JavaScript中,可用style对象的display属性让li元素隐藏,display属性用于设置元素的显示与隐藏,当属性值设置为“none”时,元素会被隐藏不显示,语法为“li元素对象.style.display="none"”。

本教程操作环境:windows10系统、javascript1.8.5版、Dell G3电脑。
HTML DOM display 属性
display 属性设置元素如何显示。
语法:
Object.style.display=value
当属性值设置为none此元素不会被显示。
示例如下:
<html>
<head>
<script type="text/javascript">
function removeElement()
{
document.getElementById("li1").style.display="none";
}
</script>
</head>
<body>
<h1>示例如下</h1>
<li id="li1">点击按钮之后这个li元素就会隐藏</li>
<li>点击按钮之后这个li元素不会隐藏</li>
<input type="button" onclick="removeElement()" value="隐藏其中一个li元素" />
</body>
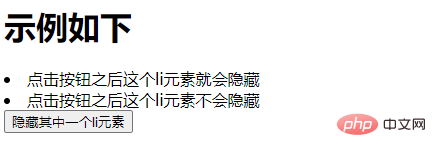
</html>输出结果:

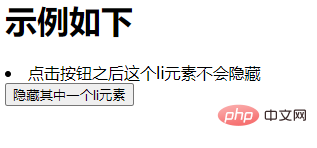
点击按钮后:

相关推荐:javascript学习教程
以上是javascript怎么让li隐藏的详细内容。更多信息请关注PHP中文网其他相关文章!


