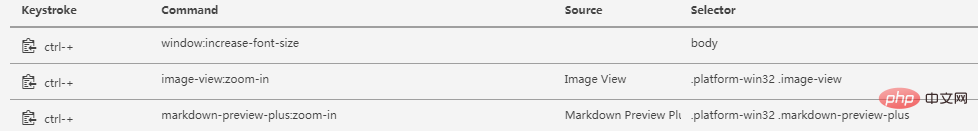
atom中的快捷键功能非常强大, 同一个快捷键,在atom的不同窗口上实现的功能是不一样的,同时还支持自定义。在atom的settings-keybindings中进行查看

可以发现ctrl++就对应着好3条功能,从sorce上在不同的view里确实是实现了不同的功能,按照界面的提示,我们复制在markdown-preview-plus中的快捷键语法,如下:
'.platform-win32 .markdown-preview-plus': 'ctrl-+': 'markdown-preview-plus:zoom-in'
对比一下在keybindings的描述:
我们可以发现,atom快捷键设定的语法特点是:
'Selector': 'keystroke': 'Command'
keystroke是我们要设定的快捷键,Command是快捷键执行的命令,而source指示的是该快捷键在哪个package中,而Selector是选择器,可以认为跟CSS选择器差不多,都是定位元素位置,在atom中大概是识别监测快捷键发生的上下文位置把。重点分析Command,感觉这个好像是引用了包中的一个函数。
修改language-markdown包,实现atom中markdown多级标题快捷设定
查看language-markdown中设定的一个快捷键:
'atom-text-editor[data-grammar="text md"]': '*': 'markdown:strong-emphasis'
在package中,搜索strong-emphasis的关键字,发现在lib文件的’main.js`中有多处匹配记录,并发现有以下的内容(189-202行):
addCommands () {
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:indent-list-item', (event) => this.indentListItem(event)))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:outdent-list-item', (event) => this.outdentListItem(event)))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:emphasis', (event) => this.emphasizeSelection(event, '_')))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:strong-emphasis', (event) => this.emphasizeSelection(event, '**')))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:strike-through', (event) => this.emphasizeSelection(event, '~~')))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:link', (event) => this.linkSelection(event)))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:image', (event) => this.linkSelection(event, true)))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:toggle-task', (event) => this.toggleTask(event)))
if (atom.inDevMode()) {
this.subscriptions.add(atom.commands.add('atom-workspace', 'markdown:compile-grammar-and-reload', () => this.compileGrammar()))
}
},这一段代码出现了问题描述中所展示的language-markdown包的快捷键描述的Command,并发现strong-emphasis是调用了js中的emphasizeSelection函数。由于strong-emphasis实现了文字的加粗显示功能,而在markdown中的文字加粗显示其实就是在要加粗的文字前后加**,而markdown设定标题其实就是在文本前后加多个#。故可以分析emphasizeSelection函数来达到我们的目的,emphasizeSelection函数如下:
emphasizeSelection (event, token) {
let didSomeWrapping = false
if (atom.config.get('language-markdown.emphasisShortcuts')) {
const editor = atom.workspace.getActiveTextEditor()
if (!editor) return
const ranges = this.getSelectedBufferRangesReversed(editor)
for (const range of ranges) {
const text = editor.getTextInBufferRange(range)
/*
Skip texts that contain a line-break, or are empty.
Multi-line emphasis is not supported 'anyway'.
If afterwards not a single selection has been wrapped, cancel the event
and insert the character as normal.
If two cursors were found, but only one of them was a selection, and the
other a normal cursor, then the normal cursor is ignored, and the single
selection will be wrapped.
*/
if (text.length !== 0 && text.indexOf('\n') === -1) {
const wrappedText = this.wrapText(text, token)
editor.setTextInBufferRange(range, wrappedText)
didSomeWrapping = true
}
}
}
if (!didSomeWrapping) {
event.abortKeyBinding()
}
return
},从源代码中,我们分析得知,在判断一系列条件下:当有选中文字,且为单行时,就在text前后加token,而token正是addcommand函数中设定的**。但是由于markdown设定标题,是文本前后各有一个空格,然后再加#: # header1 #。所以我们可以对这个函数进行非常简单的修改,即在调用的this.wrapText(text, token)时,直接在text然后加上空格符就行了,如复制一份emphasizeSelection代码,并命名为addwords:
addwords (event, token) {
let didSomeWrapping = false
if (atom.config.get('language-markdown.emphasisShortcuts')) {
const editor = atom.workspace.getActiveTextEditor()
if (!editor) return
const ranges = this.getSelectedBufferRangesReversed(editor)
for (const range of ranges) {
const text = editor.getTextInBufferRange(range)
/*
Skip texts that contain a line-break, or are empty.
