es6中怎么将数组转为对象
转换方法:1、利用fromEntries()和map()函数,语法“Object.fromEntries(arr.map(item => [item.key, item]))”语句;2、利用扩展运算符“...”,语法“{...arr}”。

本教程操作环境:windows7系统、ECMAScript 6版、Dell G3电脑。
es6中将数组转为对象的方法
方法1:利用fromEntries()和map()函数
const arr = [
{ key: "id", name: "编号" },
{ key: "name", name: "名称" },
];
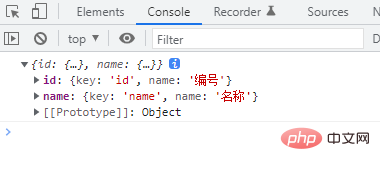
const obj = Object.fromEntries(arr.map(item => [item.key, item]));
console.log(obj);输出

方法2:利用扩展运算符“...”
const arr = [
{ key: "id", name: "编号" },
{ key: "name", name: "名称" },
];
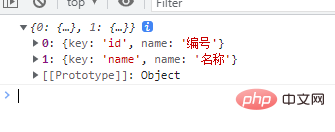
const obj = {...arr} ;
console.log(obj);
【相关推荐:javascript视频教程、web前端】
以上是es6中怎么将数组转为对象的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 async是es6还是es7的
Jan 29, 2023 pm 05:36 PM
async是es6还是es7的
Jan 29, 2023 pm 05:36 PM
async是es7的。async和await是ES7中新增内容,是对于异步操作的解决方案;async/await可以说是co模块和生成器函数的语法糖,用更加清晰的语义解决js异步代码。async顾名思义是“异步”的意思,async用于声明一个函数是异步的;async和await有一个严格规定,两者都离不开对方,且await只能写在async函数中。
 ES6怎么求数组反转
Oct 26, 2022 pm 06:19 PM
ES6怎么求数组反转
Oct 26, 2022 pm 06:19 PM
在ES6中,可以利用数组对象的reverse()方法来实现数组反转,该方法用于颠倒数组中元素的顺序,将最后一个元素放在第一位,而第一个元素放在最后,语法“array.reverse()”。reverse()方法会修改原始数组,如果不想修改需要配合扩展运算符“...”使用,语法“[...array].reverse()”。
 小程序为什么要将es6转es5
Nov 21, 2022 pm 06:15 PM
小程序为什么要将es6转es5
Nov 21, 2022 pm 06:15 PM
为了浏览器兼容。ES6作为JS的新规范,加入了很多新的语法和API,但现代浏览器对ES6新特性支持度不高,所以需将ES6代码转为ES5代码。在微信web开发者工具中,会默认使用babel将开发者ES6语法代码转换为三端都能很好支持的ES5的代码,帮助开发者解决环境不同所带来的开发问题;只需要在项目中配置勾选好“ES6转ES5”选项即可。
 es6怎么找出2个数组中不同项
Nov 01, 2022 pm 06:07 PM
es6怎么找出2个数组中不同项
Nov 01, 2022 pm 06:07 PM
步骤:1、将两个数组分别转为set类型,语法“newA=new Set(a);newB=new Set(b);”;2、利用has()和filter()求差集,语法“new Set([...newA].filter(x =>!newB.has(x)))”,差集元素会被包含在一个set集合中返回;3、利用Array.from将集合转为数组类型,语法“Array.from(集合)”。
 PHP 数组转对象的常见方式有哪些?
Apr 28, 2024 pm 10:54 PM
PHP 数组转对象的常见方式有哪些?
Apr 28, 2024 pm 10:54 PM
PHP数组转对象的方法:使用stdClass类使用json_decode()函数使用第三方库(如ArrayObject类、Hydrator库)
 es6暂时性死区是什么意思
Jan 03, 2023 pm 03:56 PM
es6暂时性死区是什么意思
Jan 03, 2023 pm 03:56 PM
在es6中,暂时性死区是一个语法错误,是指let和const命令使区块形成封闭的作用域。在代码块内,使用let/const命令声明变量之前,该变量都是不可用的,在变量声明之前属于该变量的“死区”;这在语法上,称为“暂时性死区”。ES6规定暂时性死区和let、const语句不出现变量提升,主要是为了减少运行时错误,防止在变量声明前就使用这个变量,从而导致意料之外的行为。
 PHP 中数组转对象的替代方案有哪些?
Apr 29, 2024 pm 04:03 PM
PHP 中数组转对象的替代方案有哪些?
Apr 29, 2024 pm 04:03 PM
PHP中数组转对象的替代方案有:类型强制转换:例如$obj=(object)$arr;使用自定义类:定义一个类,并通过构造函数对属性进行赋值,例如newPerson($arr);使用第三方库:如Doctrine\Common\Inflector\Inflector提供的Inflector::toObject()方法。







