transform是css3新增的属性吗
transform是css3的新增属性,用来设置元素的形状改变,实现元素的2D或3D转换,可以配合属性值(转换函数)来对将元素进行旋转rotate、扭曲skew、缩放scale、移动translate以及矩阵变形matrix。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
Transform字面上就是变形,改变的意思,是css3的新增属性,用来设置元素的形状改变,实现元素的2D或3D转换。
在CSS3中transform主要包括以下几种:旋转rotate、扭曲skew、缩放scale和移动translate以及矩阵变形matrix。
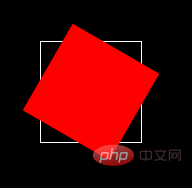
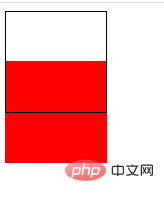
rotate 旋转
通过指定角度对元素进行旋转度数为正顺时针旋转,如果设置的值为正数表示顺时针旋转,如果设置的值为负数,则表示逆时针旋转。
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
body{
background-color: #000;
}
.box{
width: 100px;
height: 100px;
border: 1px solid #fff;
position: relative;
top: 100px;
left: 100px;
}
.box1{
width: 100px;
height: 100px;
background-color: red;
transform:rotate(30deg);
}
</style>
<body>
<div>
<div></div>
</div>
</body>
</html>效果:

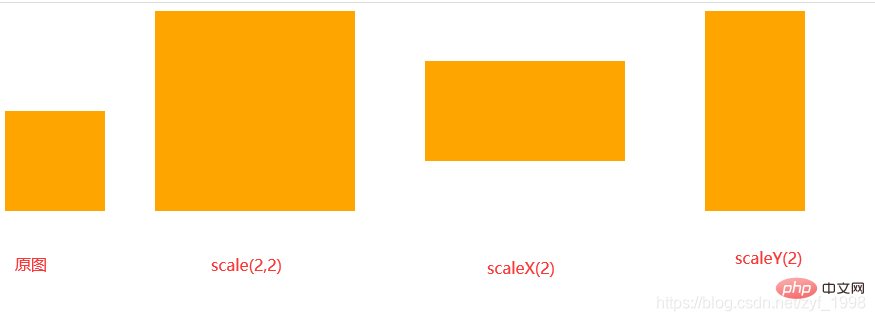
scale 缩放
scale 具有三种情况:
scale(x,y)使元素水平方向和垂直方向同时缩放scaleX(x)元素仅水平方向缩放(X轴缩放)scaleY(y)元素仅垂直方向缩放(Y轴缩放)
.box{
transfrom:scale(2,2)
}
.box{
transfrom:scaleX(2)
}
.box{
transfrom:scaleY(2)
}效果图:

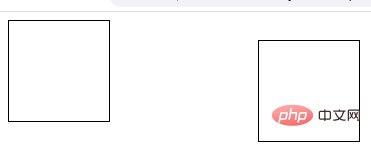
translate 移动
移动translate分为三种情况:
translate(x,y)水平方向和垂直方向同时移动(也就是X轴和Y轴同时移动);translateX(x)仅水平方向移动(X轴移动);translateY(Y)仅垂直方向移动(Y轴移动)
translate(x,y)
.box{
transfrom:translate(100px,20px);
}
transform:translateX()
.box{
transform:translateX(100px);
}
transform:translateY()
.box{
transform:translateY(100px);
}
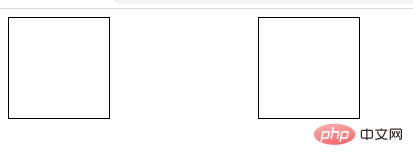
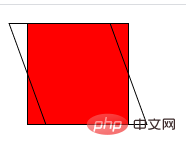
skew 扭曲
skew也分为三种情况
skew(x,y)使元素在水平和垂直方向同时扭曲(X轴和Y轴同时按一定的角度值进行扭曲变形);skewX(x)仅使元素在水平方向扭曲变形(X轴扭曲变形);skewY(y)仅使元素在垂直方向扭曲变形(Y轴扭曲变形)
.box{
transform:skew(20deg,20deg);
}
.box{
transform:skewX(20deg);
}
.box{
transform:skewY(20deg);
}