Multi-line emphasis is not supported 'anyway'.
If afterwards not a single selection has been wrapped, cancel the event
and insert the character as normal.
If two cursors were found, but only one of them was a selection, and the
other a normal cursor, then the normal cursor is ignored, and the single
selection will be wrapped.
*/
if (text.length !== 0 && text.indexOf('\n') === -1) {
//2021年2月4日 14:55:26,这里需要在text文本上前后加空格,不然,不能正常的设定1-3级标题
const wrappedText = this.wrapText(" "+text+" ", token)
editor.setTextInBufferRange(range, wrappedText)
didSomeWrapping = true
}
}
}
if (!didSomeWrapping) {
event.abortKeyBinding()
}
return
}在addCommands中中添加三行关于 addwords的设定,即可完成快捷键Command的设定,当选中文本调用'markdown:header1',便会自动将文本设定为一级标题,修改后的addCommands:
addCommands () {
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:indent-list-item', (event) => this.indentListItem(event)))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:outdent-list-item', (event) => this.outdentListItem(event)))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:emphasis', (event) => this.emphasizeSelection(event, '_')))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:strong-emphasis', (event) => this.emphasizeSelection(event, '**')))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:strike-through', (event) => this.emphasizeSelection(event, '~~')))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:link', (event) => this.linkSelection(event)))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:image', (event) => this.linkSelection(event, true)))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:toggle-task', (event) => this.toggleTask(event)))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:header1', (event) => this.addwords(event, '#')))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:header2', (event) => this.addwords(event, '##')))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:header3', (event) => this.addwords(event, '###')))
if (atom.inDevMode()) {
this.subscriptions.add(atom.commands.add('atom-workspace', 'markdown:compile-grammar-and-reload', () => this.compileGrammar()))
}
},现在已经完成快捷键的设定了,然后就可以用我们在分析keybindings分析得的快捷键语法,在keymap文件中设定快捷键,如:
'atom-text-editor[data-grammar="text md"]': 'ctrl-1': 'markdown:header1' 'ctrl-2': 'markdown:header2' 'ctrl-3': 'markdown:header3'
ctrl+数字的方法跟markdownpad2中的快捷键保持一致,但要注意这里只设计到三级标题,可以应对大部分的写作情况。当然,也可分析源码,自定义其他的功能函数,来实现更为复杂的命令。
另外一种设定快捷键的方式,是直接改写language-markdown的快捷键配置文件。在atom中,快捷键的自定义设定在keymaps.cson文件中设定,分析language-markdown发现,其存在keymaps中的文件夹,其中有一个cson文件,打开文件,发现果然是有关快捷键的设定:
'.platform-darwin atom-workspace': 'cmd-alt-ctrl-c': 'markdown:compile-grammar-and-reload''.platform-win32 atom-workspace': 'shift-alt-ctrl-c': 'markdown:compile-grammar-and-reload''.platform-linux atom-workspace': 'shift-alt-ctrl-c': 'markdown:compile-grammar-and-reload''.platform-darwin atom-text-editor[data-grammar="text md"]': 'cmd-shift-x': 'markdown:toggle-task''.platform-win32 atom-text-editor[data-grammar="text md"]': 'ctrl-shift-x': 'markdown:toggle-task''.platform-linux atom-text-editor[data-grammar="text md"]': 'ctrl-shift-x': 'markdown:toggle-task''atom-text-editor[data-grammar="text md"]': 'tab': 'markdown:indent-list-item' 'shift-tab': 'markdown:outdent-list-item' '_': 'markdown:emphasis' '*': 'markdown:strong-emphasis' '~': 'markdown:strike-through' '@': 'markdown:link' '!': 'markdown:image'
我们将上述的三条ctrl+数字的命令粘贴在这里,重启atom后,发现成功添加了快捷键,在markdown测试也正常:
 经过对比发现,在keymaps文件中重载快捷键,其Source为user,而在language-markdown中的cson中修改,其Source显示为language-markdown。显然后者看起来更统一,符合强迫症患者的需求…
经过对比发现,在keymaps文件中重载快捷键,其Source为user,而在language-markdown中的cson中修改,其Source显示为language-markdown。显然后者看起来更统一,符合强迫症患者的需求…
【相关推荐:《atom教程》】
以上是通过操作实例,看看怎么在atom中添加自定义快捷键的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 atom中 40+ 个常用插件推荐分享(附插件安装方法)
Dec 20, 2021 pm 04:14 PM
atom中 40+ 个常用插件推荐分享(附插件安装方法)
Dec 20, 2021 pm 04:14 PM
本篇文章给大家分享40+ 个atom常用插件,并附上在atom中安装插件的方法,希望对大家有所帮助!
