javascript选择器是什么意思
在JavaScript中,选择器是用于获取HTML页面元素的方法,可以将页面元素保存到一个对象中,对这个对象的属性值进行相应的操作,例如“getElementById()”、“getElementsByName()”等。

本教程操作环境:windows10系统、javascript1.8.5版、Dell G3电脑。
javascript选择器是什么意思
JS选择器主要用来获取HTML页面中的元素,将页面中的元素保存到一个对象中,然后就可以对这些对象的属性值进行相应操作,以实现一些动态效果,以达到页面的生动,易用。需要注意的一点是操作的一定是对象,直接将元素当做对象使用是不行的。
JS选择器是将对象对应的元素的属性直接进行操作,所以其改变的style的值是直接改变行间样式,优先级远高于CSS样式,所以使用时应注意与已经完成的CSS样式的取舍。
js中原生的选择器主要有以下四种
- document.getElementById()
- document.getElementsByClassName()
- document.getElementsByName()
- document.getElementsByTagName()
接下来我会简单介绍几种选择器的基本用法
1.document.getElementById()
Id选择器
通过Id属性来获取对象
HTML部分
<p id="p1">这是一个p标签</p>
JS部分
var d1 = document.getElementById("p1")如图为获取到的内容:
这样就可以从HTML中获取到一个Element对象,并且可以对其进行操作。
2.document.getElementsByClassName()
ClassName选择器
通过ClassName属性获取对象
HTML部分
<p class="c1">这是一个p标签</p> <p class="c1">这是一个p标签</p> <a class="c1">这是一个a标签</a> <span class="c1">这是一个span标签</span>
JS部分
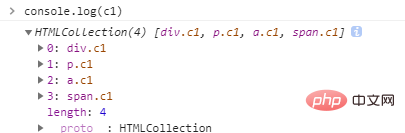
var c1 = document.getElementsByClassName("c1")如图为获取到的内容:
类名选择器获取到的是HTMLCollection对象,它是一个类似于数组的对象,如果需要选择具体的某一个Element对象,则需要做类似于取数组元素的操作,如下(以取第一项为例):
var c1 = document.getElementsByClassName("p1")[0]这样就可以获取到其中具体的某一个Element对象,如图:
这样就可以对此Element对象进行具体操作
3.document.getElementsByTagName()
TagName选择器
通过元素名称来获取对象
HTML部分
<ul> <li>0</li> <li>1</li> <li>2</li> <li>3</li> <li>4</li> </ul>
JS部分
var li = document.getElementsByTagName("li")如图为获取到的内容:
TagName选择器获取到的内容与ClassName选择器一样,是HTMLCollection对象,所以,如果需要选择具体的某一个Element对象,也需要做类似于取数组元素的操作,如下(以取第一项为例):
var li = document.getElementsByTagName("li")[0]这样就可以获取到其中具体的某一个Element对象,如图:
4.document.getElementsByName()
Name选择器
通过Name属性来获取对象
HTML部分
<form action="" name="xx"> <input type="radio" name="xx" value="1">1 <input type="radio" name="xx" value="2">2 <input type="radio" name="xx" value="3">3 </form>
JS部分
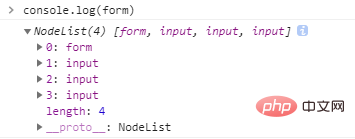
var form = document.getElementsByName('xx')如图为获取到的内容:
Name选择器主要用于form标签等需要name属性的标签的获取,获取到的是NodeList对象,此类对象与HTMLCollection对象相似,所要获取的具体对象操作也类似于数组,如下:
var form = document.getElementsByName("xx")[0]
下标为0时取第一项
var form = document.getElementsByName('xx')[1]
下标为1时取第二项
相关推荐:javascript学习教程
以上是javascript选择器是什么意思的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统引言:随着科技的不断发展,语音识别技术已经成为了人工智能领域的重要组成部分。而基于WebSocket和JavaScript实现的在线语音识别系统,具备了低延迟、实时性和跨平台的特点,成为了一种被广泛应用的解决方案。本文将介绍如何使用WebSocket和JavaScript来实现在线语音识别系
 WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术引言:随着互联网技术的快速发展,实时监控系统在各个领域中得到了广泛的应用。而实现实时监控的关键技术之一就是WebSocket与JavaScript的结合使用。本文将介绍WebSocket与JavaScript在实时监控系统中的应用,并给出代码示例,详细解释其实现原理。一、WebSocket技
 如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统介绍:随着互联网的普及和技术的进步,越来越多的餐厅开始提供在线点餐服务。为了实现实时在线点餐系统,我们可以利用JavaScript和WebSocket技术。WebSocket是一种基于TCP协议的全双工通信协议,可以实现客户端与服务器的实时双向通信。在实时在线点餐系统中,当用户选择菜品并下单
 如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统在当今数字化的时代,越来越多的业务和服务都需要提供在线预约功能。而实现一个高效、实时的在线预约系统是至关重要的。本文将介绍如何使用WebSocket和JavaScript来实现一个在线预约系统,并提供具体的代码示例。一、什么是WebSocketWebSocket是一种在单个TCP连接上进行全双工
 JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统引言:如今,天气预报的准确性对于日常生活以及决策制定具有重要意义。随着技术的发展,我们可以通过实时获取天气数据来提供更准确可靠的天气预报。在本文中,我们将学习如何使用JavaScript和WebSocket技术,来构建一个高效的实时天气预报系统。本文将通过具体的代码示例来展示实现的过程。We
 简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教程:如何获取HTTP状态码,需要具体代码示例前言:在Web开发中,经常会涉及到与服务器进行数据交互的场景。在与服务器进行通信时,我们经常需要获取返回的HTTP状态码来判断操作是否成功,根据不同的状态码来进行相应的处理。本篇文章将教你如何使用JavaScript获取HTTP状态码,并提供一些实用的代码示例。使用XMLHttpRequest
 javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用于在DOM树中插入一个新的节点。这个方法需要两个参数:要插入的新节点和参考节点(即新节点将要被插入的位置的节点)。
 JavaScript和WebSocket:打造高效的实时图像处理系统
Dec 17, 2023 am 08:41 AM
JavaScript和WebSocket:打造高效的实时图像处理系统
Dec 17, 2023 am 08:41 AM
JavaScript是一种广泛应用于Web开发的编程语言,而WebSocket则是一种用于实时通信的网络协议。结合二者的强大功能,我们可以打造一个高效的实时图像处理系统。本文将介绍如何利用JavaScript和WebSocket来实现这个系统,并提供具体的代码示例。首先,我们需要明确实时图像处理系统的需求和目标。假设我们有一个摄像头设备,可以采集实时的图像数