transform-origin 改变元素基点
transform-origin(X,Y):用来设置元素的运动的基点(参照点)。默认点是元素的中心点。其中X和Y的值可以是百分值、em、px,其中X也可以是字符参数值left、center、right;Y和X一样除了百分值外还可以设置字符值top、center、bottom
以上是transform是css3新增的属性吗的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 纯CSS3怎么实现波浪效果?(代码示例)
Jun 28, 2022 pm 01:39 PM
纯CSS3怎么实现波浪效果?(代码示例)
Jun 28, 2022 pm 01:39 PM
纯CSS3怎么实现波浪效果?本篇文章就来给大家介绍一下使用 SVG 和 CSS 动画制作波浪效果的方法,希望对大家有所帮助!
 如何使用CSS实现元素的旋转背景图动画效果
Nov 21, 2023 am 09:05 AM
如何使用CSS实现元素的旋转背景图动画效果
Nov 21, 2023 am 09:05 AM
如何使用CSS实现元素的旋转背景图动画效果背景图动画效果可以增加网页的视觉吸引力和用户体验。本文将介绍如何使用CSS实现元素的旋转背景图动画效果,并提供具体的代码示例。首先,我们需要准备一张背景图,可以是任何你喜欢的图片,例如一张太阳或者电风扇的图片。将该图片保存并命名为“bg.png”。接下来,创建一个HTML文件,并在文件中添加一个div元素,将其设置为
 css怎么隐藏元素但不占空间
Jun 01, 2022 pm 07:15 PM
css怎么隐藏元素但不占空间
Jun 01, 2022 pm 07:15 PM
两种方法:1、利用display属性,只需给元素添加“display:none;”样式即可。2、利用position和top属性设置元素绝对定位来隐藏元素,只需给元素添加“position:absolute;top:-9999px;”样式。
 css3怎么实现花边边框
Sep 16, 2022 pm 07:11 PM
css3怎么实现花边边框
Sep 16, 2022 pm 07:11 PM
在css中,可以利用border-image属性来实现花边边框。border-image属性可以使用图片来创建边框,即给边框加上背景图片,只需要将背景图片指定为花边样式即可;语法“border-image: url(图片路径) 向内偏移值 图像边界宽度 outset 是否重复;”。
 原来利用纯CSS也能实现文字轮播与图片轮播!
Jun 10, 2022 pm 01:00 PM
原来利用纯CSS也能实现文字轮播与图片轮播!
Jun 10, 2022 pm 01:00 PM
怎么制作文字轮播与图片轮播?大家第一想到的是不是利用js,其实利用纯CSS也能实现文字轮播与图片轮播,下面来看看实现方法,希望对大家有所帮助!
 css3如何实现鼠标点击图片放大
Apr 25, 2022 pm 04:52 PM
css3如何实现鼠标点击图片放大
Apr 25, 2022 pm 04:52 PM
实现方法:1、使用“:active”选择器选中鼠标点击图片的状态;2、使用transform属性和scale()函数实现图片放大效果,语法“img:active {transform: scale(x轴放大倍数,y轴放大倍数);}”。
 Vue中如何对图片进行压缩和格式转换?
Aug 25, 2023 pm 11:06 PM
Vue中如何对图片进行压缩和格式转换?
Aug 25, 2023 pm 11:06 PM
Vue中如何对图片进行压缩和格式转换?在前端开发中,经常会遇到需要对图片进行压缩和格式转换的需求。特别是在移动端的开发中,为了提高页面加载速度和节省用户流量,对图片进行压缩和格式转换是很关键的。而在Vue框架中,我们可以通过一些工具库来实现对图片的压缩和格式转换。使用compressor.js库进行压缩compressor.js是一款用于压缩图片的JavaS