 英特尔推出 Amston Lake 系列凌动 Atom 处理器,面向边缘和网络市场
Apr 09, 2024 pm 09:22 PM
英特尔推出 Amston Lake 系列凌动 Atom 处理器,面向边缘和网络市场
Apr 09, 2024 pm 09:22 PM
本站4月9日消息,英特尔今日在嵌入式展(EmbeddedWorld)2024上发布了AmstonLake系列凌动Atom处理器。AmstonLake处理器基于Intel7制程,支持单通道内存,可视为AlderLake-N处理器的一种分支变体,包含面向边缘的凌动x7000RE系列和面向网络的x7000C系列。本站2023年报道过至多四核的ADL-N架构凌动x7000E处理器,而如今的x7000RE系列进一步扩展了规格:其最高可选8核的凌动x7835RE,该处理器和四核心的x7433RE均搭载32E
 PHP函数的Atom函数
May 19, 2023 am 09:10 AM
PHP函数的Atom函数
May 19, 2023 am 09:10 AM
PHP函数的Atom函数Atom函数是PHP语言中常用的一个函数,它可以获取变量的原子值。在PHP中,变量是一个非常重要的概念,同时也是一个非常广泛使用的元素。值得注意的是,PHP变量除了可以表示数字、字符串等基础类型之外,还可以表示复合类型,比如数组和对象等。因此,在进行变量操作时,需要使用到Atom函数来获取变量的原子值。下面来介绍Atom函数的具体使用
 ATOM是什么币?
Feb 22, 2024 am 09:30 AM
ATOM是什么币?
Feb 22, 2024 am 09:30 AM
ATOM是什么币?ATOM是Cosmos网络的原生代币,它是一个旨在促进不同区块链之间连接和互操作的去中心化区块链平台。Cosmos项目的使命是构建一个名为“互联区块链”的网络,而ATOM代币则在这个网络中扮演着至关重要的角色。ATOM代币最初是通过2017年的ICO(首次代币发行)发行的。作为Cosmos区块链上基于Tendermint共识算法的代币,ATOM代币在Cosmos网络中被用作激励节点参与者并维护网络安全的奖励。Cosmos网络Cosmos网络是一个由多个相互连接的独立区块链构成的
 Atom基础插件推荐:实现同步、特效打字
Sep 22, 2022 pm 02:16 PM
Atom基础插件推荐:实现同步、特效打字
Sep 22, 2022 pm 02:16 PM
Atom怎么进行同步设置、特效打字?下面本篇文章就来给大家推荐几款实用小插件,看看它们有什么效果吧,希望对大家有所帮助!
 如何在Atom中运行Python?
Aug 20, 2023 pm 03:45 PM
如何在Atom中运行Python?
Aug 20, 2023 pm 03:45 PM
希望将强大的文本编辑器的优势与Python编程的适应性结合起来的开发人员可以使用Atom作为他们的开发环境。Python可以在Atom中用于在一个位置编写、编辑和运行代码,加快开发过程。本文将为您介绍在Atom中快速设置Python的步骤。步骤1:安装Atom在开始在Atom中运行Python之前,您必须首先获得Atom文本编辑器。全球开发者都使用Atom,这是一个非常受欢迎的、开源的、免费的文本编辑器,由GitHub创建。Atom可以从其官方网站https://atom.io/轻松下载。第二步
 Cosmos (ATOM) 2025年前牛市吸筹区及技术
Aug 17, 2024 pm 06:06 PM
Cosmos (ATOM) 2025年前牛市吸筹区及技术
Aug 17, 2024 pm 06:06 PM
Cosmos 有一个很棒的图表,因为与历史成本相比,它的买卖价格非常低。对于长期买家来说,这可能是一个非常机会主义的时期
 2024-2025 年 Cosmos (ATOM) 价格预测:ATOM 死了吗?
Sep 06, 2024 am 06:33 AM
2024-2025 年 Cosmos (ATOM) 价格预测:ATOM 死了吗?
Sep 06, 2024 am 06:33 AM
随着 ATOM 价格下跌,Cosmos 生态系统显示出压力迹象——但情况真的像看起来那么黯淡吗?






